React Symfony Web Debug Toolbar
This project aims to help developers who develop a separate SPA frontend against a Symfony Backend, utilizing none of the bundled frontend stacks.
In this case the frontend has its own index.html and cannot profit from Symfonys tremendous Web Debug Toolbar & Profiler.
This component to the rescue!
What it does?
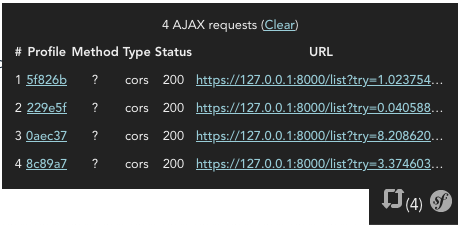
The <SymfonyWebDebugToolbar /> component intercepts each XMLHttpRequest and window.fetch call (with a little help from @mswjs/interceptors) and looks for x-debug-token and x-debug-token-link headers in all responses, which are injected into every Symfony response, if the Profiler Component is installed, and lists it in nearly the same way as the original Symfony Web Debug Toolbar does.
How does it look?
How to install?
# npm
npm install --save @basster/react-symfony-debug-toolbar
# yarn
yarn add @basster/react-symfony-debug-toolbar