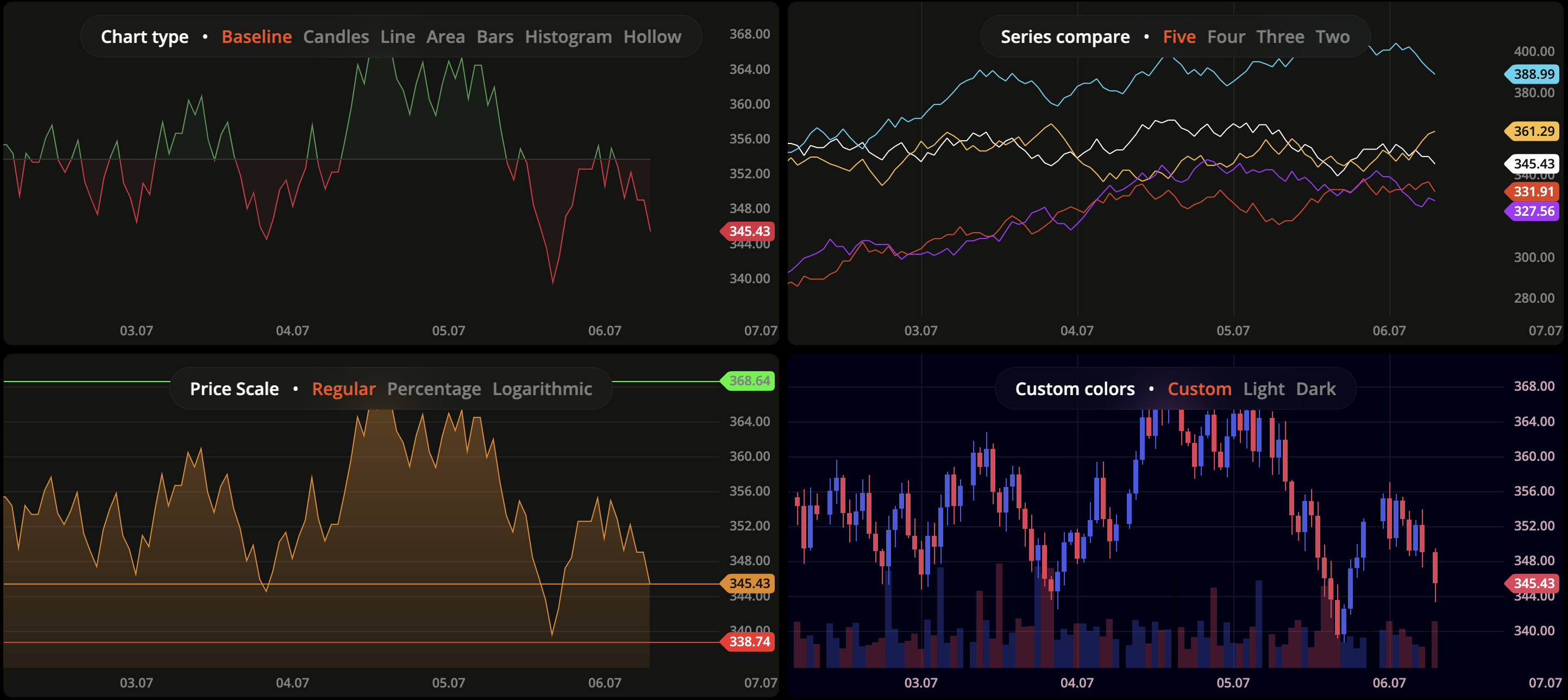
DXcharts Lite is a modern solution for visualizing financial data with a wide variety of chart types.
Originally developed as part of large tradings applications used by millions of users,
DXcharts Lite has matured into an independent product.
It can be used as a simple widget for blogs or as a component in enterprise trading solutions.
Get started with DXCharts Lite by installing the library and configuring it to your needs.
- 🚀 Quick start
- 📦 Installation
- 🛠️ Create Chart
- 📈 Set data
- 📄 HTML markup
- ⚙️ Configuration
- 🔌 API
- 📒 Examples
- 🧮 Demo
Install the library in your project:
npm install @devexperts/dxcharts-liteYour package.json after installation:
"dependencies": {
"@devexperts/dxcharts-lite": "1.0.0",
...
}If you use webpack or another bundler, import the createChart method and pass the element where the chart will be rendered as the first argument.
export const createChartInstance = () => {
const container = document.getElementById('chart_container');
const chartInstance = DXChart.createChart(container);
return chartInstance;
};The createChart method creates a new chart instance using ChartBootstrap class and returns it.
It accepts two parameters:
-
element: The HTML element where the chart will be rendered. -
config(optional): An instance of ChartConfig.
Note: Set
width: 100%andheight: 100%for the parent container. By default, the chart auto-resizes to the parent, but you can change this by settingfixedSizein the config.
You should now see an empty chart on the screen.
To display data (e.g. Candles), you can use the bundled function to generate mock data.
Import generateCandlesData and use it to generate candles.
export const generateMockData = () => {
const candles = generateCandlesData();
chart.setData({ candles });
};You should now see a basic chart like the image below:
Here is complete quick-start code example:
<html>
<head>
<script src="https://www.unpkg.com/@devexperts/dxcharts-lite@2.0.1/dist/dxchart.min.js"></script>
<script type="importmap">
{
"imports": {
"@devexperts/dxcharts-lite/": "https://www.unpkg.com/@devexperts/dxcharts-lite@2.0.1/"
}
}
</script>
</head>
<body>
<div id="chart_container"></div>
</body>
<script type="module">
import generateCandlesData from '@devexperts/dxcharts-lite/dist/chart/utils/candles-generator.utils';
// create chart instance, pass parent container as 1st argument
const container = document.getElementById('chart_container');
const chart = DXChart.createChart(container);
// create and set candles data
const candles = generateCandlesData();
chart.setData({ candles });
</script>
</html>You can configure the chart using a ChartConfig object (optional).
ChartConfig sets the initial properties for the chart instance.
Below is a table of available options (see documentation for details).
Each chart component has an API that allows you to change many parameters on the fly, modify appearance at runtime, and subscribe to various chart events (such as hovering over a candle).
Main components include:
-
ChartComponent: Set data, subscribe to data changes -
XAxisComponent: Configure x-axis labels -
YAxisComponent: Configure y-axis labels and type -
CrossToolComponent: Crosshair type, OHLC magnet -
EventsComponent: Set events data -
VolumesComponent: Set volume data -
WaterMarkComponent: Create and manage a watermark -
NavigationMapComponent: Create a navigation map -
SnapshotComponent: Create a snapshot -
HighlightsComponent: Draw highlights on canvas objects such as labels -
PaneManager: Create and manage panes -
PaneComponent: Create and manage pane data series
We have created many examples with different chart configurations. You can find them here.
To demonstrate its capabilities, we've created a Demo version based on DXCharts Lite. Explore the full power of our library!