Effective Shadow is a powerful, framework-independent library designed to create rich, harmonious shadows for web interfaces. Utilizing a shadow factory based on Bézier curves, this library generates consistent shadow layers from minimal input parameters. It supports both CSS box-shadow and filter-based drop-shadow, ensuring nearly identical visual results across both techniques.
Take a look at the shadows in our Storybook Demo.
Install the npm package:
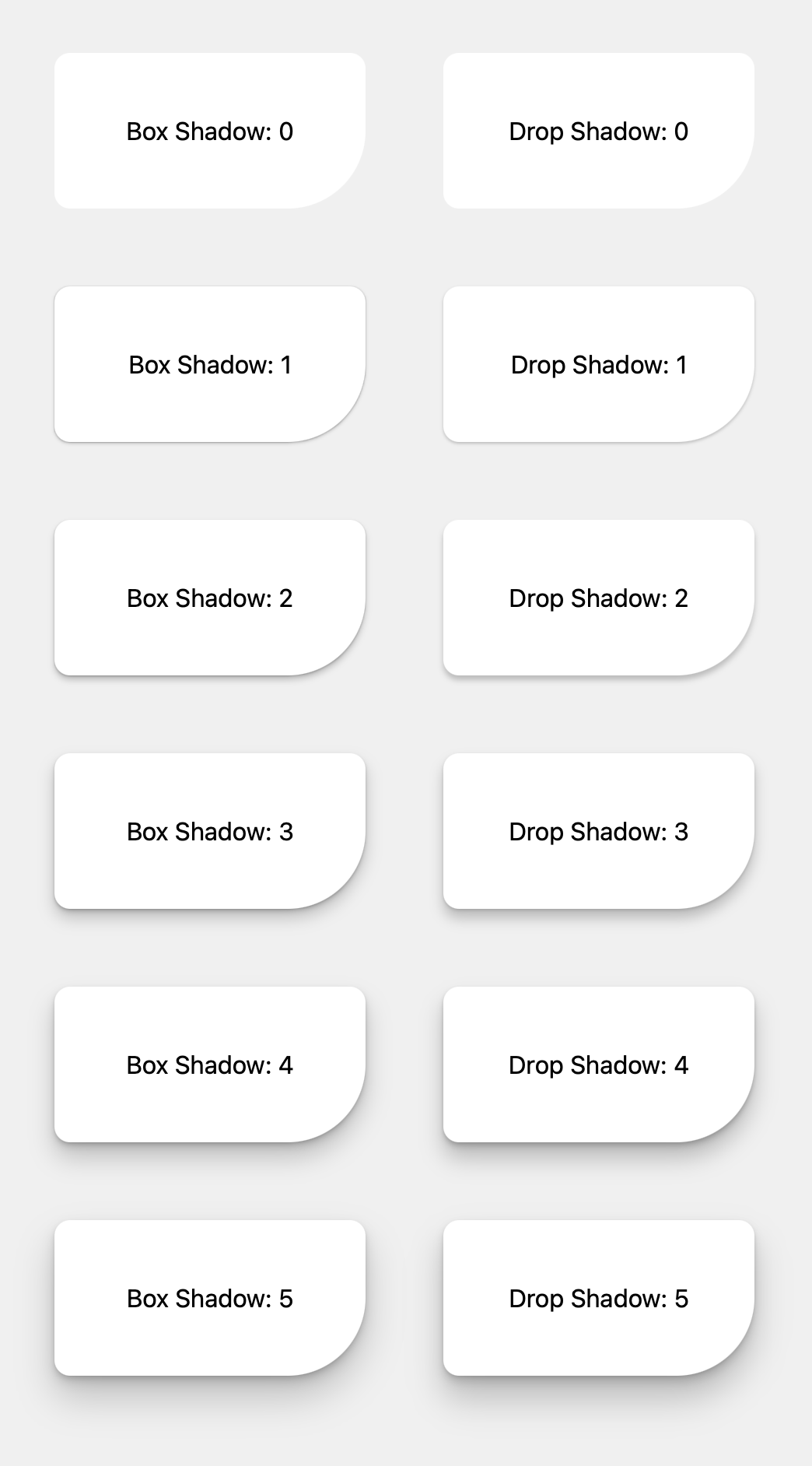
npm install @effective/shadowEffective Shadow provides a set of typical shadow values for quick and easy use. The index position in both arrays corresponds to the effective elevation.
