Flowy

A javascript library to create pretty flowcharts with ease
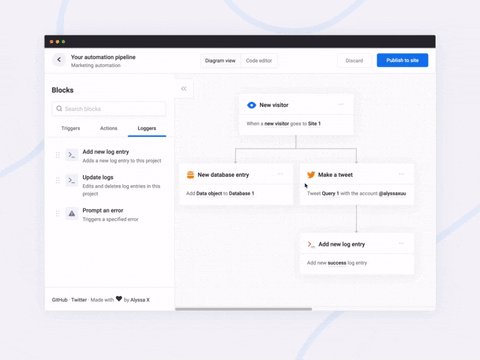
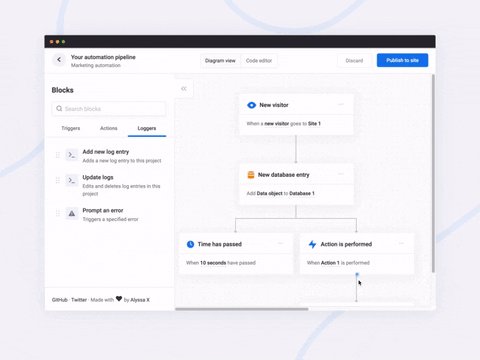
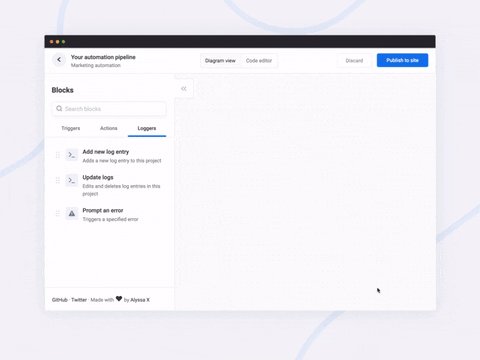
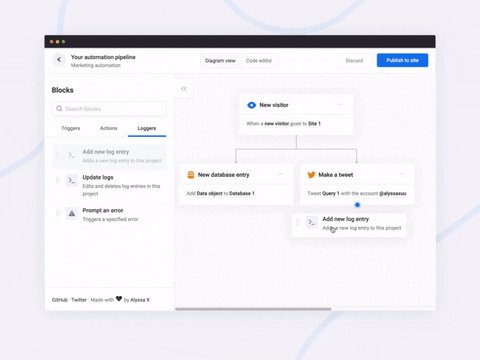
Flowy makes creating WebApps with flowchart functionality an incredibly simple task. Build automation software, mind mapping tools, or simple programming platforms in minutes by implementing the library into your project.
Table of contents
Features
Currently, Flowy supports the following:
- Responsive drag and drop
- Automatic snapping
- Block rearrangement
- Delete blocks
- Automatic block centering
You can try out the demo to see the library in action.
Installation
Adding Flowy to your WebApp is incredibly simple:
- Include
jQueryto your project - Link
https://unpkg.com/@denysvuika/flowyto your project
<script src="https://unpkg.com/@denysvuika/flowy"></script>Installing via NPM
With NPM:
npm install @denysvuika/flowyWith Yarn:
yarn add @denysvuika/flowyRunning Flowy
Initialization
flowy(canvas, ongrab, onrelease, onsnap, spacing_x, spacing_y);| Parameter | Type | Description |
|---|---|---|
canvas |
jQuery object | The element that will contain the blocks |
ongrab |
function (optional) | Function that gets triggered when a block is dragged |
onrelease |
function (optional) | Function that gets triggered when a block is released |
onsnap |
function (optional) | Function that gets triggered when a block snaps with another one |
spacing_x |
integer (optional) | Horizontal spacing between blocks (default 20px) |
spacing_Y |
integer (optional) | Vertical spacing between blocks (default 80px) |
To define the blocks that can be dragged, you need to add the class .create-flowy
Example
HTML
<div class="create-flowy">The block to be dragged</div>
<div id="canvas"></div>Javascript
var spacing_x = 40;
var spacing_y = 100;
// Initialize Flowy
flowy($('#canvas'), onGrab, onRelease, onSnap, spacing_x, spacing_y);
function onGrab() {
// When the user grabs a block
}
function onRelease() {
// When the user releases a block
}
function onSnap() {
// When a block snaps with another one
}Methods
Get the flowchart data
// As an object
flowy.output();
// As a JSON string
JSON.stringify(flowy.output());The JSON object that gets outputted looks like this:
{
"id": 1,
"parent": 0,
"data": [
{
"name": "blockid",
"value": "1"
}
]
}Here's what each property means:
| Key | Value type | Description |
|---|---|---|
id |
integer | Unique value that identifies a block |
parent |
integer | The id of the parent a block is attached to (-1 means the block has no parent) |
data |
array of objects | An array of all the inputs within the selected block |
name |
string | The name attribute of the input |
value |
string | The value attribute of the input |
Delete all blocks
To remove all blocks at once use:
flowy.deleteBlocks();Currently there is no method to individually remove blocks. The only way to go about it is by splitting branches manually.
Developing
You can use the following scripts with npm run <script> or yarn <script> commands:
| script | description |
|---|---|
| build | build the library to the /dist output folder |
| start | run the demo app (requires build) |
| build-docs | build the docs folder for the live demo |
| start-docs | runs the live demo locally from the docs folder |
License
MIT
Copyright for portions of project DenysVuika/flowy are held by Alyssa X, 2019 as part of project alyssaxuu/flowy.
All other copyright for project DenysVuika/flowy are held by Denys Vuika, 2019.