React Progressive Picture
Table of Contents
Overview
React Progressive Picture is the right way to handle the lazy loading of your img or picture element inside a React application.
It's highly customizable, support different placeholder based on sources, advanced CSS filter effects and a lot more to make your design just the way you want it!
Installation
npm i @cloudpower97/react-progressive-picture
or
yarn add @cloudpower97/react-progressive-picture
You also want to add the intersection-observer and/or picturefill polyfill for full browser support. Check out adding the polyfill for details about how you can include it.
Why use this component?
There are already some component out there that you can use to lazyload images OR to support the latest <picture> specification.
React Progressive Picture itself has been inspired by such components,
as react-progressive-image-loading and react-responsive-picture.
For example react-progressive-image-loading doesn't allow you to use the <picture> element and react-responsive-picture hasn't any option for lazy loading.
I was seeking the best of both world, so I started the development of React Progressive Picture.
Here are some key feature of React Progressive Picture:
- TDD led to the creation of an high quality code with 100% of test coverage
- Using the Intersection Observer API to know exactly when to lazyload your beautiful images, makes React Progressive Picture performance friendly.
- It actually uses
react-intersection-observerbehind the scenes, which is another high quality component which has 100% of test coverage as well
- It actually uses
- Define multiple placeholders based on source type or a single placeholder for all of your sources (Useful when you use technique like
SQIP). - Create advanced effects with CSS
filterand apply them to create you unique loading effects. - Control the
timing functionand thetransition timeto achieve exactly what you have in mind. - Lazy load an image after a custom delay.
- Automatically add a default empty alt tag (also called the NULL alttext)to every image, implying they are just decorative images that serves no specific purpose. This is done for accessibility purposes.
- It simulates Medium progressive image loading out of the box with no configuration needed.
Documentation
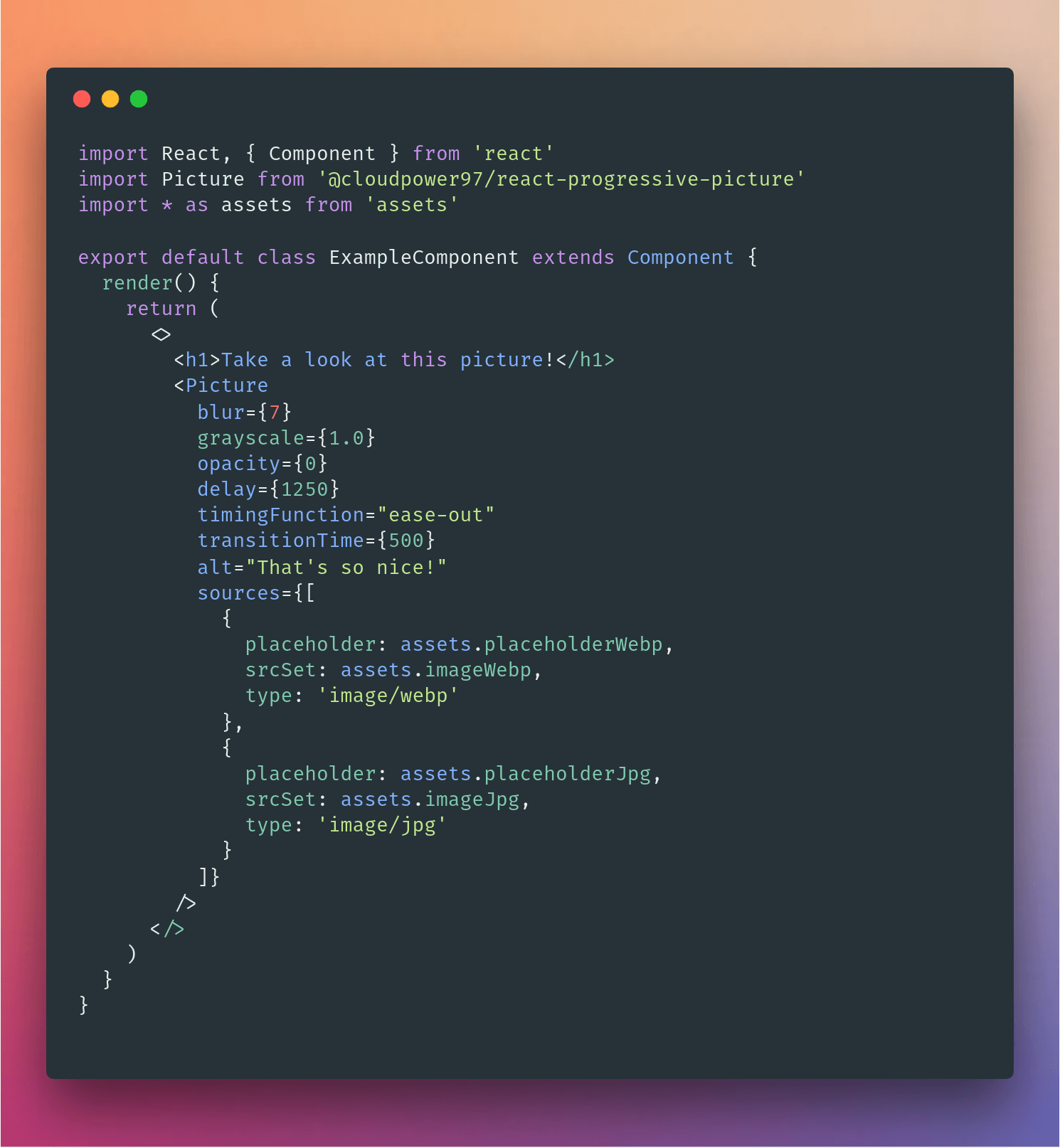
Usage
You can find more example in the
examplefolder.
Options
| property | propType | required | default | description |
|---|---|---|---|---|
| sources | array | false | - | The array of source objects specifies multiple media resources for the |
| placeholder | string | false | - | Placeholder image to show until the src loads |
| src | number | true | - | The image URL |
| alt | string | true | '' | Defines an alternative text description of the image. |