import { boxShadow, dropShadow } from "@effective/shadow"
// Using predefined box-shadow
const firstBoxShadow: string = boxShadow[0]
const secondBoxShadow: string = boxShadow[1]
// Using predefined drop-shadow
const firstDropShadow: string = dropShadow[0]
const secondDropShadow: string = dropShadow[1]You can directly use these predefined shadow values in your e.g. CSS-in-JS
{
boxShadow: boxShadow[2]
}or
{
filter: dropShadow[2]
}For more control over shadow creation, you can generate custom shadows using the library's methods.
To create a custom shadow set, use the buildShadow function with a partial ShadowConfig object:
import {
buildShadow,
toBoxShadow,
toDropShadow,
ShadowConfig,
ShadowSet
} from "@effective/shadow"
const config: Partial<ShadowConfig> = {
shadowLayers: 3,
finalOffsetX: 10,
finalOffsetY: 10,
offsetEasing: [0.25, 0.1, 0.25, 1.0],
finalBlur: 20,
blurEasing: [0.25, 0.1, 0.25, 1.0],
finalAlpha: 0.8,
alphaEasing: [0.25, 0.1, 0.25, 1.0],
reverseAlpha: false
}
const shadowSet: ShadowSet = buildShadow(config)To convert the generated shadow set to a CSS box-shadow or drop-shadow string, use the respective functions:
const boxShadowString: string = toBoxShadow(shadowSet)
const dropShadowString: string = toDropShadow(shadowSet)An array of four numbers representing a Bézier curve:
export type EasingValue = [number, number, number, number]The configuration object for generating shadows:
export interface ShadowConfig {
shadowLayers: number
finalOffsetX: number
finalOffsetY: number
offsetEasing: EasingValue
finalBlur: number
blurEasing: EasingValue
finalAlpha: number
alphaEasing: EasingValue
reverseAlpha: boolean
}An array of four numbers representing a single shadow layer:
export type ShadowValues = [number, number, number, number]An array of ShadowValues, representing multiple shadow layers:
export type ShadowSet = ShadowValues[]Generates a set of shadow layers based on the provided configuration:
export declare function buildShadow(config: Partial<ShadowConfig>): ShadowSetConverts a ShadowSet to a CSS box-shadow string:
export declare function toBoxShadow(
shadowSet: ShadowSet,
precision?: number
): stringConverts a ShadowSet to a CSS drop-shadow string:
export declare function toDropShadow(
shadowSet: ShadowSet,
precision?: number
): stringAn array of predefined box-shadow strings:
export declare const boxShadow: string[]An array of predefined drop-shadow strings:
export declare const dropShadow: string[]Here are some practical examples to get you started:
// Basic usage
const basicConfig: Partial<ShadowConfig> = {
shadowLayers: 5,
finalOffsetX: 15,
finalOffsetY: 15,
offsetEasing: [0.42, 0, 0.58, 1],
finalBlur: 30,
blurEasing: [0.42, 0, 0.58, 1],
finalAlpha: 0.9,
alphaEasing: [0.42, 0, 0.58, 1],
reverseAlpha: true
}
const basicShadowSet = buildShadow(basicConfig)
console.log(toBoxShadow(basicShadowSet))
console.log(toDropShadow(basicShadowSet))
// Using predefined shadows
console.log(boxShadow[3])
console.log(dropShadow[3])To see our library in action and explore the possibilities it offers, check out our Storybook demo.
Apache License; Version 2.0, January 2004
Copyright 2024
Sebastian Software GmbH