Cross Framework Components
Write once, create framework components that supports React, Vue, Svelte, and more.
Demo / API / Tutorials
⚙️ Installation
$ npm install @cfcs/core🏃 How to use
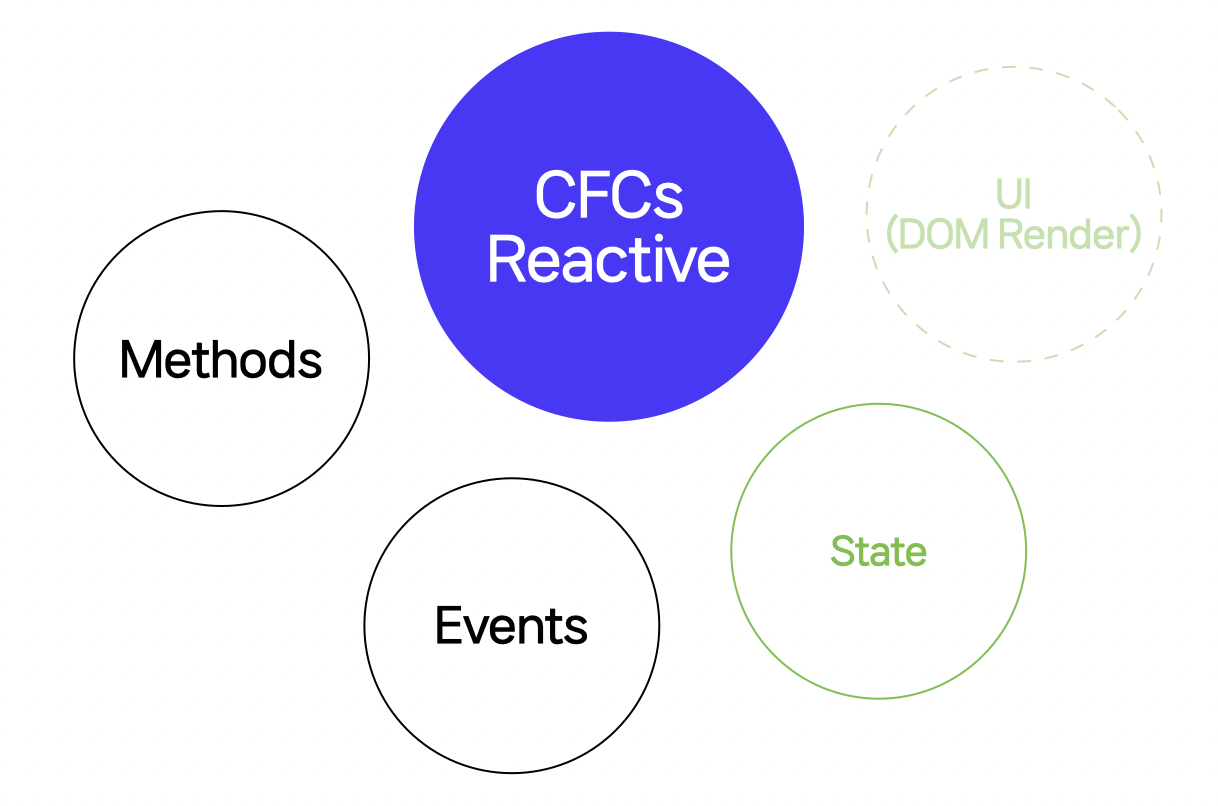
CFCs Reactive
CFCs Reactive can support multiple frameworks as a Reactive Component, a utility component that is state-based and does not create a UI.
Reactive State is a state that changes according to a specific condition.
You can detect state changes and also create a UI that changes based on conditions.
📦 Packages
| Package | Version | Description |
|---|---|---|
| @cfcs/react |  |
CFCs for React |
| @cfcs/vue2 |  |
CFCs for Vue.js@2 |
| @cfcs/vue3 |  |
CFCs for Vue.js@3 |
| @cfcs/svelte |  |
CFCs for Svelte |
📝 Feedback
Please file an Issue.
📜 License
cfcs is released under the MIT license.
CFCs
Copyright (c) 2023-present NAVER Corp.
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in
all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN
THE SOFTWARE.