Mermaid feature for Blocknote.
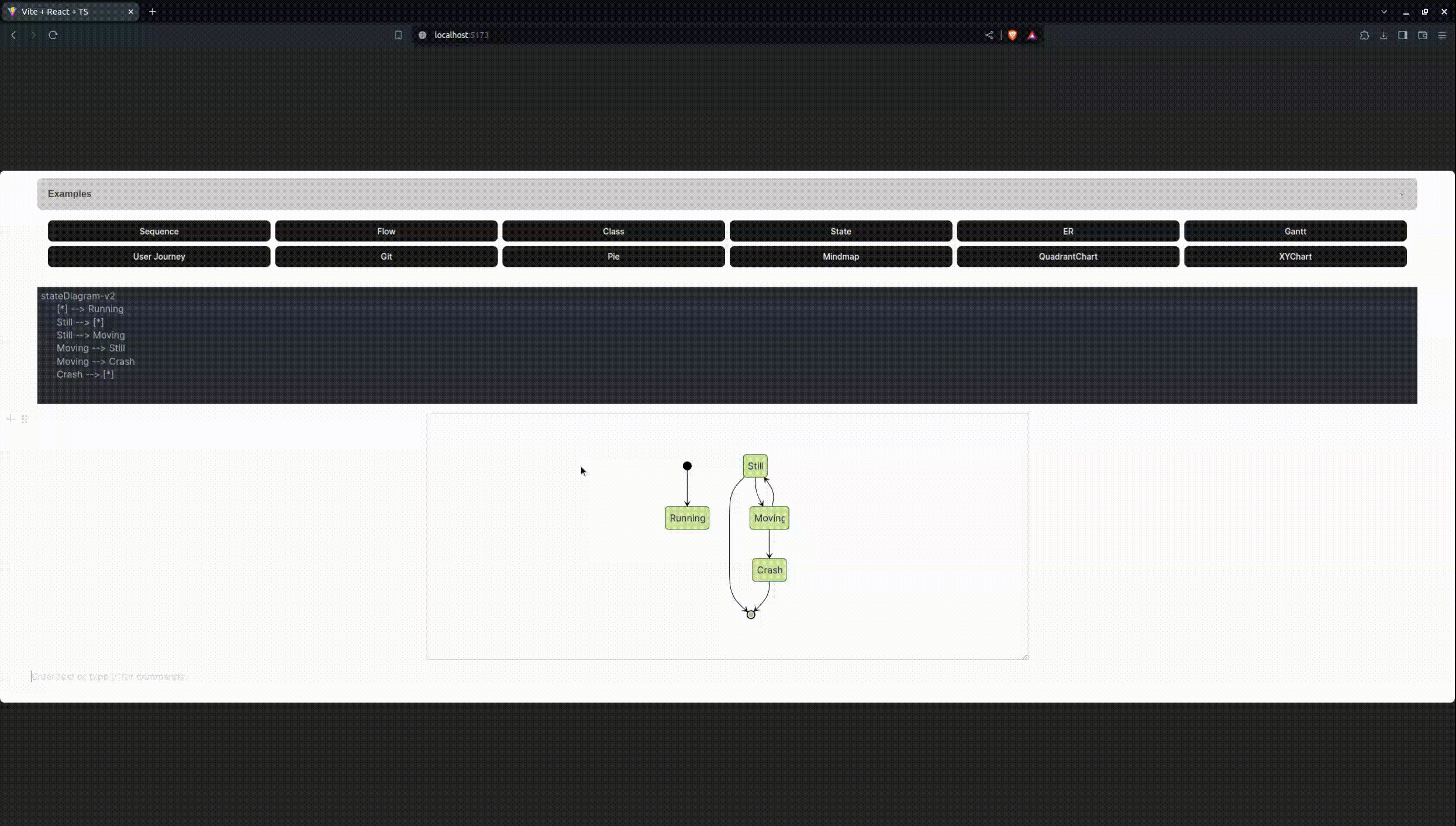
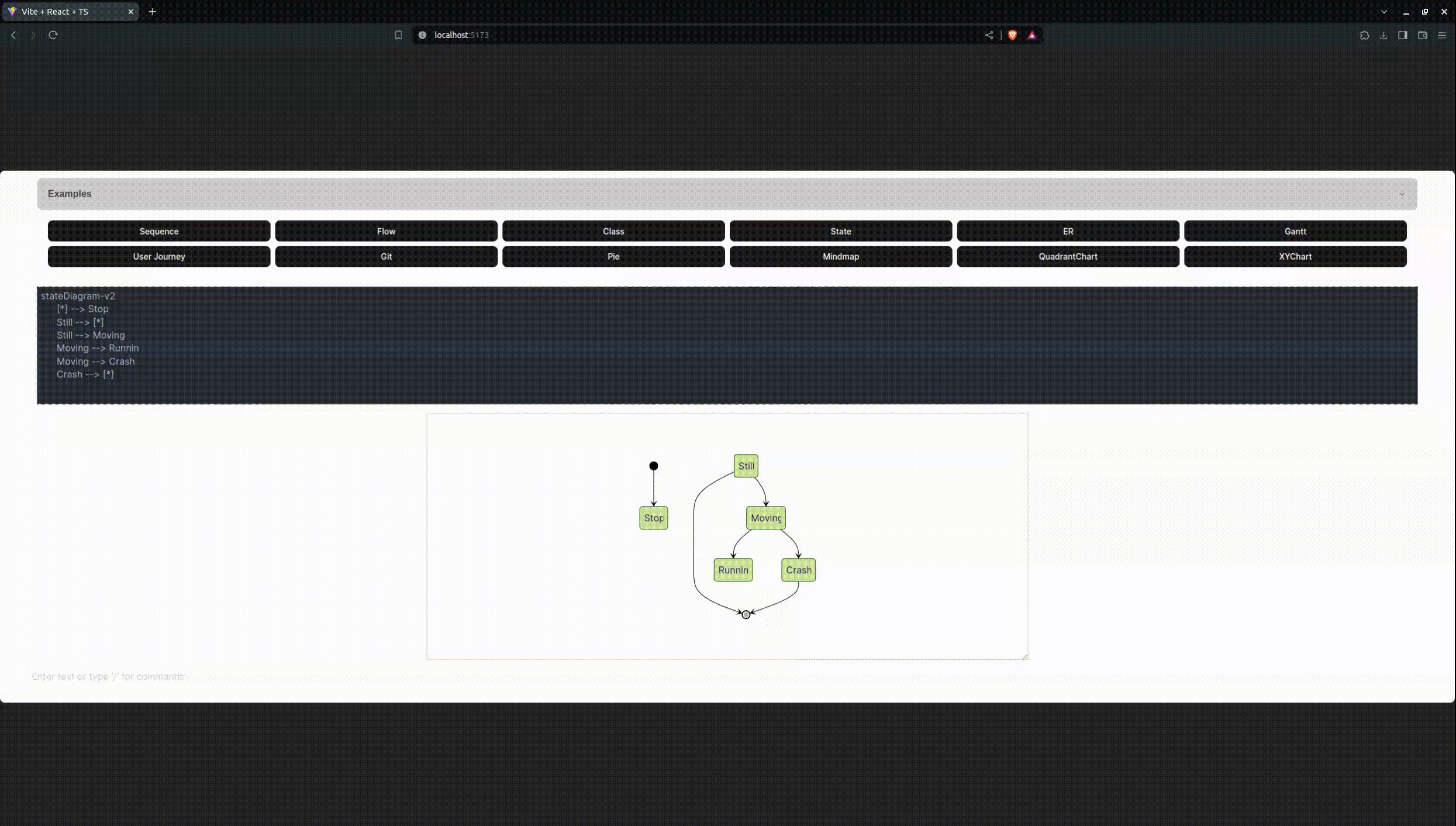
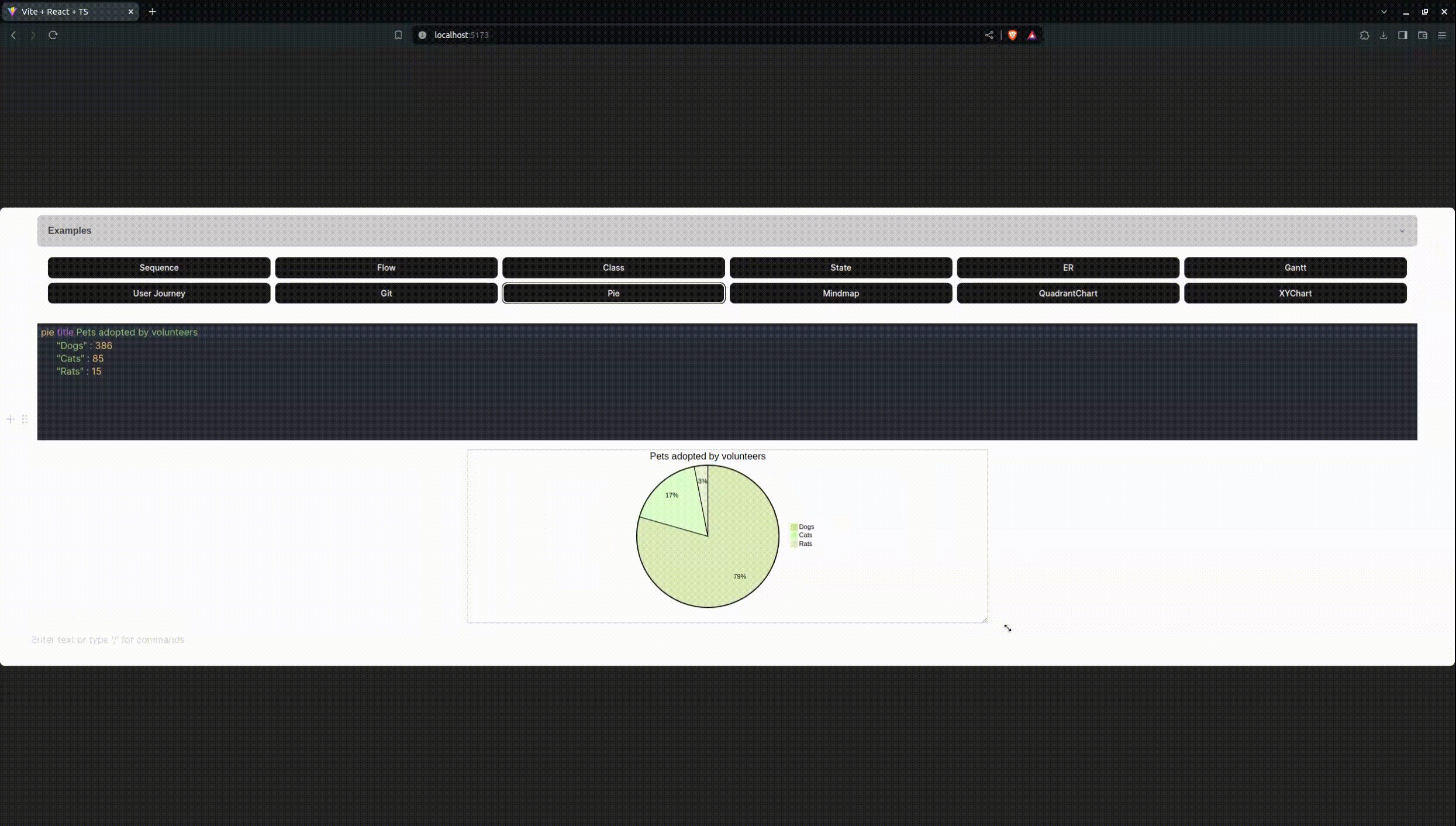
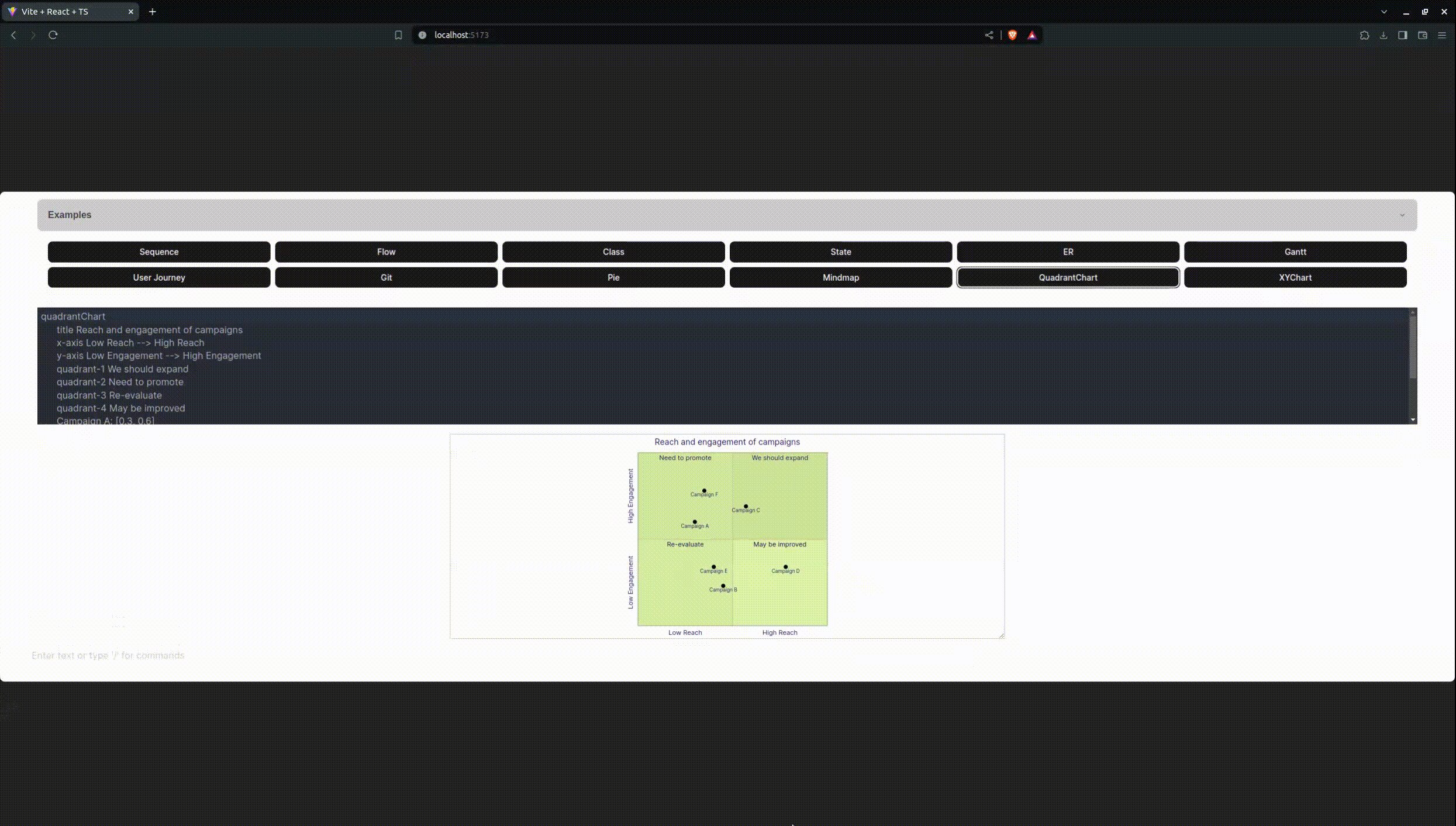
A demo is worth a thousand words
Get the package
$ yarn add @defensestation/blocknote-mermaidInclude module at your application
import { MermaidBlock, insertMermaid } from "@defensestation/blocknote-mermaid";Create schema with mermaid block.
const schema = BlockNoteSchema.create({
blockSpecs: {
...defaultBlockSpecs,
mermaid: MermaidBlock,
},
});Add slash menu item.
<BlockNoteView
editor={editor}
slashMenu={false}
>
<SuggestionMenuController
triggerCharacter={"/"}
getItems={async (query) =>
filterSuggestionItems(
[...getDefaultReactSlashMenuItems(editor), insertMermaid()],
query
)
}
/>
</BlockNoteView>- [ ] Custom styles
- [ ] Chart viewer in read only mode.