@a-la/bulma
@a-la/bulma is Bulma Class Properties And Types Definitions For JSX.
yarn add -D @a-la/bulma
npm i --save-dev @a-la/bulmaTable Of Contents
Usage
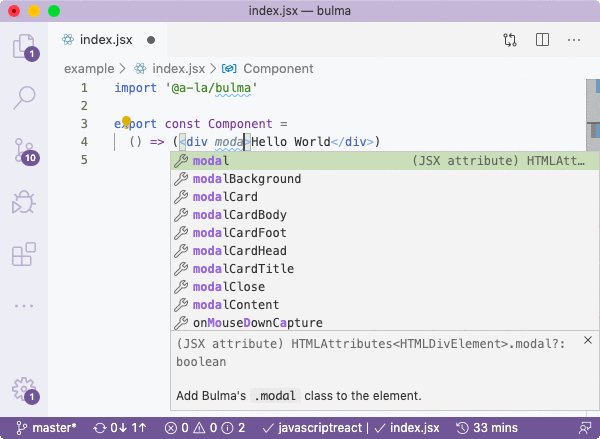
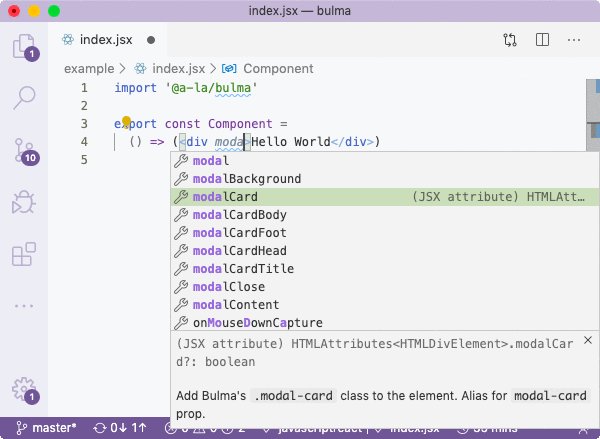
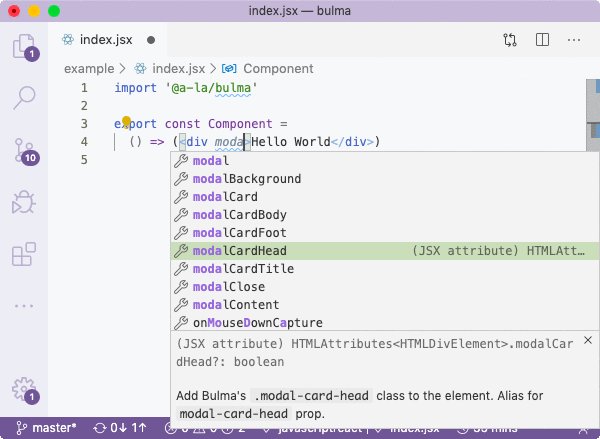
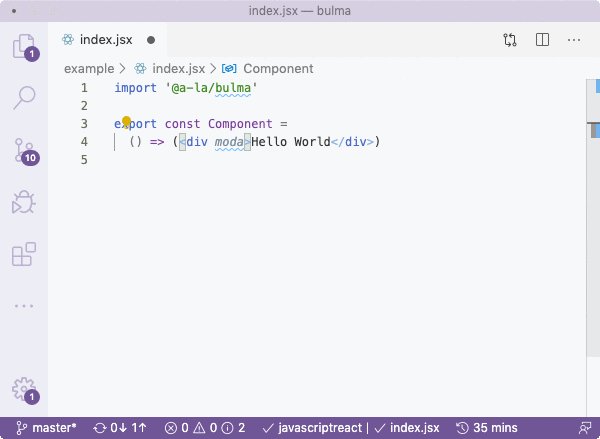
By installing this package, you will be able to specify classes on tags and components as JSX properties when using alamode transpiler.
To receive access to auto-completions, you'll need to import the @a-la/bulma package in your source code:
import '@a-la/bulma'
// or when using Preact 8:
import '@a-la/bulma/preact'
export const Component =
() => (<div modal>Hello World</div>)The actual import doesn't do anything as the source file is blank. It is needed only for VSCode to pick up distributed typings.
Because of a bug in VSCode, you won't see properties with hyphens, e.g., is-loading and will only see isLoading, but you can actually use both. The camel cases are added for discoverability of classes.
See the
Closure Stylesheets
An annotated version of Bulma 0.8.0 is available in bulma/bulma.css where /* @alternate */ annotations were added for compatibility with Closure Stylesheets.
Copyright & License
GNU Affero General Public License v3.0

|
© Art Deco™ for À La Mode 2020 |
|---|