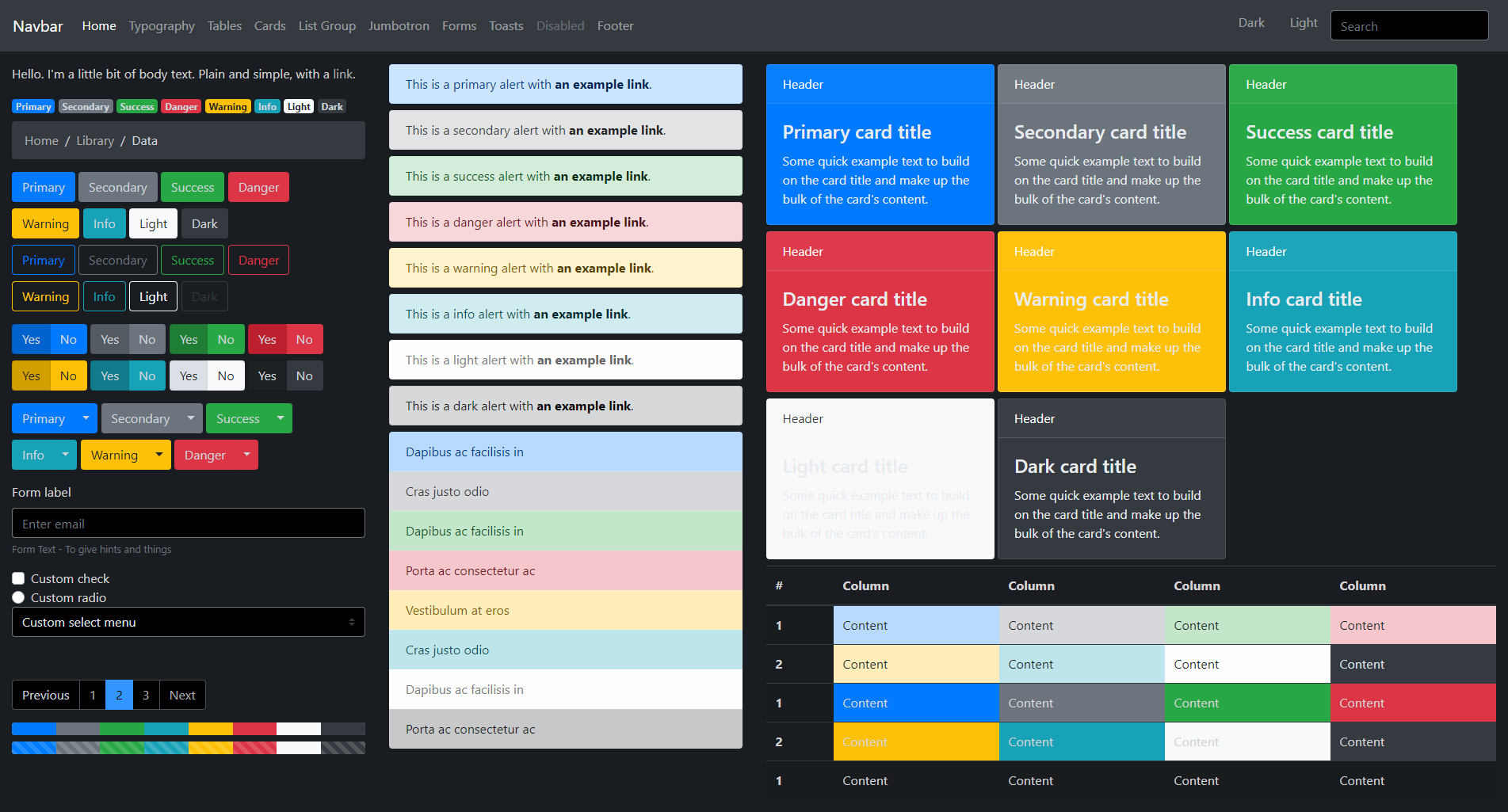
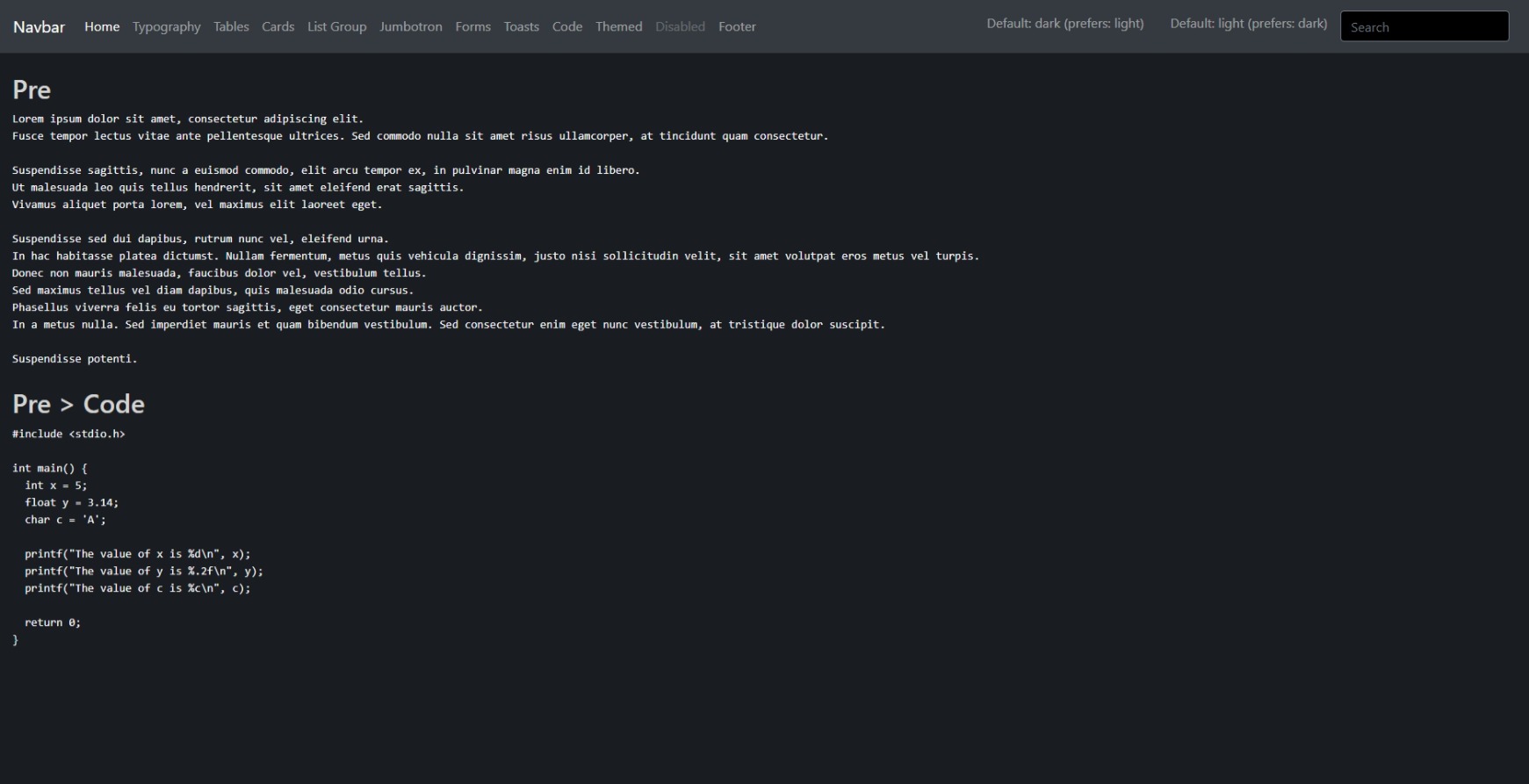
Bootstrap 4 dark theme that supports togging dark/light themes as well. There is no fluff, it changes the color of Bootstrap and that's it, no new thing to learn or unlearn, just Bootstrap, but Dark!
