sortable-list
🔗 sortable-list 패키지 사용한 샘플 보러가기
1. Sortable List
1) 소개
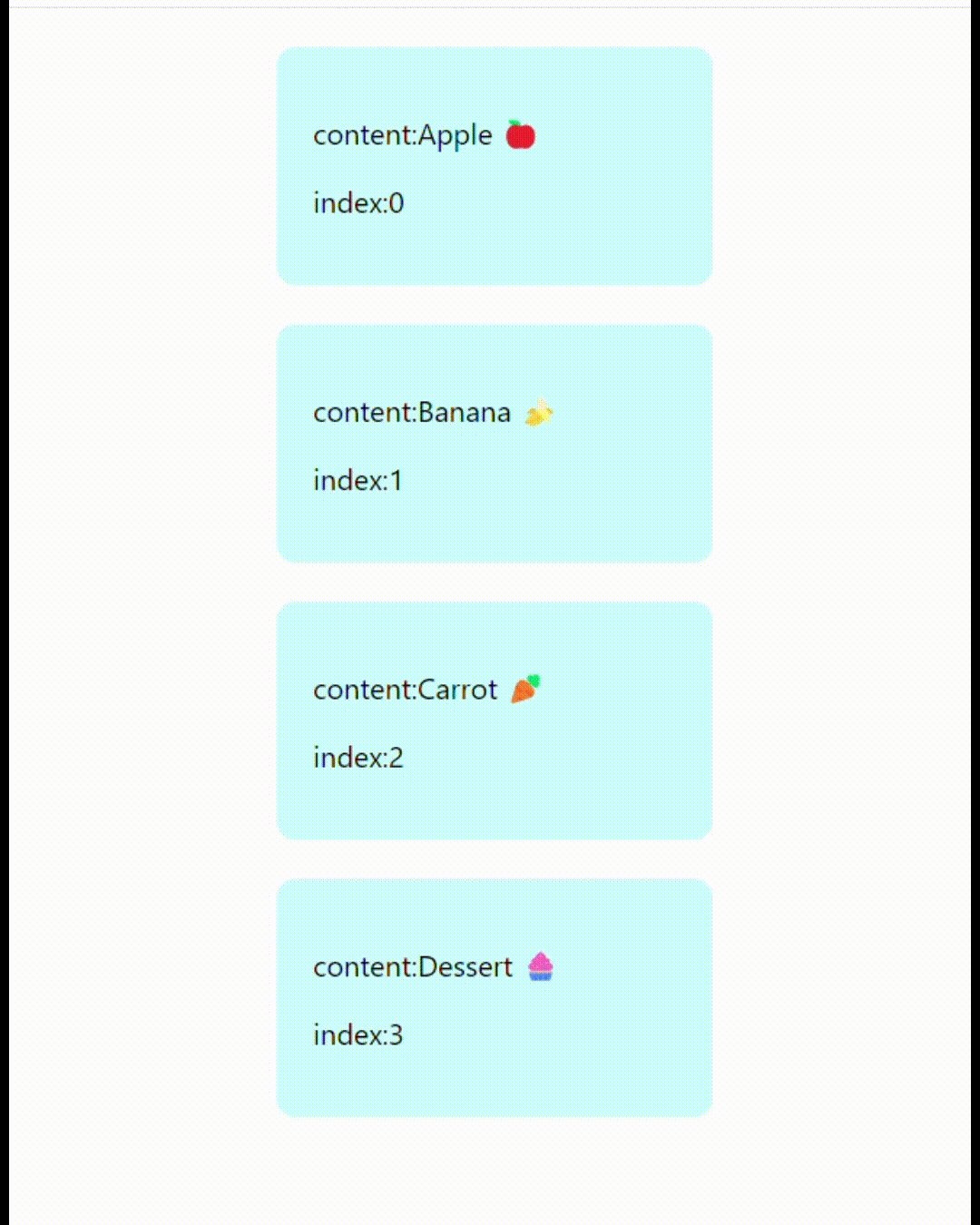
