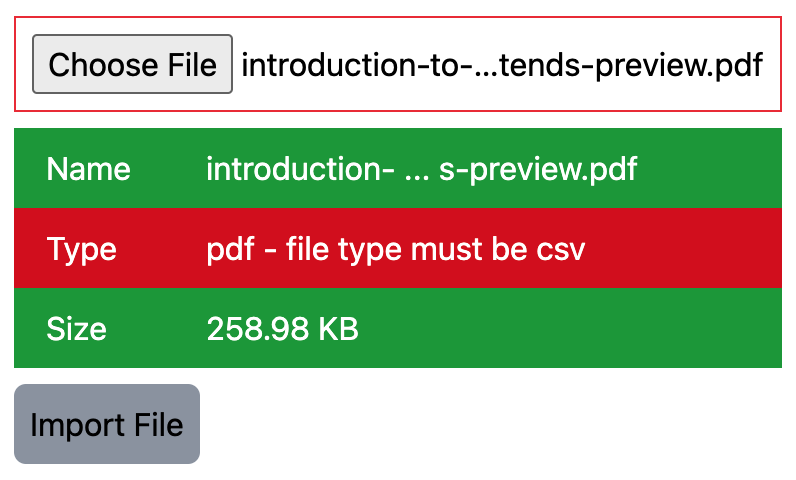
A React file upload component with validation, styled with Tailwind CSS.
If you need an unstyled version of this component, you can find it here: https://www.npmjs.com/package/@builtwithjavascript/react-file-upload
- React
- Tailwind CSS
- @builtwithjavascript/file-input-validator
npm i -D @builtwithjavascript/react-file-upload-tailwind
import { FileUploadComponent } from '@builtwithjavascript/react-file-upload-tailwind'
import type {
IFileInfo,
IFileValidatorOptions
} from '@builtwithjavascript/react-file-upload-tailwind'
const fileValidatorOptions: IFileValidatorOptions = {
allowedTypes: ['csv', 'xls'],
maxSize: 50, // in MB
maxNameLength: 60, // max name length in chars
nameTruncateMaxLength: 35, // will truncate the display of the name
propertiesToValidate: ['name', 'type', 'size']
}
const onUploadClick = async (fileInfo: IFileInfo) => {
// do what you need to do with fileInfo.file
// i.e. create form data and post it to an API endpoint
const file = new FormData()
file.append('file', fileInfo.file as Blob)
const response = await someApiClient.post({
file: file
})
...
}
...
<FileUploadComponent id="my-file-upload"
uploadLabel="Import file"
validatorOptions={fileValidatorOptions}
showOnlyErrors={true}
roundedCorners={true}
onUploadClick={onUploadClick}
/>
NOTE: if you pass showOnlyErrors true, that only the validator items that fail will be displayed.