A JavaScript framework for creating conversational UIs.
Main Site - Read Docs - Examples
Installation
npm i botui@next @botui/reactExample usage
import { useEffect } from 'react'
import { createRoot } from 'react-dom/client'
import { createBot } from 'botui'
import { BotUI, BotUIMessageList, BotUIAction, useBotUI } from '@botui/react'
const myBot = createBot()<div id="botui-app"></div>const App = () => {
useEffect(() => {
myBot
.wait({ waitTime: 1000 })
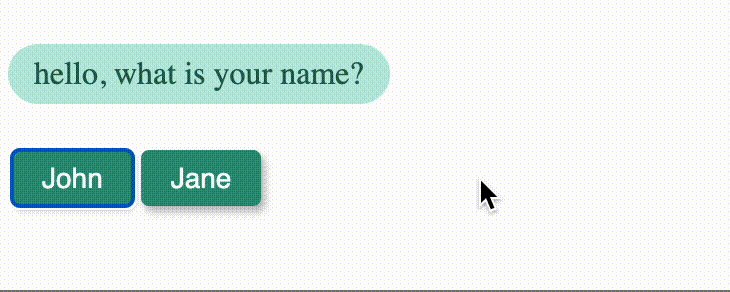
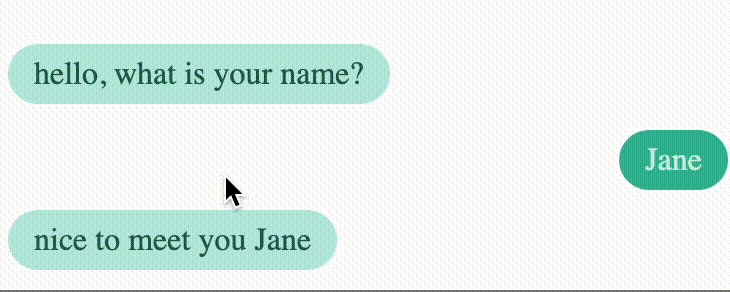
.then(() => myBot.message.add({ text: 'hello, what is your name?' }))
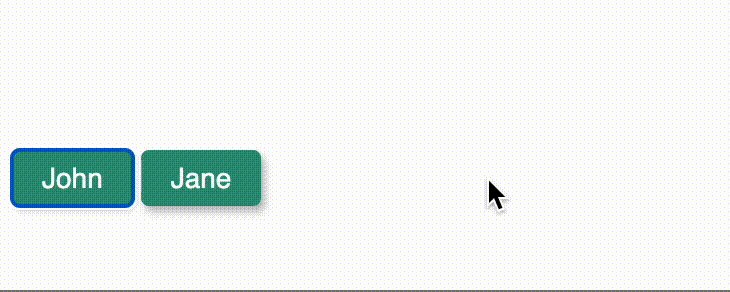
.then(() => myBot.action.set(
{
options: [
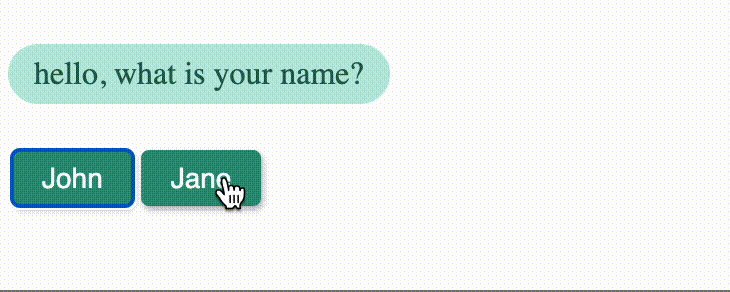
{ label: 'John', value: 'john' },
{ label: 'Jane', value: 'jane' },
],
},
{ actionType: 'select' }
))
.then((data) => myBot.message.add({ text: `nice to meet you ${data.selected.label}` }))
}, [])
return <div>
<BotUI bot={myBot}>
<BotUIMessageList />
<BotUIAction />
</BotUI>
</div>
}
const containerElement = document.getElementById('botui-app')
const root = createRoot(containerElement)
root.render(<App />)License
MIT License - Copyrights (c) 2017-22 - Moin Uddin