Aurelia I18N Audit
Aurelia I18N Audit brings more control over your translations. With the integrated CLI you can check if all your translations keys are used, more importantly, you will be able to find the ones that are not defined.
This tool is intended to be used with projects based on Aurelia framework + i18next. It could also work with projects using only i18next.
📝 License
The MIT License - Copyright © 2022 Creadigme.
Do not hesitate to contact us.
💾 Installation
yarn add @creadigme/au-i18n-audit -D
# or
npm i @creadigme/au-i18n-audit --save-dev⚙ CLI parameters
| Parameter | Description | Sample | Mandatory | Multiple |
|---|---|---|---|---|
| --src | Sources directory (js, ts or html) | ./src/ |
true | true |
| --i18n | i18n files directory (json or yml) | ./i18n/ |
false1 | true |
| --remote-i18n | i18n backend | http://localhost:8085/i18n/{{ns}}/{{lang}} |
false1 | true |
| --reporter | Reporter : summary, text, csv, xls
|
summary |
false | true |
| --output | Directory or file path of report (only used with reporter csv and xls) |
./i18n_report/ |
false | false |
| --level | Figure out if we finish with 0 code error or 1 (see Level bellow) | false | false | |
| --lang | Language | en |
false | true |
| --namespace | Namespace | cart |
false | true |
| --namespace-sep | NS separator (default :) |
$ |
false | false |
| --nested-sep | Sub key separator (default .) |
~ |
false | false |
| --default-ns | Default namespace (default translation or the first namespace) |
easy |
false | false |
| --ignore-keys | Provide the ability to ignore specific keys | ^(shop|other)\\. |
false | false |
| --discovery | Provide the ability to discover i18n keys everywhere (you must provide --namespace & --lang) |
false | false |
-
--i18nor--remote-i18nmust be specified (or both).
| Level | Description |
|---|---|
1 |
Easy: just have all languages ok |
2 |
Medium: no missing keys & all languages ok (default) |
3 |
Hard: no missing keys && no unused keys & all languages ok |
Usage
Local I18N
- Check the directories of your project, example :
i18n with a specific file per namespace (--i18nMode tree):
├── i18n
│ ├── fr
│ │ ├── NS1.{yml,yaml,json}
│ │ └── NS2.{yml,yaml,json}
│ └── en
│ ├── NS1.{yml,yaml,json}
│ └── NS2.{yml,yaml,json}
└── src
├── file1.{js,ts}
├── file2.{js,ts}
└── file3.{js,ts}
i18n with a specific file for each language (--i18nMode root):
├── i18n
│ ├── fr.{yml,yaml,json}
│ └── en.{yml,yaml,json}
└── src
├── file1.{js,ts}
├── file2.{js,ts}
└── file3.{js,ts}
- Add i18n script
"scripts": {
+ "i18n" : "au-i18n-audit --src ./src/ --i18n ./i18n --i18nMode tree --reporter summary"
! "i18n" : "au-i18n-audit --src ./src/ --i18n ./i18n --i18nMode root --reporter summary"
}- Launch i18n script
yarn i18n
# or
npm run i18n
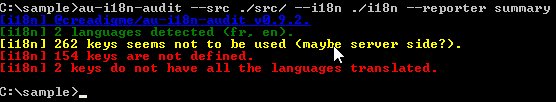
# [i18n] @creadigme/au-i18n-audit v0.8.0.
# [i18n] 2 languages detected (en, fr).
# [i18n] 132 keys seems not to be used (maybe server side?).
# [i18n] 21 keys are not defined.
# [i18n] 1 keys do not have all the languages translated.Remote I18N
You must provide:
-
--remote-i18nof your i18n backend, with{{ns}}and{{lang}}. Example:http://localhost:8085/i18n/{{ns}}/{{lang}} -
--namespacefor iterate over your namespaces. -
--langfor iterate over your languages.
"scripts": {
"i18n" : "au-i18n-audit --src ./src/ --remote-i18n http://localhost:8085/i18n/{{ns}}/{{lang}} --namespace NS --lang en --lang fr --reporter summary"
}API
import { I18NAudit } from '@creadigme/au-i18n-audit';
async () => {
const audit = new I18NAudit({
srcPaths : [path.resolve(".\\src")],
local : {
i18nPaths : [path.resolve(".\\i18n")]
}
});
await audit.initializeAsync();
const details = await audit.validateAsync();
console.log(details.isOk);
}();📝 Reporters
Summary
--reporter summary
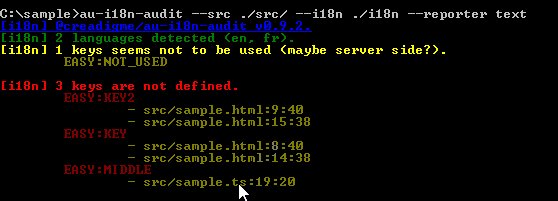
Text
--reporter text
CSV
--reporter csv
--output to specify another one or a filename (xx.csv).
