cypress-mochawesome-reporter
Zero config Mochawesome reporter for Cypress with screenshots attached to tests.
Cypress compatibility
| reporter version | cypress version | reporter branch |
|---|---|---|
v3 |
node >= 14 >= 6.7.0 >= 6.2.0 with experimentalRunEvents: true
|
master |
v2 |
>= 6.7.0 >= 6.2.0 with experimentalRunEvents: true
|
v2 |
v1 |
>= 4.0.0
|
v1 |
Setup
This setup tutorial works with Cypress >= v10, looking for older version setup? here
-
install cypress-mochawesome-reporter
npm i --save-dev cypress-mochawesome-reporteror
yarn add -D cypress-mochawesome-reporter -
Change cypress reporter & setup hooks
Edit config file (
cypress.config.jsby default)const { defineConfig } = require('cypress'); module.exports = defineConfig({ reporter: 'cypress-mochawesome-reporter', e2e: { setupNodeEvents(on, config) { require('cypress-mochawesome-reporter/plugin')(on); }, }, });
If you are override
before:runorafter:runhooks, use this:const { defineConfig } = require('cypress'); const { beforeRunHook, afterRunHook } = require('cypress-mochawesome-reporter/lib'); module.exports = defineConfig({ reporter: 'cypress-mochawesome-reporter', e2e: { setupNodeEvents(on, config) { on('before:run', async (details) => { console.log('override before:run'); await beforeRunHook(details); }); on('after:run', async () => { console.log('override after:run'); await afterRunHook(); }); }, }, });
-
Add to
cypress/support/e2e.jsimport 'cypress-mochawesome-reporter/register';
-
(optional, if your are using
cypress-cucumber-preprocessor) Add tocypress/support/step_definitions/index.jsimport 'cypress-mochawesome-reporter/cucumberSupport';
⚠️ cypress-cucumber-preprocessoruses the same hooks ascypress-mochawesome-reporter, you also need to install cypress-on-fix. Full example of usingcypress-mochawesome-reporterwithcypress-cucumber-preprocessorcan be found here. -
run cypress
Custom options
If you want to customize your HTML report with mochawesome-report-generator flags just add the flags you want to reporterOptions
const { defineConfig } = require('cypress');
module.exports = defineConfig({
reporter: 'cypress-mochawesome-reporter',
reporterOptions: {
charts: true,
reportPageTitle: 'custom-title',
embeddedScreenshots: true,
inlineAssets: true,
saveAllAttempts: false,
},
e2e: {
setupNodeEvents(on, config) {
require('cypress-mochawesome-reporter/plugin')(on);
},
},
});Additional reporter options:
| name | type | default | description |
|---|---|---|---|
embeddedScreenshots |
boolean |
false |
Embedded external screenshots into HTML using base64, use with inlineAssets option to produce a single HTML file |
ignoreVideos |
boolean |
false |
Will not copy videos recorded by Cypress nor show them in the mochawesome report. Requires that Cypress config option video is set to true for the option to have any effectBecause mochawesome doesn't support context per spec file, each test will have the whole spec file video. More info can be found here |
videoOnFailOnly |
boolean |
false |
If Videos are recorded and added to the report, setting this to true will add the videos only to tests with failures.Do not that this will NOT cause video's to only record failed tests, just they not be added to passed tests in the mochawesome report |
quiet |
boolean |
false |
Silence console messages |
saveAllAttempts |
boolean |
true |
Save screenshots of all test attempts, set to false to save only the last attempt |
debug |
boolean |
false |
Creates log file with debug data |
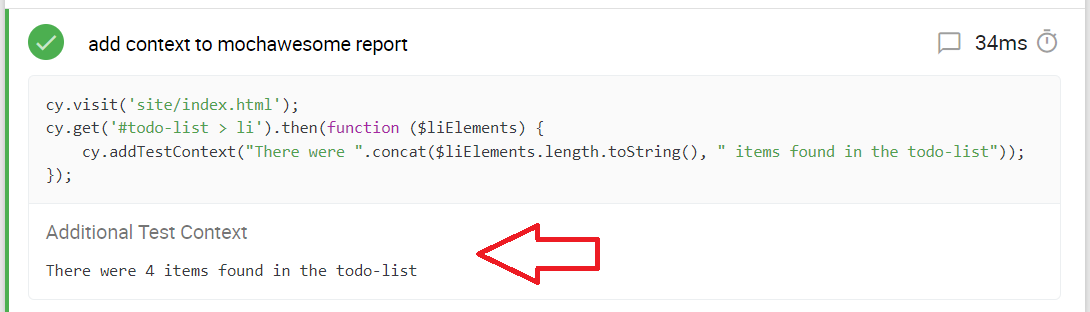
Add extra information to report
Add extra information to the report manually by using cy.addTestContext() as seen in the simple-typescript example test 2
Examples
- Simple use of
cypress-mochawesome-reporter - Using
cypress-multi-reporters - With
mochawesome-report-generatorflags - Change default screenshots folder in
cypress.json - Using
cypress-mochawesome-reporterwith typescript - Using
cypress-mochawesome-reporterwithcypress-parallel - Using
cypress-mochawesome-reporterwithcypress-cucumber-preprocessor
Run npm i in root directory then:
cd examples/<example-project>
npm i
npm test