A plugins to build your own captcha for your angular application. This plugin will help you to add CAPTCHA in your application form where you want to prevent the access for a BOT.
Please support this project by simply putting a Github star. Share this library with friends on Twitter and everywhere else you can.
| Type | Description |
|---|---|
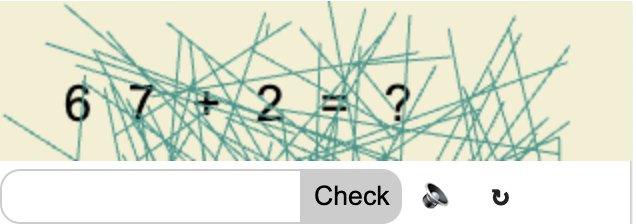
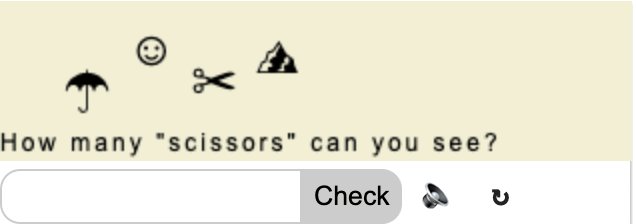
| 1 |  |
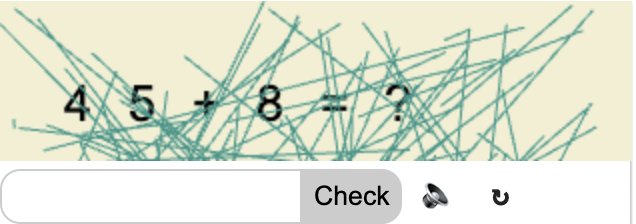
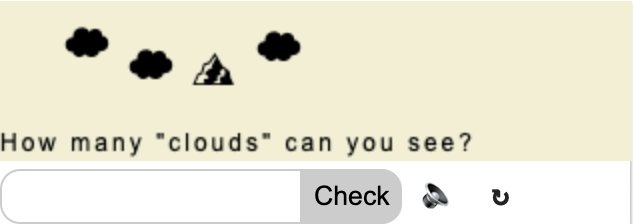
| 2 |  |
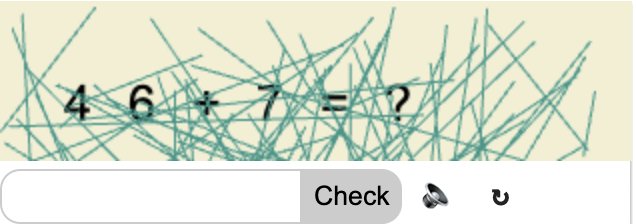
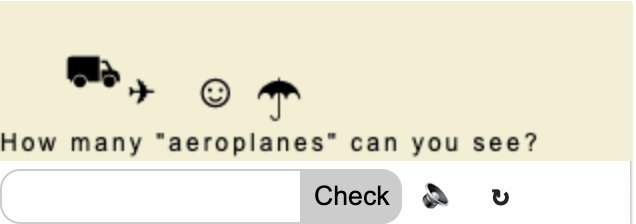
| 3 |  |
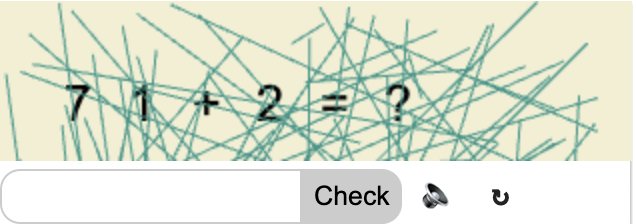
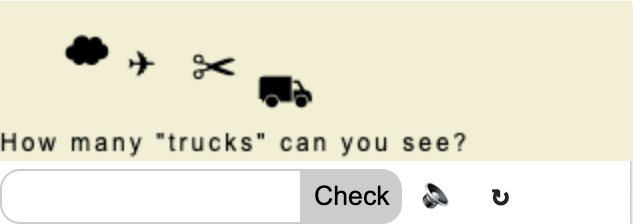
| 4 |  |
| Angular Version | Package Versions |
|---|---|
| 8 | 0.3.0 |
| 11 | 1.0.0 |
| 12 | 2.0.0 |
| 16 | 3.0.0 |
npm install @binssoft/ngx-captcha --save
import "NgxCaptchaModule" in your application module. For example: app.module.ts
import {NgxCaptchaModule} from '@binssoft/ngx-captcha';
@NgModule({
imports:[
NgxCaptchaModule
...
]
})
export class AppModule { }
add configration in your component. For example : app.component.ts
import {NgxCaptchaService} from '@binssoft/ngx-captcha'
export class AppComponent implements OnInit, OnDestroy {
captchaStatus:any = null;
captchaConfig:any = {
type: 1, // 1 or 2 or 3 or 4
length:6,
cssClass:'custom',
back: {
stroke:"#2F9688",
solid:"#f2efd2"
} ,
font:{
color:"#000000",
size:"35px"
}
};
constructor(private captchaService:NgxCaptchaService){}
ngOnInit() {
this.captchaService.captchStatus.subscribe((status)=>{
this.captchaStatus= status;
if (status == false) {
alert("Opps!\nCaptcha mismatch");
} else if (status == true) {
alert("Success!\nYou are right");
}
});
}
ngOnDestroy(): void {
this.captchaService.unsubscribe();
}
}
Add ngx-captcha html tag in your component html. For example : app.component.html
<ngx-captcha [config]="captchaConfig"></ngx-captcha>
- [config] : to set the pagination configuration
| Description | Default Value | |
|---|---|---|
type |
1 or 2 or 3 ( EX: 1= alpha numaric characters to type, 2= solve a smiple calculation 3= click inside the dot.) 4= How many image? |
1 |
length |
length of characters you want to show (not applicable for type = 3) | 6 (max length = 8) |
cssClass |
custom class you want to add for your own theme | |
font |
set the text font style | |
font.size |
set the size of display text | 40px |
font.family |
set the font family of display text | Arial |
back |
set the background of the captcha box | |
back.stroke |
if you want to add the strock in the background, add the color code (only applicable for type = 1 and 2) | |
back.solid |
if you want to add a solid color in your captcha body, add the color code | #f2efd2 |
Click Here for the demo