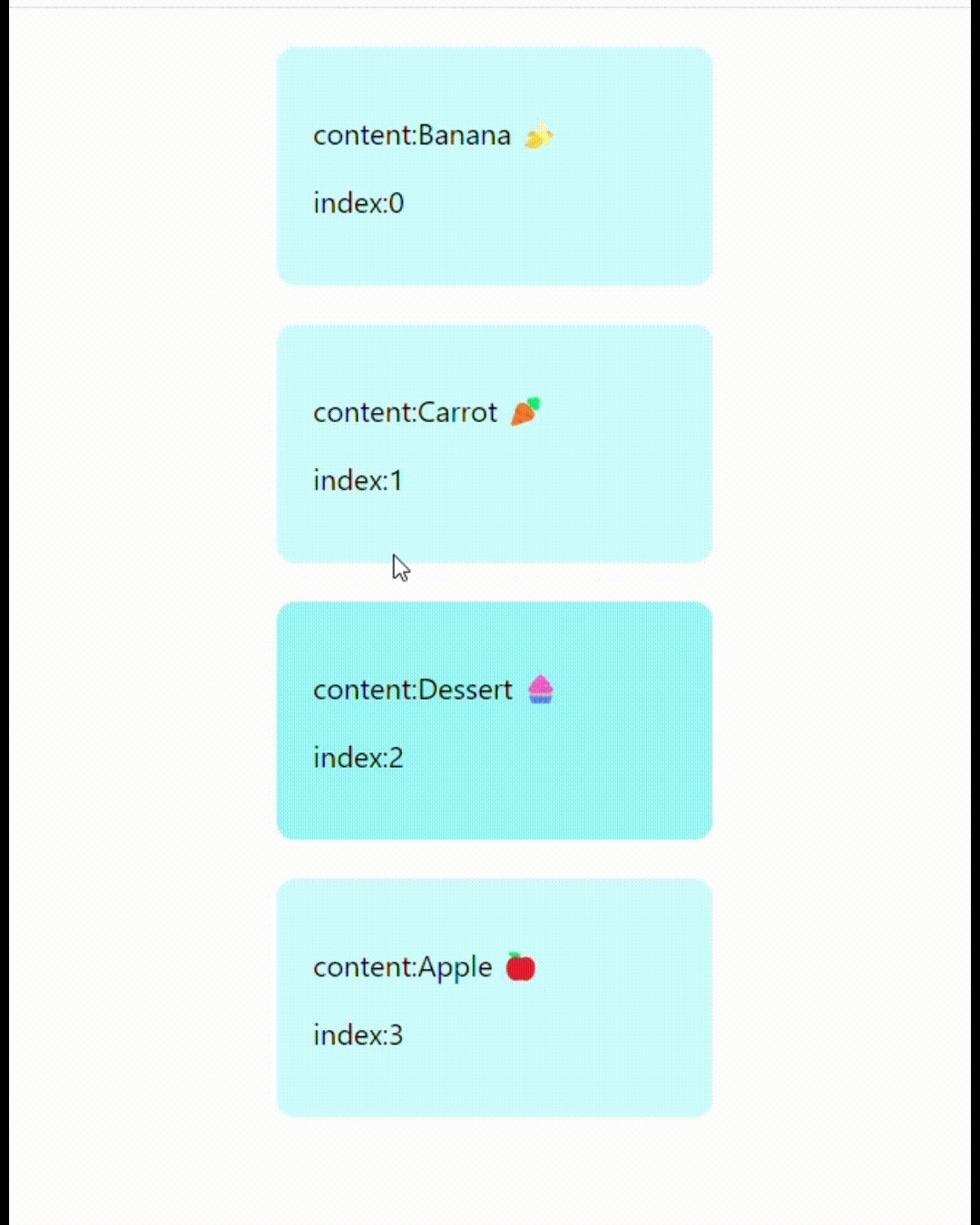
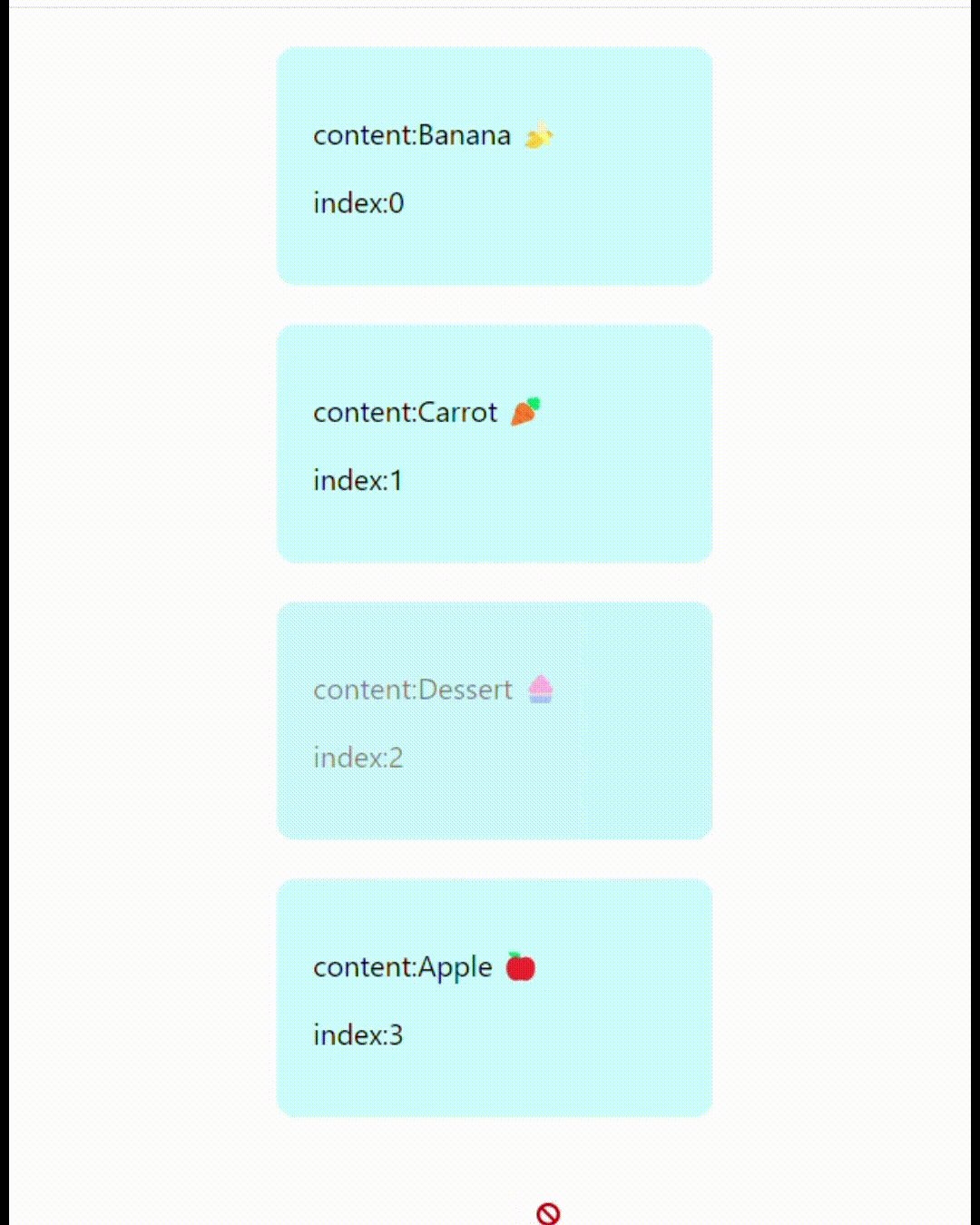