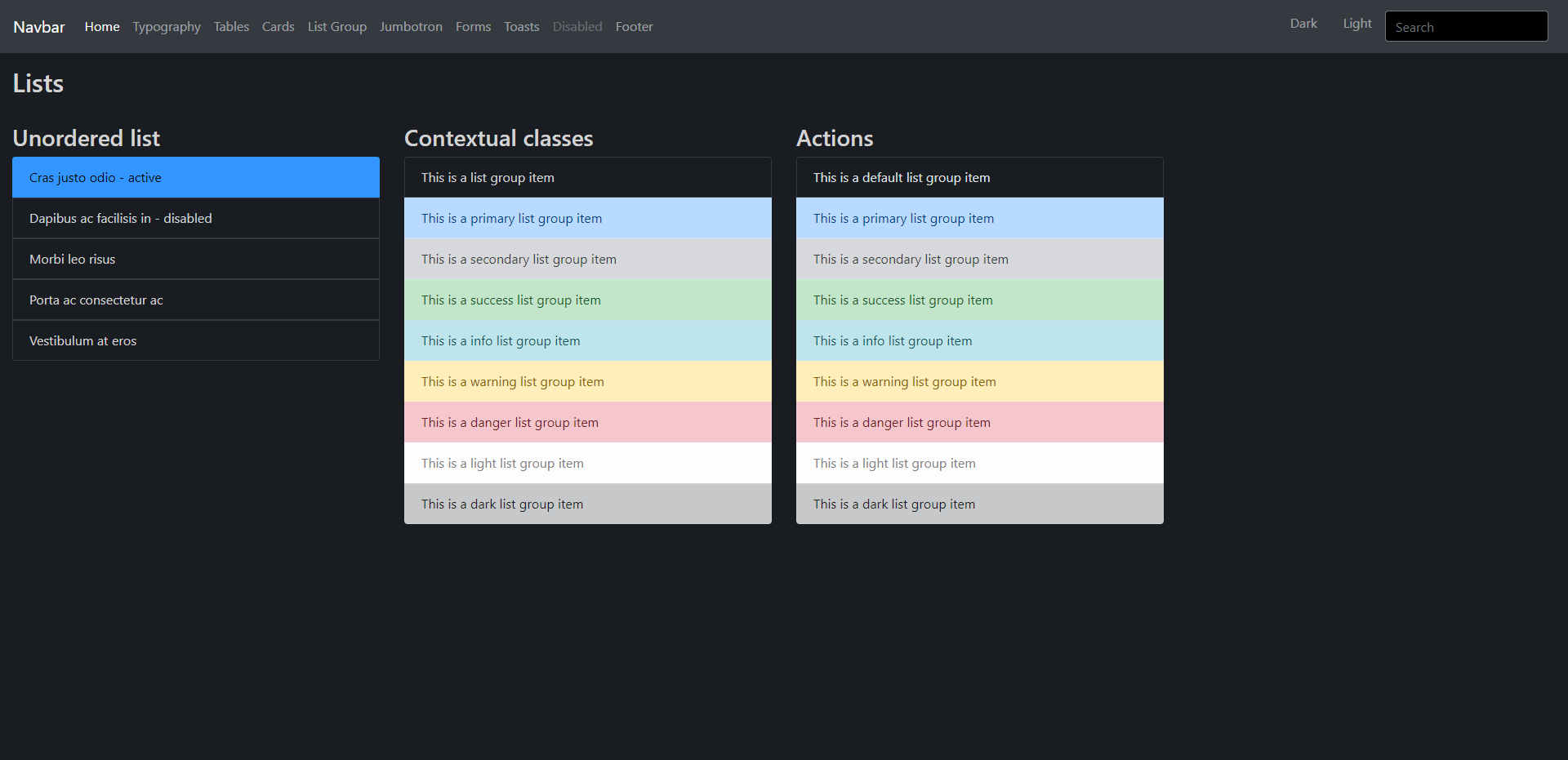
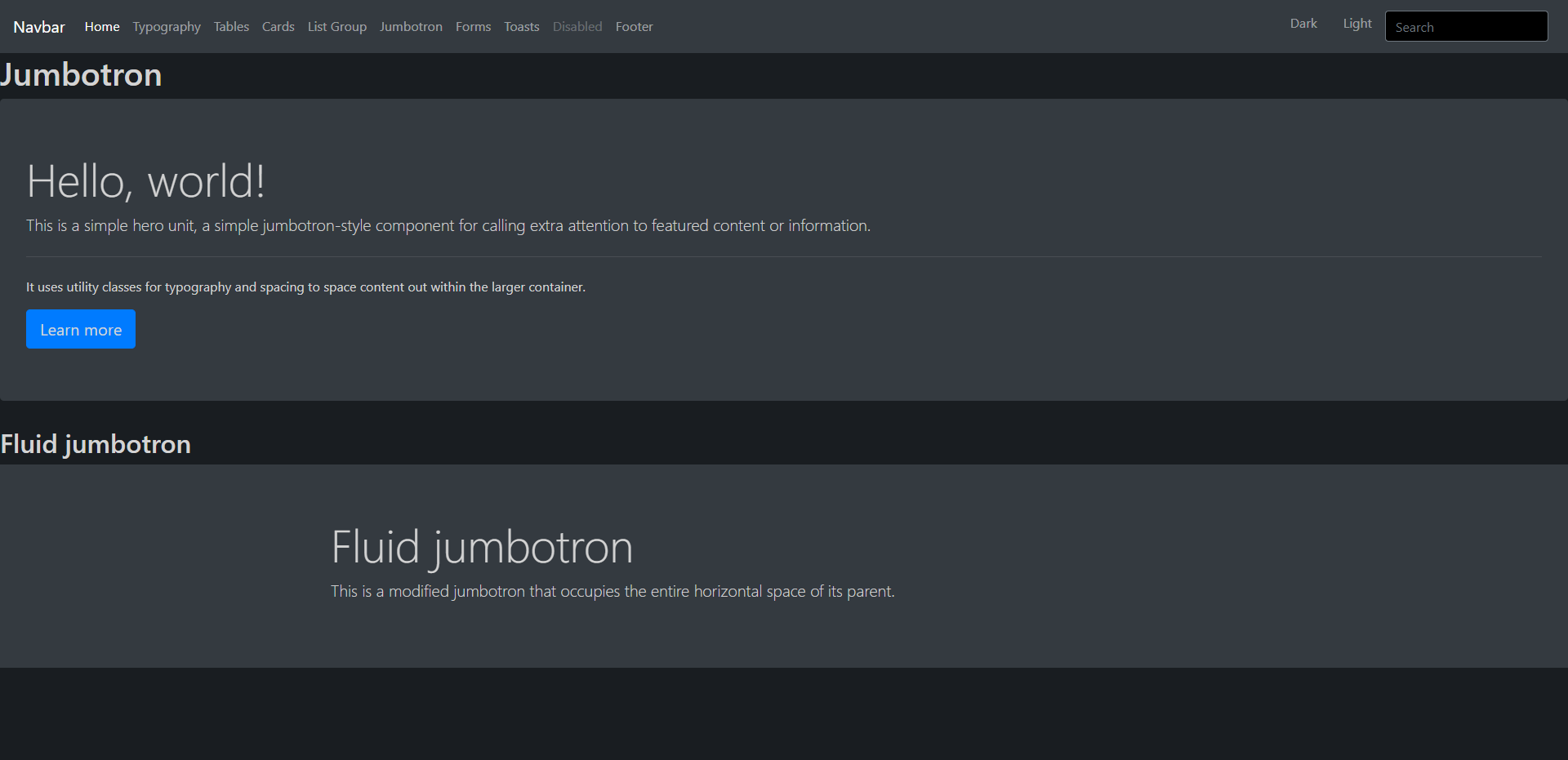
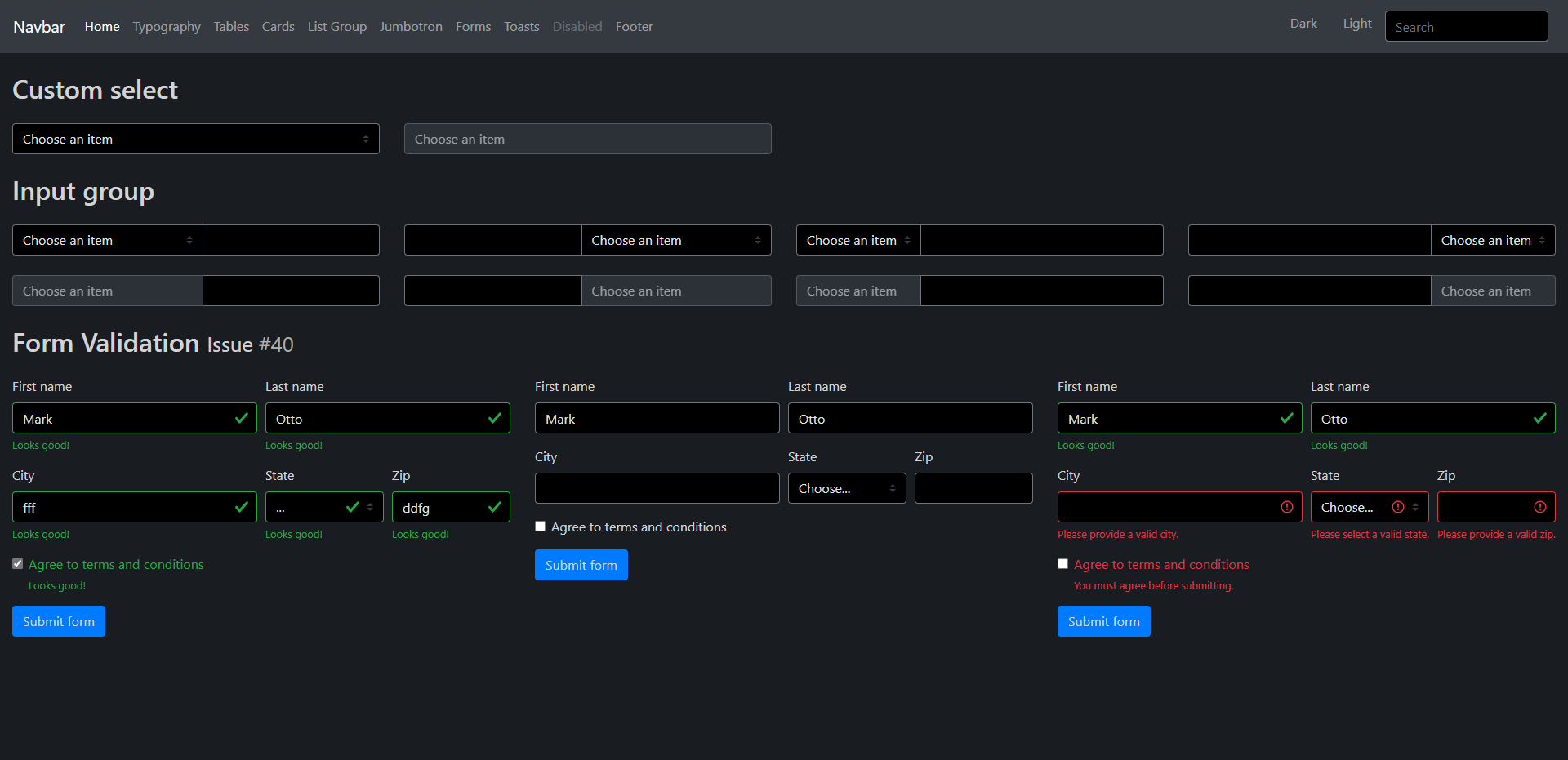
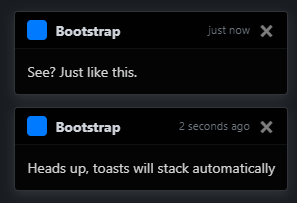
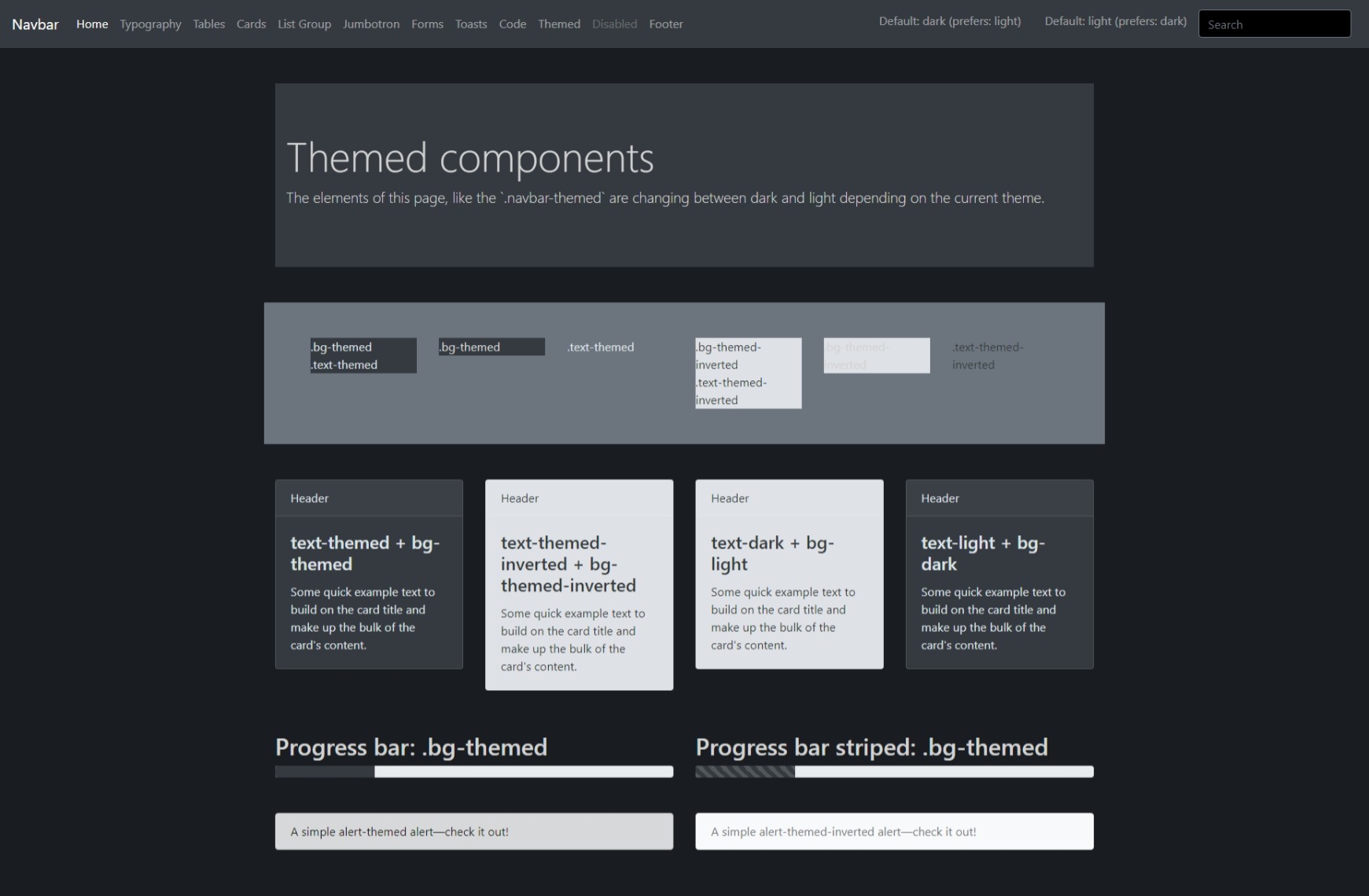
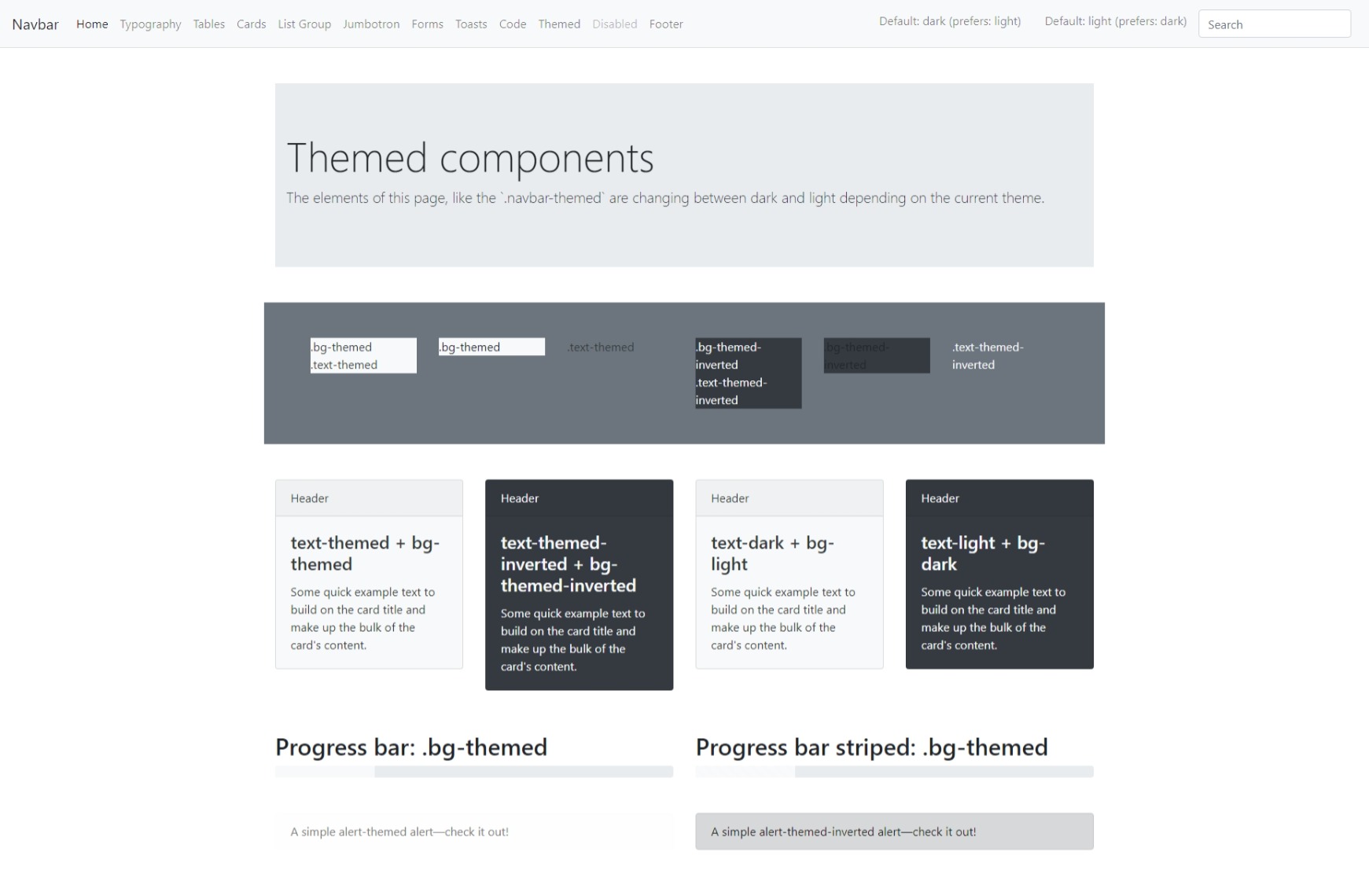
| Themed Dark | Themed Light |
|---|---|
 |
 |
SemVer is used to keep things easy for everyone.
Official builds are available in the public npm registry.
npm install @forevolve/bootstrap-dark --save
The package contains the content of the dist directory which includes the Bootstrap JavaScript files, for convenience, and the Bootstrap Dark CSS files.
To load the dark theme, <link> the bootstrap-dark.css or the bootstrap-dark.min.css instead of the bootstrap[.min].css file. You can load the bundled JavaScript files, the original ones or the file from the CDN of your choosing.
Example:
<link rel="stylesheet" href="/css/bootstrap-dark.min.css" />You can also load the files using jsdelivr by following this pattern: https://cdn.jsdelivr.net/npm/@forevolve/bootstrap-dark@{NPM PACKAGE VERSION}/dist/{PATH TO THE FILE}.