| sizes | string | false | - | Sizes attribute to be used with src for determing best image for user's viewport. |
| transitionTime | number | true | 750 | Time in millisecond to transition the effects |
| timingFunction | string | true | 'ease' | Timing function to use for the effects |
| blur | number | false | 10 | Initial value for the blur filter |
| grayscale | number | false | 0 | Initial value for the grayscale filter |
| opacity | number | false | 1 | Initial value for the opacity filter |
| filter | string | false | - | The filter CSS property to applies graphical effects. Read more here: https://developer.mozilla.org/en-US/docs/Web/CSS/filter |
| delay | number | false | 0 | Time in milliseconds before src image is loaded |
| options | object | false | - | react-intersection-observer options: https://github.com/researchgate/react-intersection-observer#options |
Contributing
Yes please!
Pull requests and reporting an issue are always welcome :D
Development
Fork and clone the repo:
git clone git@github.com:your-username/react-progressive-picture.git
Create a branch for the feature/fix:
git checkout -b feat:new-great-idea
Then:
npm run dev
or
yarn dev
to automatically spin up a webpack dev server and see your changes as you make them in the src folder!
Once you are done, push to your fork and submit a pull request.
And remember,
Linters
To enforce a consistent style across the entire project we are using Prettier.
We are also using ESLint to catch bugs and syntax errors during development.
We run Prettier and ESLint before each commit thanks to Husky, so that you can focus on what matter the most : writing code.
Please, note that you will not be able to commit/push any changes you made if your code doesn't pass any of the linting stage described above.
In that case check your git-log and fix any problem reported there.
Also note that by default ESLint will try to fix any problems it can fix by itself.
It will bother you only for changes it can't fix.
All of the above assure us that our code base is always consistent with the rules we are using and bug free as much as possible.
Testing
We are using Jest and Enzyme to test our components.
We also utilizes cypress to handle some edge cases which are hard to test otherwise.
Commit Guidelines
We follow the Angular Commit Guidelines.
Refer to their documentation for more information.
Note: If you DON'T follow the Angular Commit Guidelines you will not be able to commit your changes.
Intersection Observer
Intersection Observer is the API used to determine if an element is inside the viewport or not.
Picture
Polyfill
You can import the intersection-observer and/or picturefill directly or use a service like polyfill.io to add it when needed.
yarn add intersection-observer picturefillThen import it in your app:
import 'intersection-observer'
import 'picturefill'