The Expo Starter Template is a free project model with up-to-date frameworks and configurations for your new Expo project. It helps eliminate repetitive tasks when starting a project from scratch. This template integrates carefully selected libraries to help you bootstrap your new React Native and Expo app with the most effective frameworks and tools available in the market.
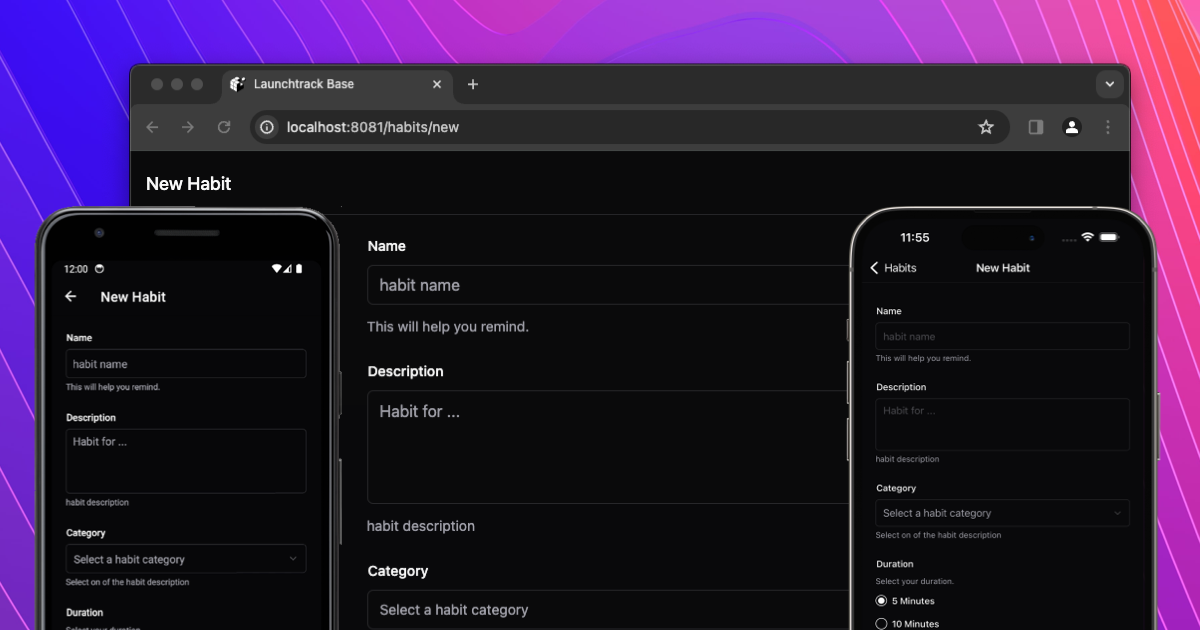
The project integrates universal version of shadcn-ui components, Tailwind styling, state management, and a local-first database strategy for universal mobile apps on Android, iOS, and Web.
- ⚡ Expo v51 - Built with Expo for cross-platform support
- ⚛️ React Native v0.73.6 for building native apps using React
- 💎 Integrate with NativeWind v4, Tailwind CSS for React Native
- 📁 Expo Router and Expo API
- 📦 zustand - State management solution.
- 🎨 Common components from the rn-reusables library: Icons, ThemeToggle, Avatar, Button, Card, Progress, Text, Tooltip.
- 🌗 Dark and light mode - Android Navigation Bar matches mode and Persistant mode
- 💡 Absolute Imports using
@prefix - 📏 Linter and Code Formatter with biome
- 🗂 VSCode recommended extensions, settings, and snippets to enhance the developer experience.
New :
- 💽 Local-first based on Expo SQLite for for native and Sqlite.js for Web
- 💽 Full integrated with DrizzleORM including live query
In-progress :
- Node.js 20+ and pnpm or bun
- iOS Simulator
- Android Studio Emulator
Run the following command on your local environment:
bunx create-expo-app --template @expo-starter/templateThen, you can run locally in development mode with live reload:
bun run dev:ios
# Or
bun run dev:androidThis will open the app in the iOS simulator or Android emulator.
Everyone is welcome to contribute to this project. Feel free to open an issue if you have question or found a bug. Totally open to any suggestions and improvements.
Licensed under the MIT License, Copyright © 2024
See LICENSE for more information.
Made with ♥ by Expo starter