Angular-Material-Dynamic-Themes
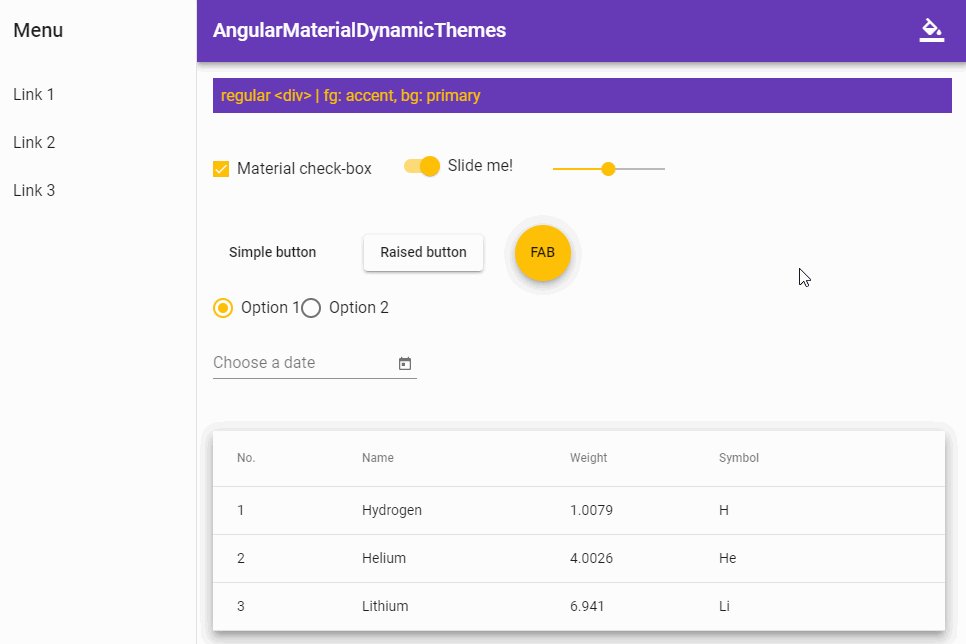
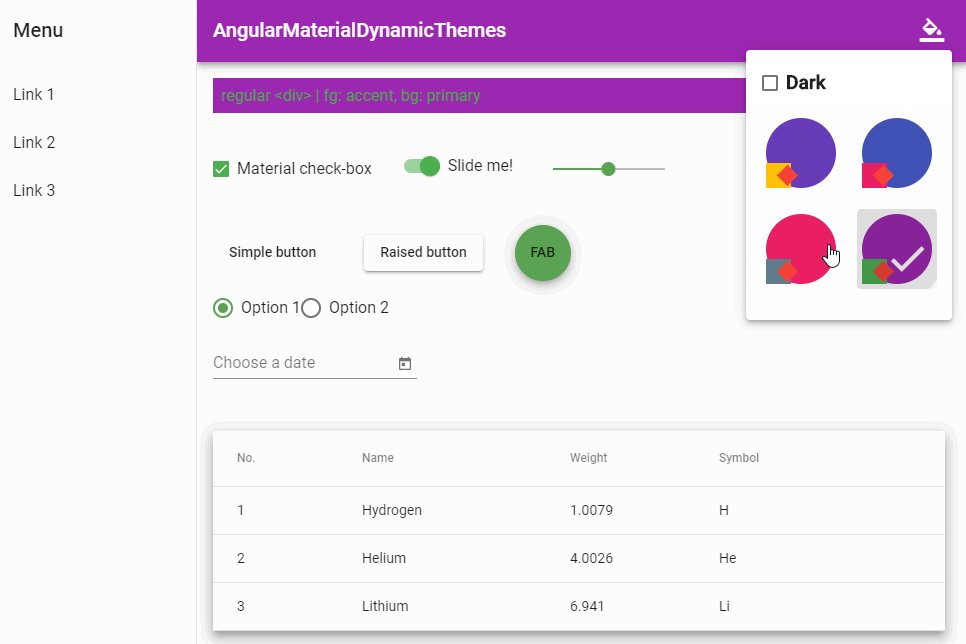
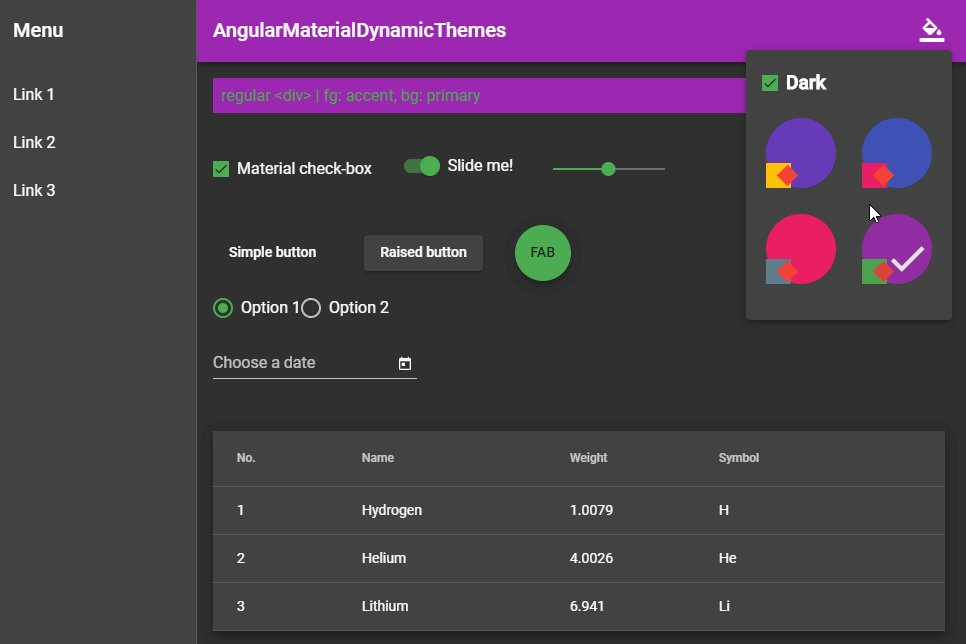
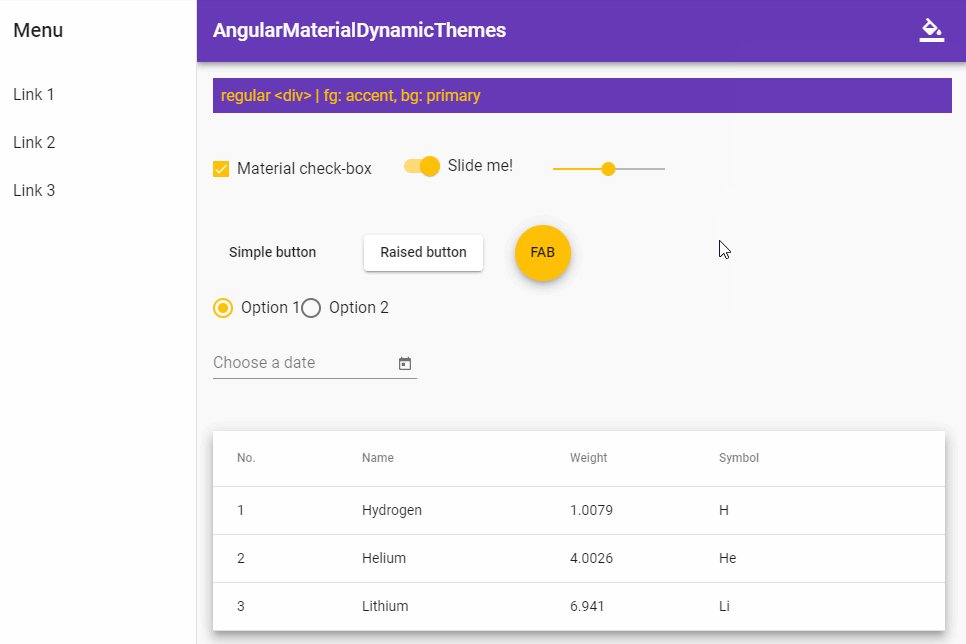
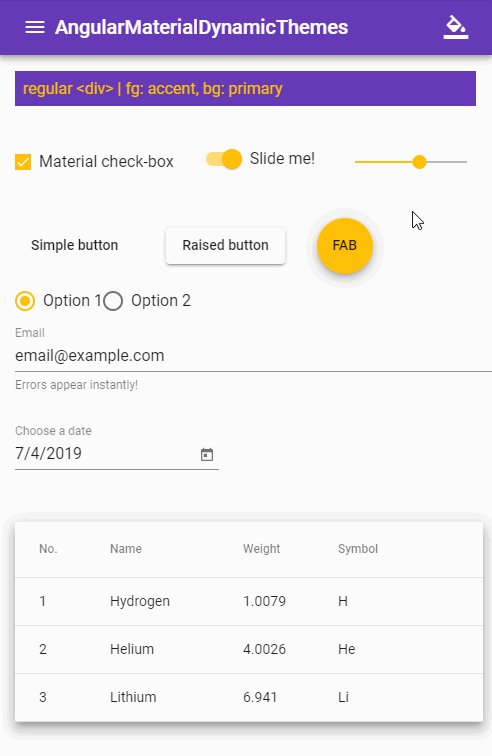
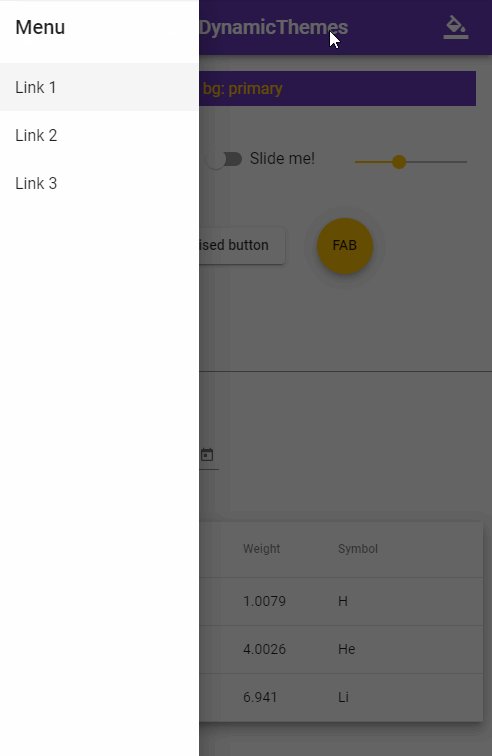
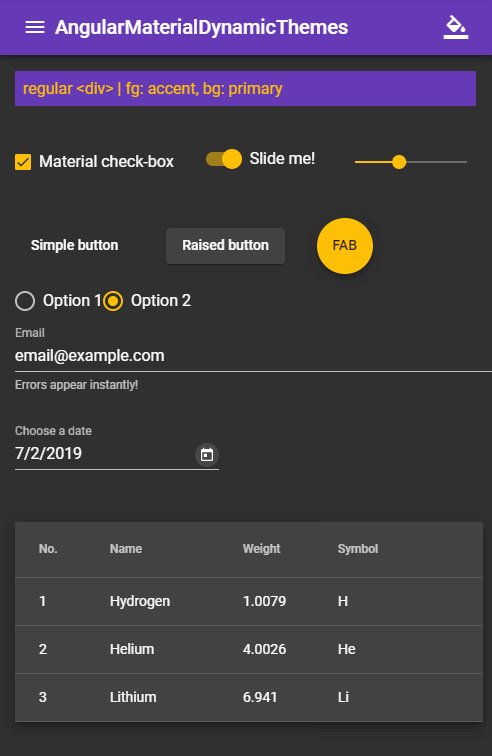
Making able the app to switch between material themes at run-time
Table of Contents
Installation
In your Angular Material project:
npm install angular-material-dynamic-themesNOTE: This solution is only compatible with SASS/SCSS preprocessor.
Basic Usage
In your styles.scss (or themes.scss if you have):
// Below codes should only be included ONCE in your application. ; // Add your desired themes to this map. ; // Import the module and do the job: ;For more information about $themes-map and adding more customizations to your themes, see Advanced Usage.
In your main component:
