React Native Stagger

React Native Stagger component, a cross-platform stagger orchestrator component, powered by Reanimated:
- 🔋 Powered by Reanimated 3 Layout Animations
- 📱 Works with Expo
- ✅ Cross-platform (iOS, Android, Web - requires
reanimated@>=3.4.0) - ⚡️ 60-120fps
- 🪝 Works with any React Native element/component
- ⌨️ Written in TypeScript
Installation
npm install @animatereactnative/staggerAlso, you need to install react-native-reanimated, and follow their installation instructions.
Usage
import { Stagger } from '@animatereactnative/stagger';
// ...
export function Example() {
return (
<Stagger
stagger={50}
duration={300}
exitDirection={-1}
entering={() => ZoomInEasyDown.springify()}
exiting={() => FadeOutDown.springify()}
style={{
flexDirection: 'row',
flexWrap: 'wrap',
justifyContent: 'center',
gap: 12,
}}
>
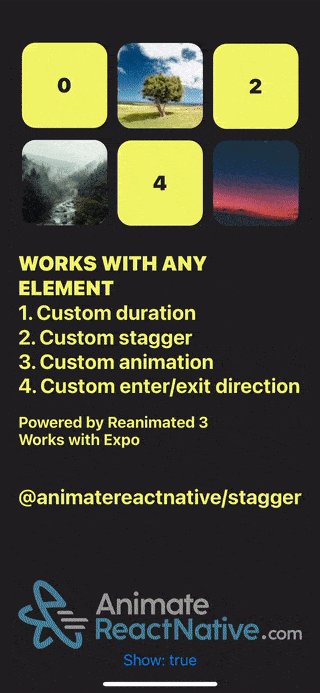
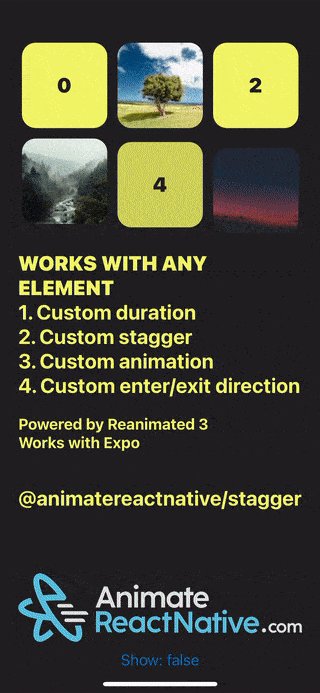
<Paragraph>1. Custom duration</Paragraph>
<Paragraph>2. Custom stagger</Paragraph>
<Paragraph>3. Custom animation</Paragraph>
<Paragraph>4. Custom enter/exit direction</Paragraph>
<Heading>AnimateReactNative.com</Heading>
<Heading>Powered by Reanimated 3</Heading>
<Heading>Works with Expo ❤️</Heading>
</Stagger>
);
}Props
| name | description | required | type | default |
|---|---|---|---|---|
children |
Any component that you'd like to apply infinite scrolling / marquee effect | YES | React.ReactNode |
1 |
enabled |
Enable stagger animation | NO | boolean |
true |
stagger |
Stagger duration between elements | NO | number |
50 |
duration |
Enter/Exit animation duration | NO | number |
400 |
enterDirection |
The direction of the animation. 1 -> top to bottom, -1 -> bottom to top
|
NO | number |
0 |
exitDirection |
The direction of the animation. 1 -> top to bottom, -1 -> bottom to top
|
NO | number |
0 |
initialEnteringDelay |
Initial enter animation delay | NO | number | 1 |
initialExistingDelay |
Initial exit animation delay | NO | number | -1 |
onEnterFinished |
callback to announce when the last item animation has finished (direction dependent) | NO | () => void | undefined |
onExitFinished |
callback to announce when the last item animation has finished (direction dependent) | NO | () => void | undefined |
enter |
Reanimated Enter animation | NO | () => ComplexAnimationBuilder |
FadeInDown |
exiting |
Reanimated Exit animation | NO | () => ComplexAnimationBuilder |
FadeOutDown |
style |
View style to be applied to Marquee container. | NO | StyleProp<ViewStyle> |
Contributing
See the contributing guide to learn how to contribute to the repository and the development workflow.





