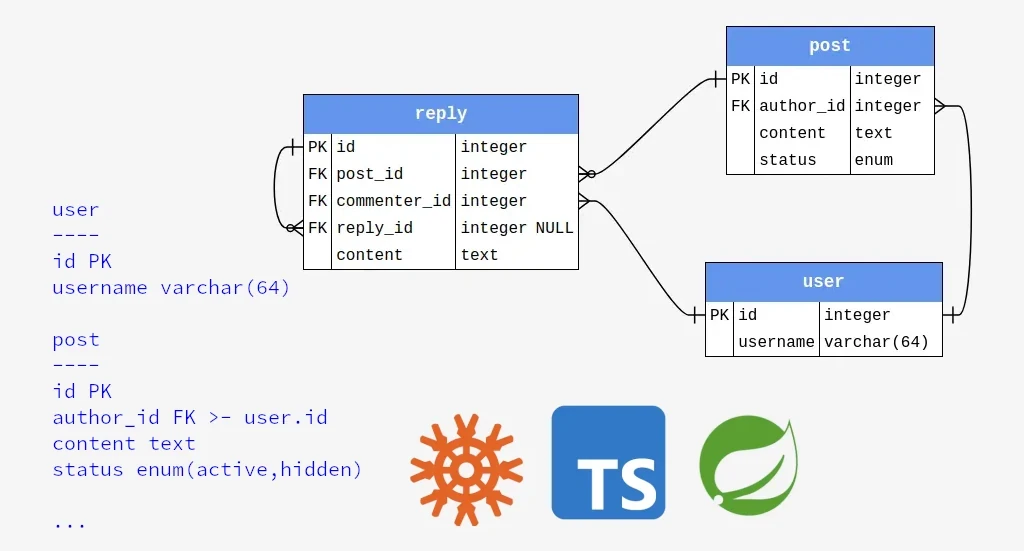
quick and easy text-based ERD editor with drag and drop visualization + code generator for migration, query, typescript types and orm entity
Hosted Web UI: https://quick-erd.surge.sh
Run locally or self host (in case the CDN is out of service):
# step 1: clone the project using git
git clone https://github.com/beenotung/quick-erd
## or download and extract the zip file from https://github.com/beenotung/quick-erd/archive/refs/heads/master.zip
# step 2: open a terminal in this project directory
cd quick-erd
# step 3: install the dependencies
npm install
# step 4 (MacOS/Linux): build and start the web ui
npm start
# step 4 (Windows): build and start the web ui
node web-uigenerate incremental migration:
auto-migrate
generate typescript types of each table:
erd-to-types
generate each table types and better-sqlite3-proxy schema:
erd-to-proxy
generate java jpa entities and repositories:
erd-to-spring
generate initial schema:
erd-to-sqlite, erd-to-knex
reverse-engineer erd text:
pg-to-erd, mysql-to-erd, mssql-to-erd, sqlite-to-erd
format erd text:
format-erd
open web ui:
erd-ui
- [x] text-based erd editor
- [x] import from existing postgresql schema
- [x] generate database schema migration
- [x] knex migrate script
- [x] sqlite migrate statements
- [x] support postgres, mysql, mssql, sqlite
- [x] published as npx script
- [x] web-based schema visualization
- [x] zoom in/out
- [x] drag-and-drop moving
- [x] show/hide non-relational columns
- [x] custom heading color per table
- [x] customize UI color theme
- [x] keyboard shortcuts
- [x] auto save-and-restore with localStorage
- [x] auto format the schema text
- [x] auto normalize specified column
- [x] auto avoid table overlapping visually
- [x] import/export diagram with drag position and zoom level
- [x] right-click on diagram to select table/column in editor
- [x] auto-complete when creating new table
- [x] web-based query builder
- [x] select columns with checkbox
- [x] generate SQL/knex query with nested join-table
- [x] generate typescript type of query result
- [x] copy selected part into clipboard
- [x] support additional query (where / group-by / order-by / limit, e.t.c.)
- [x] support sharing diagram embedded in url
- [x] local web-ui
- [x] offline usage
- [x] load from disk file
- [x] save to disk file
Option 1: Run it online
Hosted on https://erd.surge.sh and https://quick-erd.surge.sh
Option 2: Run it locally
- Clone this git repository
- cd into the folder
- Run
npm install - Run
npm start
-
Install this package as devDependency, run
npm i -D quick-erd -
Setup database connection credential in
.env.
.env is not needed for sqlite
You can refer to .env.example
Below are available commands in example.
Remarks to Windows user (click to expand)
Windows users area recommended to use git bash to perform pipe operations.If you prefer to use PowerShell, you may need to replace < with \< to pipe file content as stdin.