And change the theme using setActiveTheme() (or toggleDarkness()) whenever you want. ✓
A more detailed instruction can be found here:
Advanced Usage
Possible configurations
make-stylesheets() is the only thing in the API and gets a single parameter named $themes-map that was a map like what you saw in Basic Usage. You can see its documentation in the sources. But we bring the most important section of it here, that is the schema of each member (of the map):
css-class-name: (
primary-base: base-palette, // example: $mat-purple // will be ignored if you set corresponding mat-palette (primary). Set it to `null` in this case.
accent-base: base-palette, // example: $mat-green // will be ignored if you set corresponding mat-palette (accent). Set it to `null` in this case.
warn-base?: base-palette, // DEFAULT: $mat-red // will be ignored if you set corresponding mat-palette (warn). Set it to `null` in this case.
primary?: mat-palette, // DEFAULT: mat-palette(primary-base)
accent?: mat-palette, // DEFAULT: mat-palette(accent-base)
warn?: mat-palette, // DEFAULT: mat-palette(warn-base)
light-or-dark?: {'light' | 'dark' | ''}, // DEFAULT: '' => "Both light & dark"
),
Use material themes for other elements (non-material elements)
Define themed-stylesheets() mixin before invoking make-stylesheets() with one important input: $mat-theme (that would be what you want):
/** * // IMPORTANT NOTE: This mixin is just for other elements (non-material elements) that you want use material themes * // for them. If you don't have such elements, simply remove this mixin. * * This is a *callback-mixin* and will be called in `make-stylesheets` with a argument ($mat-theme). The schema of this * only argument would be: * { * primary: mat-palette, * accent: mat-palette, * warn: mat-palette, * background: mat-theme-background, * foreground: mat-theme-foreground, * is-dark: boolean, * } */