Here is the preceding example using jsdelivr:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@forevolve/bootstrap-dark@1.0.0/dist/css/bootstrap-dark.min.css" />You can <link> both the toggle-bootstrap.css and the toggle-bootstrap-dark.css files to allow toggling the normal/dark theme based on your page body.
- To display the original Bootstrap color, apply the
bootstrapclass on your body, like<body class="bootstrap">. - To display the Bootstrap Dark theme, apply the
bootstrap-darkclass on your body, like<body class="bootstrap-dark">.
If you want to support print, load the toggle-bootstrap-print.css or toggle-bootstrap-print.min.css file after the others.
Example:
<link rel="stylesheet" href="/css/toggle-bootstrap.min.css" />
<link rel="stylesheet" href="/css/toggle-bootstrap-dark.min.css" />
<link rel="stylesheet" href="/css/toggle-bootstrap-print.min.css" />Using jsdelivr CDN:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@forevolve/bootstrap-dark@1.0.0/dist/css/toggle-bootstrap.min.css" />
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@forevolve/bootstrap-dark@1.0.0/dist/css/toggle-bootstrap-dark.min.css" />
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@forevolve/bootstrap-dark@1.0.0/dist/css/toggle-bootstrap-print.min.css" />Check out the samples app for more info about this feature.
When using the toggle-* stylesheets, you can create .navbar that uses the current theme. Light when <body class="bootstrap"> and dark when <body class="bootstrap-dark">.
Example, instead of navbar-light bg-light or navbar-dark bg-dark, use .navbar-themed, like this:
<nav class="navbar navbar-expand-lg navbar-themed">...</nav>Check out the samples app for more info about this feature.
From version 1.1, I added two new css files: bootstrap-prefers-dark.css and bootstrap-prefers-light.css.
Those two files use prefers-color-scheme media query instead of relying on a body's css class.
There is also a new bootstrap-light.css file that is bootstrap, plus the .navbar-themed light addon.
There is two possible combination:
- default (no
prefers-color-schemespecified orprefers-color-scheme: light): default bootstrap (light),prefers-color-scheme: dark: bootstrap dark - default (no
prefers-color-schemespecified orprefers-color-scheme: dark): bootstrap dark,prefers-color-scheme: light: default bootstrap (light)
Here is an example for a light default:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@forevolve/bootstrap-dark@1.1.0/dist/css/bootstrap-light.min.css" />
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@forevolve/bootstrap-dark@1.1.0/dist/css/bootstrap-prefers-dark.min.css" />See ./samples/html/prefers-dark-default-light.html for a working example.
Note that the print css is included in
bootstrap-light.min.css.
Here is an example for a dark default:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@forevolve/bootstrap-dark@1.1.0/dist/css/bootstrap-dark.min.css" />
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@forevolve/bootstrap-dark@1.1.0/dist/css/bootstrap-prefers-light.min.css" />See ./samples/html/prefers-light-default-dark.html for a working example.
Note that the print css is included in
bootstrap-dark.min.css.
Added in version 1.2 (preview) and 2.0, the stylesheets bootstrap-dark-prefers-light.css and bootstrap-light-prefers-dark.css leverage the prefers-color-scheme CSS media query and allow a default color scheme followed by a preferred color scheme.
Technically, they are a combination of two CSS. Their high-level structure looks like the following:
/*
DEFAULT STYLES (including print styles):
bootstrap-light.css or bootstrap-dark.css
*/
@media (prefers-color-scheme: light|dark) {
/*
SPECIFIC COLOR STYLES:
bootstrap-prefers-light-color-only.css or bootstrap-prefers-dark-color-only.css
*/
}You can use these by loading one of them like this (ex.: default: light with dark support):
<link rel="stylesheet" href="/dist/css/bootstrap-light-prefers-dark.min.css" />You can also use jsdelivr CDN.
<!-- Bootstrap Dark by default with `prefers: light` support -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@forevolve/bootstrap-dark@2.0.0/dist/css/bootstrap-dark-prefers-light.min.css" />
<!-- OR -->
<!-- Bootstrap (Light) by default with `prefers: dark` support -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@forevolve/bootstrap-dark@2.0.0/dist/css/bootstrap-light-prefers-dark.min.css" />If you want to build the theme manually, modify it or even contribute, this section explains how.
- You need
npmto build this project; see Node JS for more info. - You need .NET Core 3.1+; see .NET Core Downloads for more info.
You can also test using the HTML sample, but there are more pages in the .NET app.
- Clone this repo
- Run
npm install - Go to the samples/razor-pages directory (
cd samples/razor-pages) - Run
dotnet restore
- Run
dotnet run(from the samples/razor-pages directory) or if you are using VS Code,Start Debuggingwill work. - Run
npm run watchin a second terminal
Once you started both server and the watch command, the browser-sync proxy should open in a browser at the following URI: http://localhost:3000.
There is a few npm and gulp scripts.
-
gulp-watchsimply runsgulp watch -
browser-sync-proxystarts browsersync watching for anywwwroot/css/*.csschanges -
watchrun both previous scripts in parallel
-
build-themecompile the theme to css. -
copy-dist-to-razor-pagescopy the content of thedistfolder tosamples/razor-pages/wwwroot(used by the Razor Pages). -
copy-dist-to-htmlcopy the content of thedistfolder tosamples/html(used by the HTML sample). -
copy-dist-to-samplesexecutescopy-dist-to-htmlandcopy-dist-to-razor-pagesin parallel. -
copy-bootstrap-jscopy the bootstrap js files to thedist/jsdirectory. -
watchexecutecopy-bootstrap-jsthen watch to rebuild the theme. -
defaultrunscopy-bootstrap-jsandbuild-themethencopy-dist-to-samples.
