react-picker
datapicker and citypicker base on MUI of picker

Installation
Using npm:
$ npm install --save react-pickers
Then with a module bundler like webpack that supports either CommonJS or ES2015 modules, use as you would anything else:
// using an ES6 transpiler, like babel // not using an ES6 transpilervar DatePicker = DatePickervar CityPicker = CityPicker What's it look like?
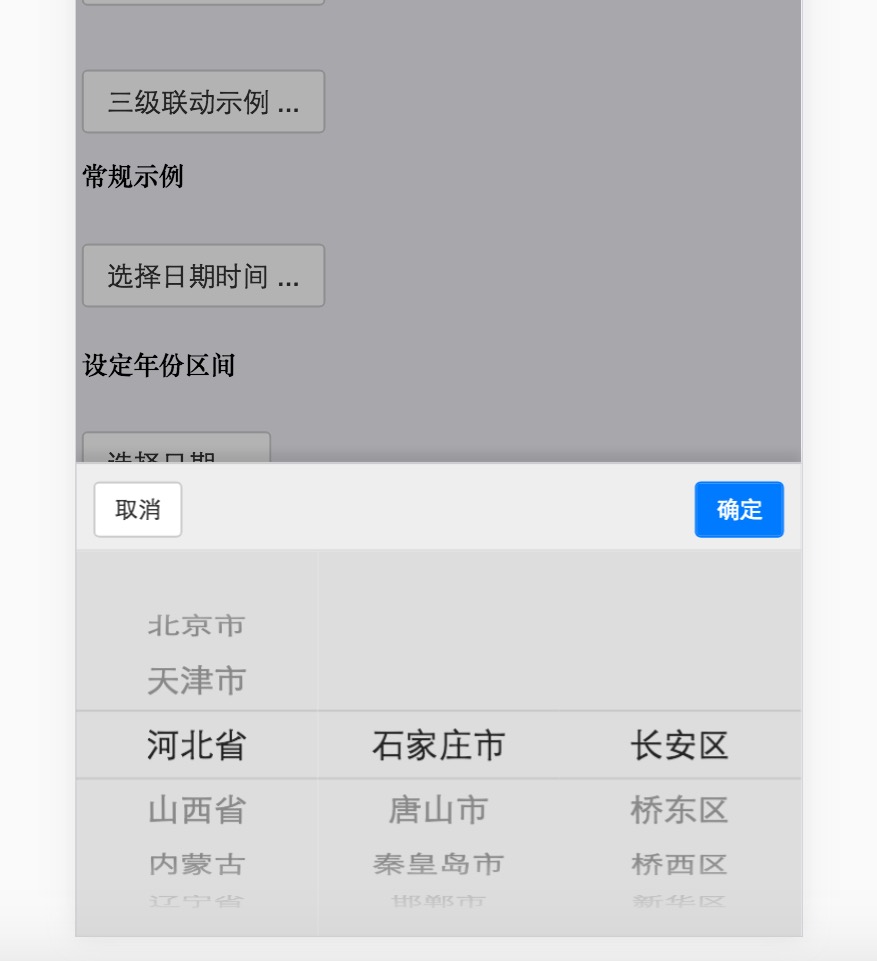
;; state = showCityPicker: false showCity2Picker:false showCity3Picker:false showDatePicker:false showDatePicker2:false singleData : value: 'ywj' text: '董事长 叶文洁' value: 'aaa' text: '总经理 艾AA' value: 'lj' text: '罗辑' value: 'ymt' text: '云天明' value: 'shq' text: '史强' value: 'zhbh' text: '章北海' value: 'zhy' text: '庄颜' value: 'gyf' text: '关一帆' value: 'zhz' text: '智子' value: 'gezh' text: '歌者' city2: city2 city3: city3 { this } { this } { this } { this } { this } { this } { this } { this } { this } { this } { this } { this } { this } { console; } { console; } { console; } { console; } { console; } { this } { this } { return <div> <h5 className="mui-content-padded">普通示例</h5> <button id='showUserPicker' className="mui-btn mui-btn-block" type='button' onClick= this::thisshowCityPicker >一级选择示例 ...</button> <CityPicker visible= thisstateshowCityPicker setData=thisstatesingleData getData= this::thisgetData confirm= this::thisok cancel= this::thiscl /> <h5 className="mui-content-padded">级联示例</h5> <button id='showCityPicker' className="mui-btn mui-btn-block" type='button' onClick= this::thisshowCity2Picker >二级联动示例 ...</button> <CityPicker visible= thisstateshowCity2Picker layer='2' setData=thisstatecity2 getData= this::thisgetData2 confirm= this::thisok2 cancel= this::thiscl2 /> <div style= marginTop: '30px'></div> <button id='showCityPicker3' className="mui-btn mui-btn-block" type='button' onClick= this::thisshowCity3Picker >三级联动示例 ...</button> <CityPicker visible= thisstateshowCity3Picker layer='3' setData=thisstatecity3 getData= this::thisgetData3 confirm= this::thisok3 cancel= this::thiscl3 /> <div className="mui-content-padded"> <h5 className="mui-content-padded">常规示例</h5> <button id='demo1' className="btn mui-btn mui-btn-block" onClick= this::thisselectDate >选择日期时间 ...</button> <DatePicker visible= thisstateshowDatePicker getData= this::thisgetData4 confirm= this::thisok4 cancel= this::thiscl4 /> <h5 className="mui-content-padded">设定年份区间</h5> <button id='demo2' className="btn mui-btn mui-btn-block" onClick= this::thisselectDate2 >选择日期 ...</button> <DatePicker visible= thisstateshowDatePicker2 options="type":"date""beginYear":2014"endYear":2016 getData= this::thisgetData5 confirm= this::thisok5 cancel= this::thiscl5 /> </div> </div> } See more in the mui-picker
example
npm install cd example node serverjs