React Image Annotate Tool
The React Image Annotate is a versatile tool that allows users to create and customize images with ease. With support for PNG, JPEG, JPG, WEBP and HEIF formats, users can select the image they want to work with and start making changes right away.
The component features a variety of customization options, including the ability to select fonts, adjust text size and color-picker. Users can also add text to their image by selecting the text icon and typing out their desired message.
In addition to text, users can add circles to their image by selecting the circle icon. They can also make freehand drawings using the drawing tool, and undo or redo any changes as needed.
Once the user is satisfied with their changes, they can download the modified image and close the React Image Annotate. With its intuitive interface and flexible customization options, the React Image Annotate is an essential tool for any application that requires image annotating or markup functionality.
Installation
npm i react-image-annotate-tool
Usage
import DrawingBoard from 'react-image-annotate-tool';
return (
<DrawingBoard/>
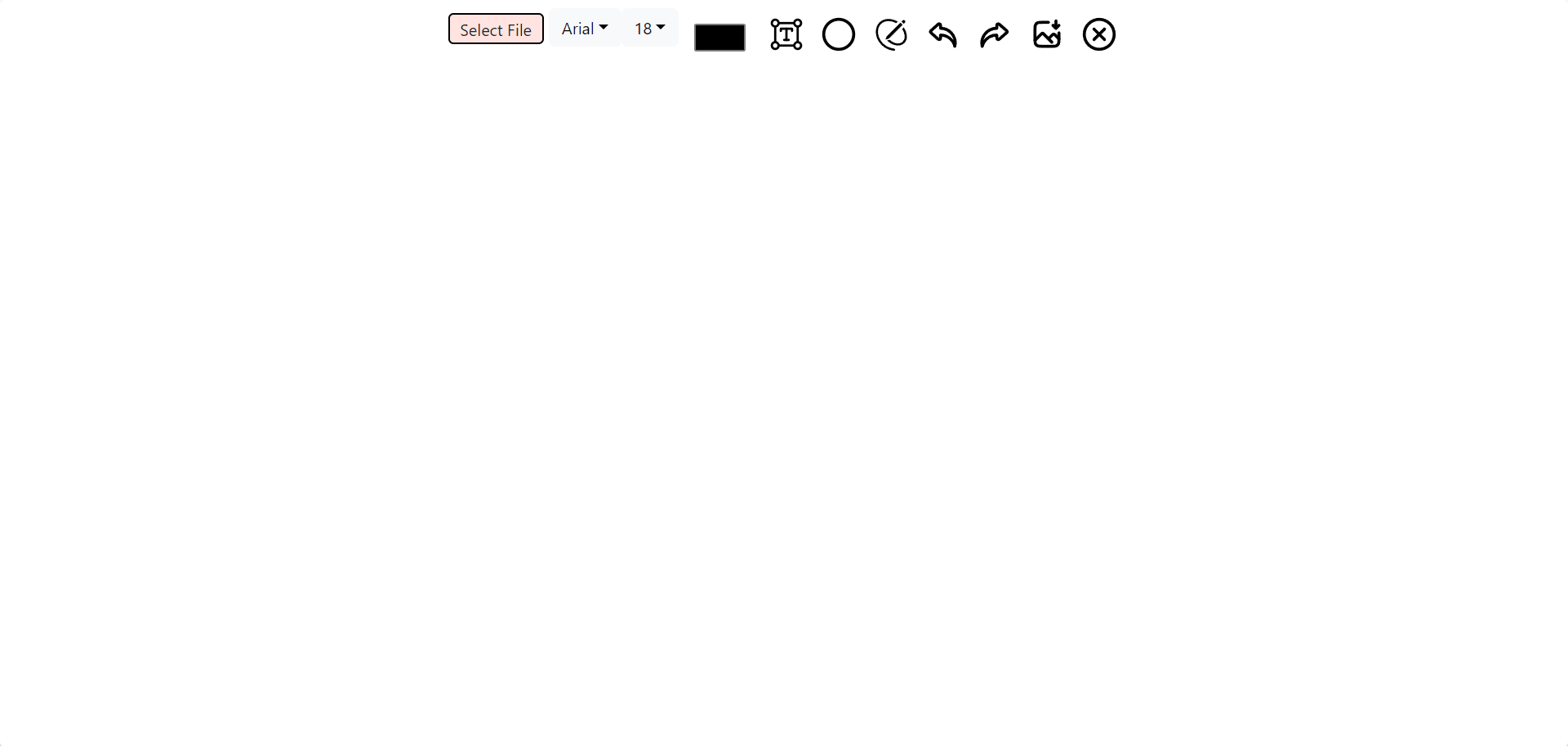
)Screenshot
Demo Video
https://www.youtube.com/watch?v=J5HSdAlJqtw
Features
- Select image file.
- select fonts for selecting various fonts.
- select size for changing the size of the text and circle.
- color-picker for selecting colors.
- select Text for adding the texts to image.
- select Circle for adding cirlces to image.
- select Pencil for free hand drawing.
- Undo changes.
- Redo changes.
- Download image.
- close.
License
MIT