Json-Tree Rendering Component for React
Visualize JSON string and js objects with customizable rendering api.
Install
npm install iso-json-tree@latest
Also include the css file: node_modules/iso-json-tree/lib/JsonTree.css
Basic usage with no setup
var jsonData = isim: "Evren" yas: 32 dogum_tarihi: "1984-04-28" evli: true cocuklar: isim: "Ceren" hayali: true isim: "Haldun" hayali: true yas: 3 oyuncaklar: "topaç" "bilye" isim: "uçak" adres: "Efeler/Aydın" web: "http://yortuc.com";Render
<JsonTree = />
Custom rendering rules
You can add your own rendering rules and specify how to render a particular pattern. Json-Tree component uses default rule set. When you provide a new array of rules, these are prepended and given priority.
Data
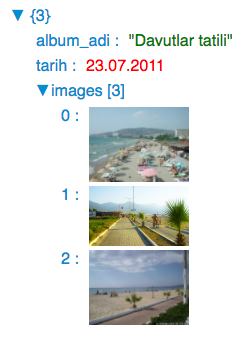
var photoAlbumData = album_adi: "Davutlar tatili" tarih: "2011-07-23" images: "http://4.bp.blogspot.com/-iGaS62JllxM/Tpb19oQYv4I/AAAAAAAAA8s/b_4pGv6ly4A/s1600/davutlar1%25281%2529.jpg" "http://www.oteldenal.com.tr/media/sub_domain/buyuk/spot_davutlar_08180033_ar1.jpg" "http://r3.emlak.net:8080/2010/07/14/535b7d36f1cb261299b822e4011e537c.jpg" ;Custom rules array
const photoRules = namevalue typeof value === "string" && "(http(s?):)|([/|.|\w|\s])*\.(?:jpg|gif|png)" ? <div ="JsonTree-Node-Item"> <div ="JsonTree-Node-Key">name : </div> <div ="JsonTree-Node-Value"> <a = ="_blank"><img = = /></a> </div> </div> : null;And render
<JsonTree = = />
Custom rules is an array of functions wich take two arguments: name and value. These functions are called before rendering of each key-value pair in json tree sequentially. If any match occurs, result is returned immediately. In the above custom image rendering example, first we check if the value is type of string. And then check the value if it's a valid image url string with help of a simple regex. Then return custom result. You need to follow the class structure not to break overall layout.
Iterator support
Now iso-json-tree cheks if any given ´value´ is an iterator, converts it to an array and renders properly.
Function support
Since iso-json-tree can render both Json strings ans JavaScript objects, if and object contains function, now it will be rendered accordingly.
const api = description: "Api methods" { // return promise return ; } { // return promise return ; };<JsonTree = />
Roadmap
✓ Customizable rendering api
✓ Support for iterable protocol
✓ Support for function rendering
✓ Tests
▢ Theming with base16