-
samplesis the samples folders. -
samples/htmlis a plain HTML samples app. -
samples/razor-pagesis the ASP.NET Core application that is used to test the theme. This directory is not packaged.-
Pagesare the ASP.NET Core Razor Pages. That's the preview.Why .NET Core? Well, I wanted to script some loops, and I know .Net; so I picked Razor Pages to do just that: dynamic pages! Moreover, it is open source and cross-platform.
If you think that something else would be better, feel free to open an issue about it; I would not mind switching to another technology (see the Contribute section below).
-
Servicesare the web pages services; so far it's pretty thin. -
wwwrootare the web assets; thedistfiles are copied there.
-
-
assetsare the project assets (like the screenshot in the readme file). -
distare the distributable files; if you want to copy/paste the files into your projects, that's the ones. They also include bootstrap JavaScript files, unaltered. -
scssare the source theme files. - Other files (root): npm, license, readme, etc.
To contribute, start by opening an issue or reply on an existing issue so we can discuss your feature or bug to find the best way to approach it.
Once we settled on a strategy, you can then Fork/Code/Open a PR.
- Please add yourself in the
package.jsoncontributorsarray. - Please keep PR focused on a single feature, it is easier for everyone this way and it helps keep the conversation focused. I way prefer multiple smaller PR than a single huge one.
Thanks in advance for your contribution.
See Contributing to ForEvolve open source projects and Contributor Covenant Code of Conduct for more information.
Since CI build numbers are automated, it is hard to know in advance what the next deployed build number will be, so the (latest) version represents that version.
- Fix pre and code color, setting the
$pre-colorvariable to$gray-100, overriding the default of$gray-900for the dark theme.
No breaking changes expected. This version only change the code/pre color. The major bump is to override the pre-release package that I deprecated recently during the no abandonned PR #63. I was not able to delete the package on NPM, so this should fix the issue.
- Fix an issue where dark colors were not taken into account because of the missing variable maps
$colorsand$theme-colors. This might be a breaking change. - Update
$yiq-text-darkfrom$gray-900to$gray-800and$yiq-text-lightfrom$gray-400to$gray-200so the text looks better with the updated color maps.
- Bump Bootstrap to
4.6.2(from4.6.0)
- Add a Themed page in the sample app.
- Add the following themed utilities that flip from dark to light depending on the theme:
-
.bg-themed(dark:.bg-dark| Light:.bg-light) -
.text-themed(dark:.text-light| Light:.text-dark) -
.alert-themed(dark:.alert-dark| Light:.alert-light)
-
- Add the following themed utilities (inverted colors) that flip from dark to light depending on the theme:
-
.bg-themed-inverted(dark:.bg-light| Light:.bg-dark) -
.text-themed-inverted(dark:.text-dark| Light:.text-light) -
.alert-themed-inverted(dark:.alert-light| Light:.alert-dark)
-
- Add
bootstrap-dark-prefers-light.csswhich default to Bootstrap dark and display the light colors if the user'sprefers-color-scheme: light. - Add
bootstrap-light-prefers-dark.csswhich default to Bootstrap and display the dark colors if the user'sprefers-color-scheme: dark. - Add
bootstrap-prefers-dark-color-only.csswhich is only the colors ofbootstrap-prefers-dark.css. This is autogenerated byclean_non_color_attr.js. - Add
bootstrap-prefers-light-color-only.csswhich is only the colors ofbootstrap-prefers-light.css. This is autogenerated byclean_non_color_attr.js. - Add
clean_non_color_attr.jsgulp plugin (based ongulp-css-remove-attributes). - Update .NET/Razor Pages sample to use these new CSS files.
The preview versions 1.2.x was ¾ of this. We bumped the version due to the
$card-colorchange (see below).
The $card-color variable has been reverted from $gray-200 (#e9ecef) to null (default Bootstrap value) due to a color issue in the dark/light theme.
- Update
bootstrap-dark.cssto include the.navbar-themedclass (dark version). - Add
bootstrap-light.csswhich is bootstrap plus the.navbar-themedclass (light version). - Add
bootstrap-prefers-dark.[css|scss]that is the equivalent ofbootstrap-dark.[css|scss], without the print, wrapped in a@media (prefers-color-scheme: dark)media query. - Add
bootstrap-prefers-light.[css|scss]that is the equivalent ofbootstrap-light.[css|scss], without the print, wrapped in a@media (prefers-color-scheme: light)media query. - Add two samples to show this usage:
./samples/html/prefers-dark-default-light.htmland./samples/html/prefers-light-default-dark.html - Update .NET/Razor Pages sample to use these new CSS files.