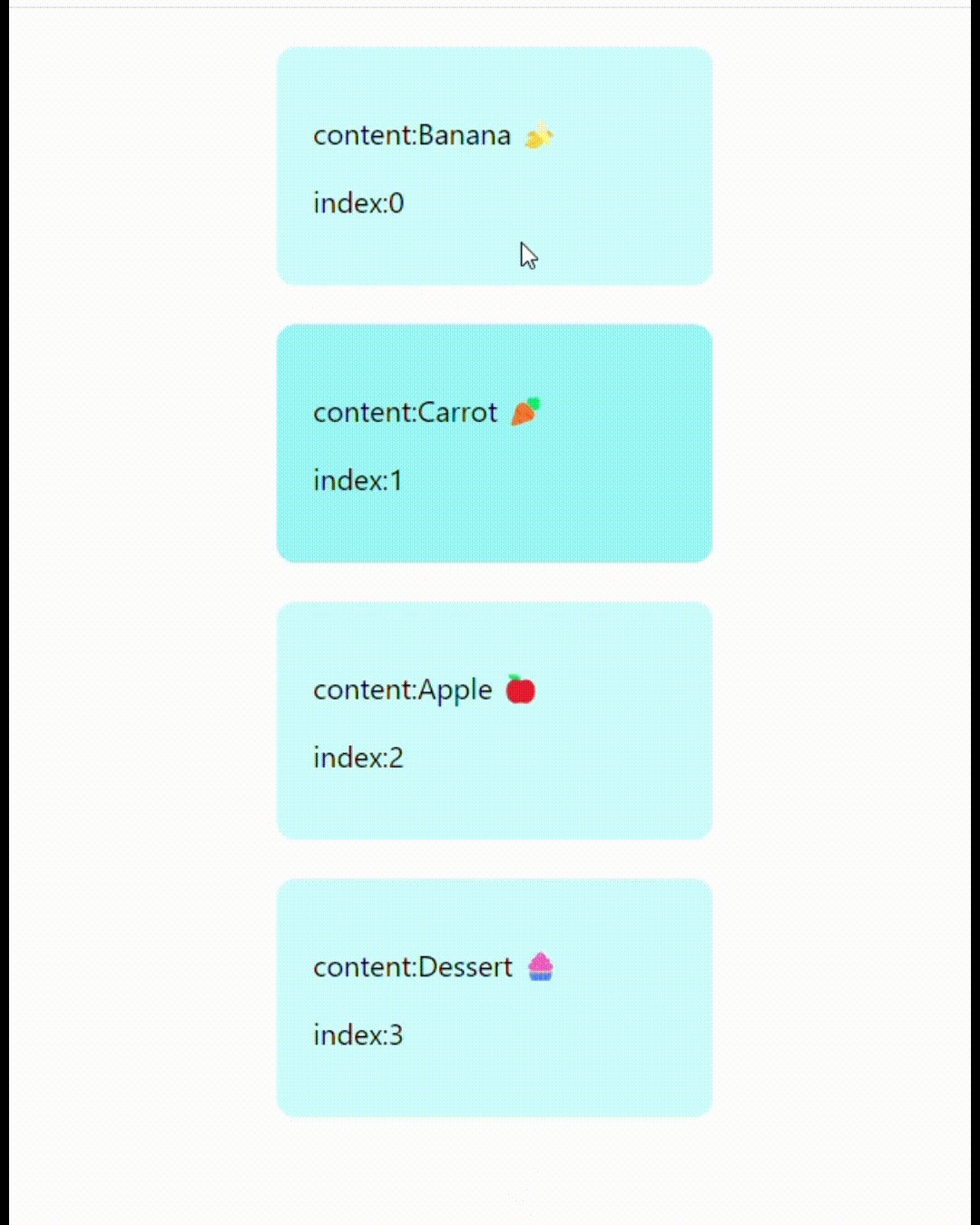
드래그, 드롭 (모바일 브라우저에서는 터치)을 이용해 아이템을 재정렬할 할 수 있는 기능을 제공하는 라이브러리 이다.
