next-workbox-webpack-plugin
Webpack plugin with workbox, it helps you build a Progressive Web App powered by Next.js. Generating service worker scripts and precache manifest of Next.js's pages and chunks.
Install
$ npm install -d next-workbox-webpack-plugin
Usage
const nextWorkboxWebpackPlugin = require('next-workbox-webpack-plugin');
nextWorkboxWebpackPlugin({
// must, see next.config.js below
buildId,
// optional, next.js dist path as compiling. most of cases you don't need to fix it.
distDir: '.next',
// optional, which version of workbox will be used in between 'local' or 'cdn'. 'local'
// option will help you use copy of workbox libs in localhost.
importWorkboxFrom: 'local',
// optional ,whether make a precache manifest of pages and chunks of Next.js app or not.
precacheManifest: true,
// optional, whether delete workbox path generated by the plugin.
removeDir: true,
// optional, path for generating sw files in build, `./static/workbox` is default
swDestRoot: './static/',
// optional, path for serving sw files in build, `./static/workbox` is default
swURLRoot: '/static'
// optional, you can use workbox-build options. except swDest because of output location is fixed in 'static/workbox',
...WorkboxBuildOptions,
});Visit workbox-build page for more information.
Usage in next.config.js
const NextWorkboxWebpackPlugin = require('next-workbox-webpack-plugin');
module.exports = {
webpack: (config, {isServer, dev, buildId, config: {distDir}}) => {
if (!isServer && !dev) {
config.plugins.push(new NextWorkboxWebpackPlugin({
distDir,
buildId
}))
}
return config
}
}
How it works
Custom Server
- Only works in
NOT dev mode. You can't test withnextandnext start - To serve
sw.js, you need custom server with custom route - You have to add script of registering service worker into part of your application
- All of files will be generated under
/static/workboxbecause of exporting. You might need to add the path to gitignore.
static/workbox
├── next-precache-manifest-d42167a04499e1887dad3156b93e064d.js
├── sw.js
└── workbox-v3.0.0-beta.0
├── workbox-background-sync.dev.js
├── ...
├── workbox-sw.js
- For more information, please refer to test and Get Started With Workbox For Webpack
Now 2.0
To use this plugin on now 2.0, you should have more work below
- Using fixed build id with
generateBuildId. It will be used at path of sw asserts - Set fixed path for sw assets. one is
swDestRoot, another isswURLRoot. For service sw.js and manifest on now 2.0, we have to put those of files under.nextas a part of app
const NextWorkboxWebpackPlugin = require('next-workbox-webpack-plugin');
module.exports = {
webpack: (config, { isServer, dev, buildId, config: { distDir } }) => {
if (!isServer && !dev) {
config.plugins.push(
new NextWorkboxWebpackPlugin({
importWorkboxFrom: 'cdn',
distDir,
buildId,
// destination root for sw assets, sw.js
swDestRoot: '.next/static/my-build-id/pages',
// root url for sw.js
swURLRoot: '_next/static/my-build-id/pages'
})
);
}
return config;
},
generateBuildId: async () => {
return 'my-build-id'
}
};
- Update your routes for sw.js
{
"version": 2,
"routes": [{ "src": "/sw.js", "dest": "_next/static/my-build-id/pages/sw.js" }],
"builds": [{ "src": "next.config.js", "use": "@now/next" }]
}
- type
now, and congrats!
Examples
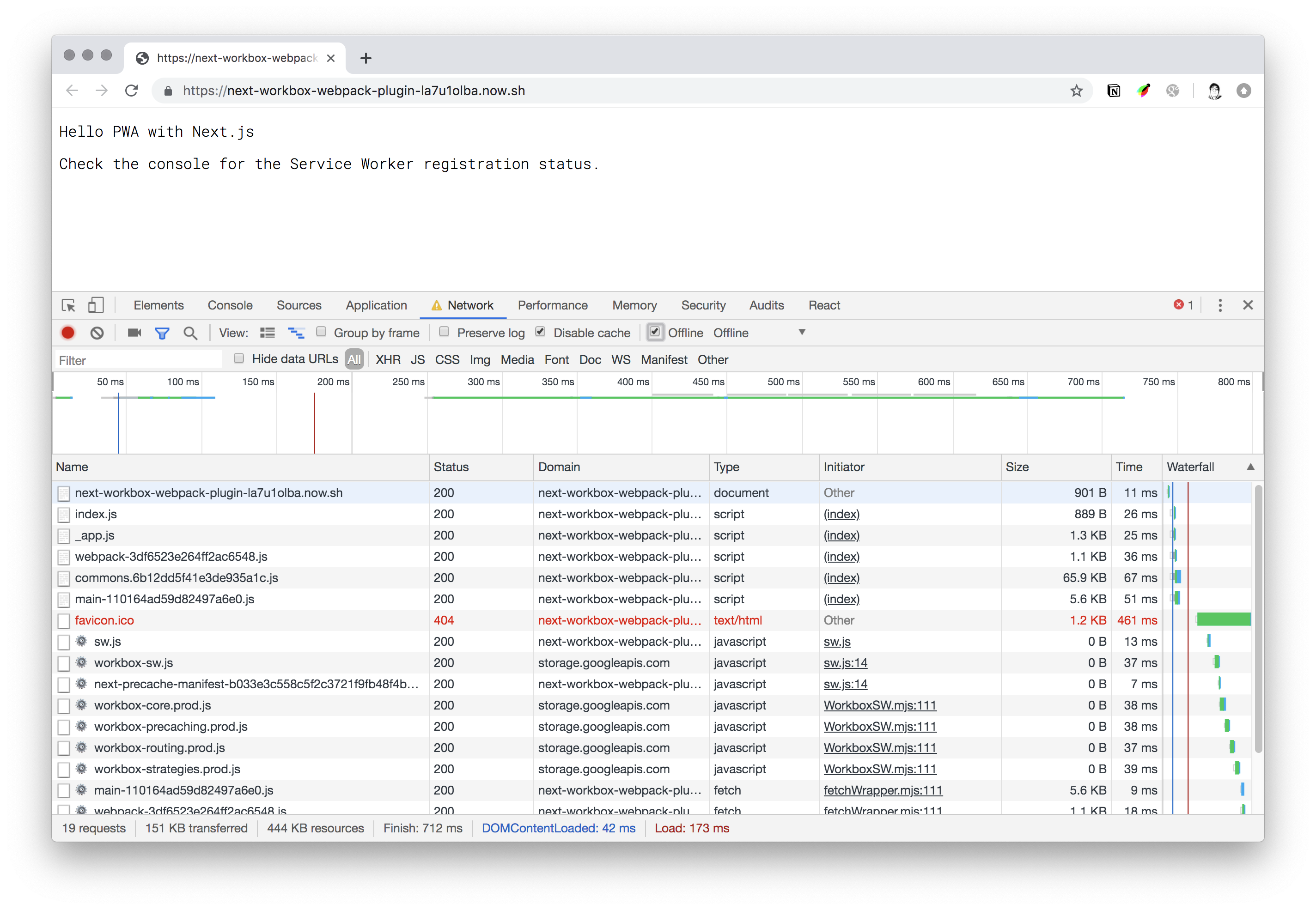
- Hello PWA: You can learn how to use the webpack plugin basically
- HNPWA: Simple HNPWA apps with Next.js
License
MIT © Jimmy Moon