- Update to Bootstrap 4.6.0
- Move the Razor Pages app to the
samples/razor-pagesdirectory - Add a new plain HTML app in the
samples/htmldirectory - Move the CI/CD pipeline from Azure DevOps to GitHub Actions
- Migrate versioning from manual PowerShell scripts to use Nerdbank.GitVersioning
- Update README
- Fix form validation feedback to address issue #40
- Add another form sample
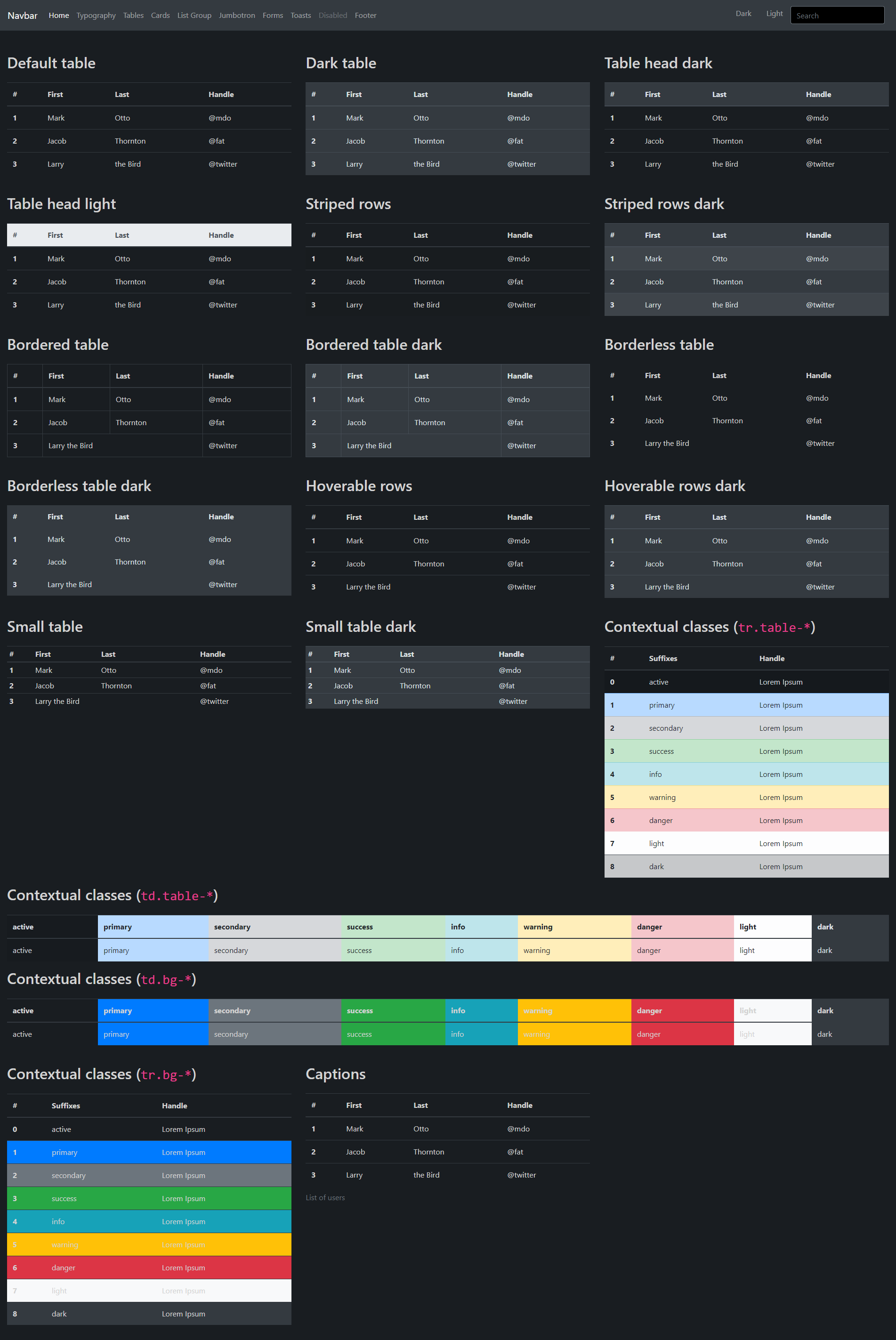
- Add table examples
- Fix form validation without
.was-validated#40
- Update Bootstrap to 4.5.0
- Update dependencies to fix vulnerabilities
- Fix form validation #40
- Remove
p atext-decoration: underline;- This was conflicting with
.btninp. - Moreover, Bootstrap does not implement such a thing so bootstrap-dark should not either.
- This was conflicting with
Darken the following elements:
- Dropdown
- Select
- Breadcrumb
- Pagination
- Update Bootstrap to 4.4.1
- Update other dependencies
- Darken Toasts
- Update
<hr />color
- Utilities (borders)
- Update the default
$border-colorto$dark
- Update the default
- Tables
- Enforce that
$table-border-coloris based on the new$border-color - Enforce that
$table-coloris based on$body-color - Enforce that
$table-hover-coloris based on$table-color
- Enforce that
- Jumbotron
- The
$jumbotron-bgcolor is now used
- The
- Add a themeable
.navbarcomponent, using the css class.navbar-themed, that:- When
body.bootstrap, the navbar becomes.bg-lightand.navbar-light. - When
body.bootstrap-dark, the navbar becomes.bg-darkand.navbar-dark.
- When
-
Move the print import out of the dark/light body class. This should fix bugs like
.navbarbeingdisplay: noneby default when loading the.min.cssstylesheet. -
A new file is introduced:
toggle-bootstrap-print[.min].css. This stylesheet applies the print styles from bootstrap and has been extracted so it is included only once (not once with thetoggle-bootstrap.cssand once with thetoggle-bootstrap-dark.css). If you don't support print, you can omit this file; if you do, include it last. For example:<link rel="stylesheet" href="/css/toggle-bootstrap.min.css" /> <link rel="stylesheet" href="/css/toggle-bootstrap-dark.min.css" /> <link rel="stylesheet" href="/css/toggle-bootstrap-print.min.css" />
- Update the project description, the "How to use" section, and add the "Release notes" section
- Add support for dark/light toggling
- Initial dark theme
The following project applies bootstrap-dark to the bootstrap documentation site allowing deeper testing of the theme:
I started this project based on the Bootstrap Theme Kit by Alexander Rechsteiner at Hacker Themes. This allows me to publish a lighter version of the theme; making it easier to be used (compared to the full Bootstrap Jekyll docs).
If you are looking for a Bootstrap 5 alternative, I suggest you look at vinorodrigues/bootstrap-dark-5. @vinorodrigues did a great job already, and whenever I have time to help, I'll do that there. I believe that we better focus on building one solid project than maintaining many. As for Boostrap 4, nothing changes about this project.