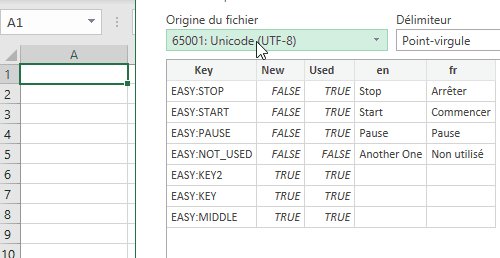
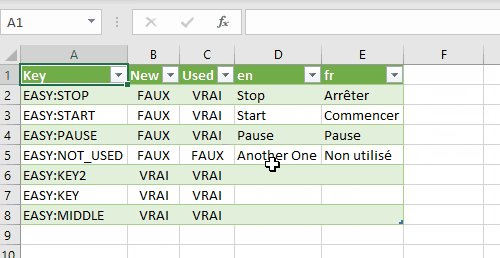
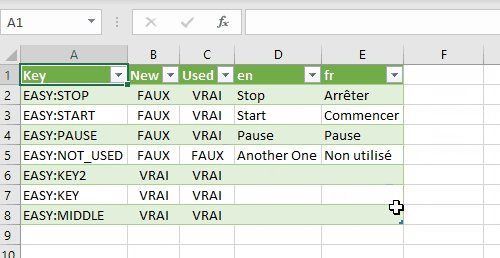
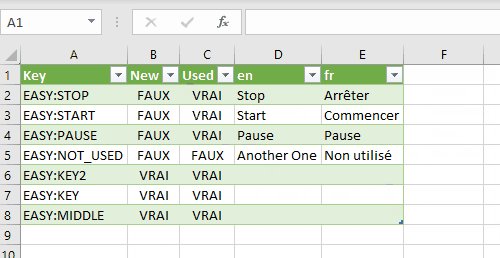
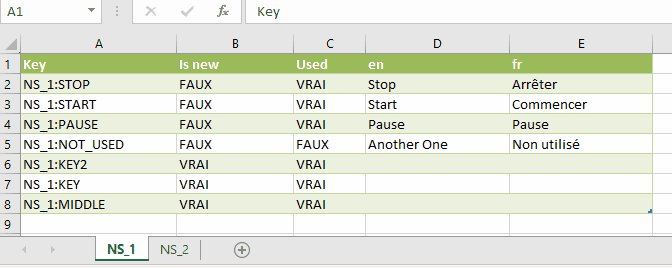
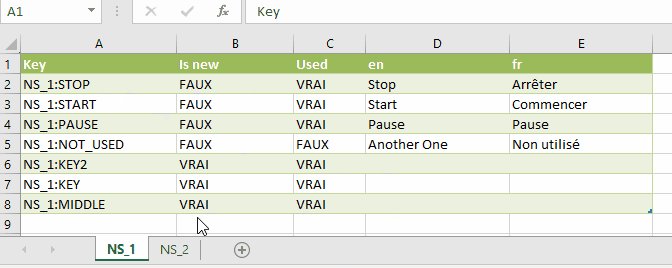
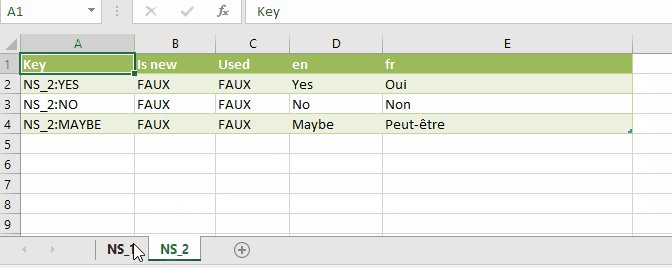
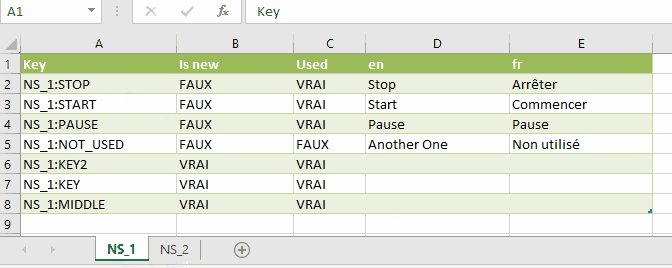
Excel
--reporter xls
--output to specify another one or a filename (xx.xlsx).