To reverse-engineer erd file from live database:
npx pg-to-erd > erd.txtnpx mysql-to-erd > erd.txtnpx mssql-to-erd > erd.txtnpx sqlite-to-erd dev.sqlite3 > erd.txt
To generate initial database migration script from erd file:
npx erd-to-knex pg < erd.txt > migrations/001-create-tables.tsnpx erd-to-sqlite < erd.txt > migrations/001-create-tables.sql
To generate incremental database migration script from erd file and live database:
npx auto-migrate pg < erd.txtnpx auto-migrate mysql < erd.txtnpx auto-migrate mssql < erd.txtnpx auto-migrate dev.sqlite3 < erd.txtnpx auto-migrate --rename pg < erd.txt
To generate typescript types of each table:
npx erd-to-types < erd.txt > types.ts
To generate types and proxy schema for better-sqlite3-proxy:
npx erd-to-proxy < erd.txt > proxy.tsnpx erd-to-proxy --factory < erd.txt > proxy.ts
To generate java jpa entities and repositories:
npx erd-to-spring pg < erd.txtnpx erd-to-spring h2 < erd.txt
To format erd file:
npx format-erd erd.txtnpx format-erd --ref ordered_erd.txt new_erd.txt
To update erd file from live database:
npx pg-to-erd > erd.tmp
npx format-erd -r erd.txt erd.tmp
meld erd.txt erd.tmp
rm erd.tmpTo open web ui with disk file access:
npx erd-uinpx erd-ui -p 8520 erd.txt
- Extract from live database
For Postgresql schema: Run pg-to-erd
For Mysql/MariaDB schema: Run mysql-to-erd
For MSSQL (Microsoft SQL Server) schema: Run mssql-to-erd
For Sqlite schema: Run sqlite-to-erd SQLITE_FILENAME
You can save the output into a file using pipe. e.g. by running: pg-to-erd > erd.txt
- Copy the output text into the web erd editor
You can export the erd.txt to a database migration script. This process is also called forward-engineering for database schema.
Supported schema format includes: knex and better-sqlite3-helper
- Run
erd-to-knex pg < erd.txt > migrate.ts
You need to specify the db_client. e.g. pg, mysql, mssql, or sqlite
You can save the erd text into a file, then load it as stdin. e.g. erd-to-knex pg < erd.txt
Also, you can save the result into a knex migration script. e.g.
# create migrations directory if not exist
mkdir -p migrations
# read from erd.txt, save to migrations/YYYYmmddHHMMSS-create-tables.ts
erd-to-knex pg < erd.txt > migrations/$(date +"%Y%m%d%H%M%S")-create-tables.ts- Run
erd-to-sqlite < erd.txt > migrate.sql
Depending on your migration directory (default is ./migrations/), you may save the migration script in corresponding directory. e.g.
# create migrations directory if not exist
mkdir -p migrations
# read from erd.txt, save to migrations/000-create-tables.sql
erd-to-sqlite < erd.txt > migrations/000-create-tables.sql-
Run
npx auto-migrate dev.sqlite3 < erd.txtor
npx auto-migrate mysql < erd.txtor
npx auto-migrate mssql < erd.txtor
npx auto-migrate pg < erd.txtor
npx auto-migrate --rename pg < erd.txt
This command auto setup knex and npm scripts, then it generates incremental migration script for knex.
For sqlite database, it also auto setup db.ts with better-sqlite3 connection using given database filename.
The --rename or -r flag enable table/column rename detection.
If there are pending knex migrations not applied, it will show error message and stop running.
- Run
npx erd-to-types < erd.txt > types.ts
This command generates the the typescript types of each table.
The relation fields are also included based on the foreign key references.
- Run
npx erd-to-proxy < erd.txt > proxy.ts
This command generates the typescript types of each table and the schema for proxySchema() in better-sqlite3-proxy
The relation fields are also included based on the foreign key references.
Additional arguments:
-
export format:
--factory-
--singleton(default)
-
import format:
-
--commonjsor--cjs(default) -
--moduleor--esm
-
Export Format:
The default behavior is to generate a proxy as singleton with commonjs format.
If a factory function is preferred, you can pass --factory in the argument, e.g. npx erd-to-proxy --factory < erd.txt > proxy.ts
Import Format:
In commonjs mode, the import path of local typescript files should not include .js extension;
In esm module, the import path of local files should include .js extension.
In the generated proxy file, it needs to import the local file db.ts. This tool will try to read the type field in package.json to determine the import format, and fallback to use "commonjs" format if undetermined.
If esm format is preferred but undetected, you can pass --esm in the argument, e.g. npx erd-to-proxy --esm < erd.txt > proxy.ts
To "prettify" the erd, run: format-erd erd.txt
To sort the tables and fields of exported erd according to previous version of erd, run:
format-erd --ref old_erd.txt new_erd.txt
The original text file will be backup with suffix, e.g. 'erd.txt.bk_20220212144828'
The formatted erd text will be saved in-place.
Warning: Comments are not preserved in the current version. If you want to restore the comments, you may use diff tools like meld to compare the formatted version and original version.
-
to support composite primary keys
-
to support composite unique keys
-
update "auto place" algorithm to avoid relationship lines overlap the tables visually
This project is licensed with BSD-2-Clause
This is free, libre, and open-source software. It comes down to four essential freedoms [ref]:
- The freedom to run the program as you wish, for any purpose
- The freedom to study how the program works, and change it so it does your computing as you wish
- The freedom to redistribute copies so you can help others
- The freedom to distribute copies of your modified versions to others