zipcode-tw-react
提供台灣縣市、行政區下拉選單以及郵遞區號輸入欄位組合的React Component
藉由RawData快速進行郵遞區號切換,並提供地址合併顯示。
Feature
- 挑選台灣縣市、行政區下拉選單,快速帶出郵遞區號。
- 提供可自定義台灣縣市下拉選單排序(countySort)。
- 輸入郵遞區號,快速帶出台灣縣市、行政區。
- 提供完整地址(fullAddress)或路段地址(address)欄位傳入,合併顯示郵遞區號及地址。
- 可自定義下拉選單、輸入欄位、地址顯示欄位的CSS, Style,達到畫面的一致性。
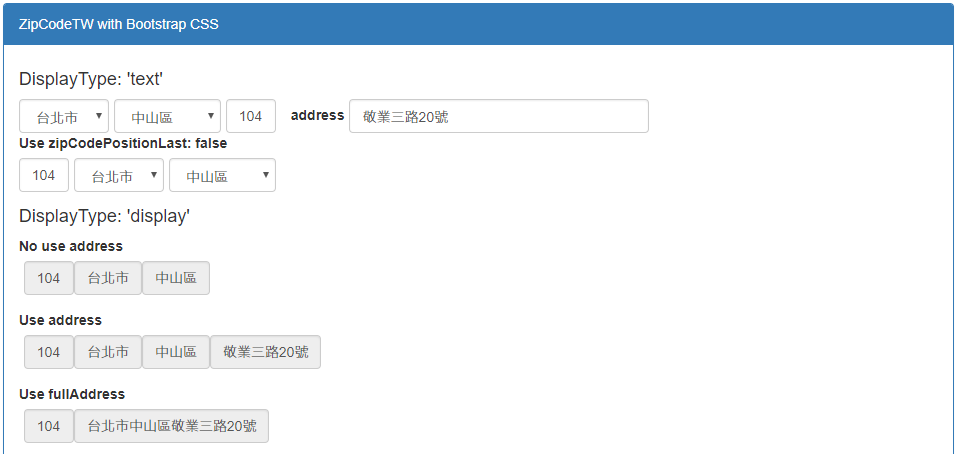
Demo
Try it online: https://chris-tsai.github.io/

Installation
npm install zipcode-tw-react --saveor use package.json
"dependencies": ,Usage
; <ZipCodeTW displayType="text" .../>Example : zipcode-tw-react-example
Props
Field
| Name | Type | Default | Description |
|---|---|---|---|
| displayType | one of: 'text', 'display' | 'text' | displayType= display 1. 以span顯示且包含readOnly & disabled屬性 2. 提供fullAddress、address參數合併顯示郵遞區號及地址 |
| countySort | object | {"基隆市": 1, "台北市":2, "新北市":3, "桃園市":4, "新竹市":5, "新竹縣":6, "苗栗縣":7, "台中市":8, "彰化縣":9, "南投縣":10,"雲林縣":11, "嘉義市":12, "嘉義縣":13, "台南市":14, "高雄市":15, "屏東縣":16, "台東縣":17, "花蓮縣":18, "宜蘭縣":19, "澎湖縣":20,"金門縣":21, "連江縣":22} |
|
| zipCodePositionLast | bool | true | Decide zipCode input text position, when displayType= display, position is fixed |
| countyFieldName | string | 'county' | |
| countyValue | string | ||
| districtFieldName | string | 'district' | |
| districtValue | string | ||
| zipCodeFieldName | string | 'zipCode' | |
| zipCodeValue | string | ||
| countyClass | string | 'form-control' | |
| countyStyle | object | {} | |
| districtClass | string | 'form-control' | |
| districtStyle | object | displayType= 'text' 預設為 {marginLeft:'5px', minWidth:'107px', paddingRight:'0px'} |
|
| zipClass | string | 'form-control' | |
| zipStyle | object | displayType= 'text' 預設為 {marginLeft:'5px', width: '50px'} |
|
| zipCodePlaceholder | string | ||
| fullAddress | string | 完整地址(優化顯示) | |
| address | string | 路段地址資訊(優化顯示) | |
| addressClass | string | 'form-control' | |
| addressStyle | object | {} |
Method
| Name | Return | Description |
|---|---|---|
| handleChangeCounty | { countyFieldName, countyValue, districtFieldName, districtValue, zipFieldName, zipValue } |
|
| handleChangeDistrict | { countyFieldName, countyValue, districtFieldName, districtValue, zipFieldName, zipValue } |
|
| handleChangeZipCode | { zipFieldName, zipValue } | |
| handleBlurZipCode | { countyFieldName, countyValue, districtFieldName, districtValue, zipFieldName, zipValue } |
|
| handleZipCodeNotExists | { countyFieldName, countyValue, districtFieldName, districtValue, zipFieldName, zipValue, origZipCode } |