2) 사용 방법
A. 설치
npm i @badahertz52/sortable-listB. 설명
a. 컴포넌트
ⓐ SortableItem
사용자가 지정한 data 속의 아이템들을 감싸고 있는 html요소, 드래그,드롭 이벤트(모바일에서는 터치 이벤트)를 통해 재정렬된다.
const SortableItem = (
index,
draggable,
children,
onDragStart,
onDropItem,
onClickItem,
mobileDrag,
setMobileDrag,
startIndex
) => {
return <li>{children}</li>;
};- SortableItem의 props
props 설명 index SortableItem이 감싸고 있는 data 속 아이템의 index draggable 마우스로 드래그 할 수 있는 지 여부, type:boolean children data 속의 아이템을 화면에 표시하는 컴포넌트 ,
예시 : TestItemonDragStart 드래그 시,startIndex의 상태를 드래그되는 아이템의 index로 변경하는 함수 onDropItem 아이템을 드롭 시, 드롭되는 위치에 맞게 아이템을 재정렬하는 함수 onClickItem 정렬된 아이템들을 클릭 할 때 발생하는 이벤트 mobileDrag, setMobileDrag 모바일 브라우저에서 드래그앤 드롭을 시작하는 지 여부
ⓑ SortableList
여러 개의 SortableItem을 가지고 있는, SortableItem의 부모 요소
const SortableList = ( data,
onClickItem,
renderItem,
updateData,
dragItemStyleProps = undefined) => {
....
}- SortableList의 props
props 설명 data 정렬할 아이템들을 담은 배열로 배열안 요소의 형식은 사용자가 지정할 수 있음.
type: ArrayonClickItem 정렬된 아이템들을 클릭 할 때 발생하는 이벤트 renderItem SortableItem의 children 요소를 반환하는 함수로 정렬할 아이템을 화면상에 어떻게 보일 지를 결정함.
parameter: item (data의 item), index(item의 data 속 index)updateData onDropItem 에서 item을 재졍렬해 data를 변경할때, 변경된 data를 SortableList 외부에서도 반영할 수 있게 해줌. dragItemStyleProps 모바일 브라우저에서 드래그앤 드롭을 실행 시, 터치 포인트를 따라다니는 요소의 스타일로 기본값은 undefined
type:CSSProperties
b. 사용 예시
- App.js
import SortableList from "@badahertz52/sortable-list";
import { data } from "./TestItem/testData";
import TestItem from "./TestItem/TestItem";
function App() {
const onClickItem = (index) => {
alert(index);
};
return (
<SortableList
data={data}
renderItem={(item, index) => <TestItem data={item} index={index} />}
onClickItem={onClickItem}
/>
);
}
export default App;-
TestItem.jsx
import React from "react";
import "./TestItem.css";
function TestItem({ data, index }) {
return (
<div className="test-item">
<div>
<p>content:{data.content}</p>
<p>index:{index}</p>
</div>
</div>
);
}
export default TestItem;- testData.js
export const data = [
{ content: "Apple 🍎" },
{ content: "Banana 🍌" },
{ content: "Carrot 🥕" },
{ content: "Dessert 🧁" },
];2. Skill & Scripts
Skill
- HTML, CSS, TypeScript
- React
install
npm istart
npm run startpublish
npm publishUpdate
🔧 2023 .8
- 모바일 브라우저에서도 터치를 통해 드래그 앤 드롭을 할 수 있도록 함