A high-level TypeScript framework availble on NPM to easily perform scripting on a canvas
Explore the repo
·
Issues
Table of Contents
TODO
npm i @gandolphinnn/graphics2This package have 2 source files: Style.ts and Index.ts. Style.ts is used to modify the style of the CnvElements (see Index > CnvElements). You don't need to import this file because it's already exported by Index.ts. Index.ts contains multiple types, enums and classes to draw and write inside the canvas. The HTML canvas is managed by the MainCanvas Singleton. Coord, Angle. TODO
Color
The Color class represents a color in RGBA format (Red, Green, Blue, Alpha). The class also has three getter methods: hexStr, rgbaStr, and rgbaObj, which return the color in hexadecimal string format, RGBA string format, and RGBA object format, respectively.The Color class must be called using its static methods, since the constructor is private.
- The byName method creates a Color from a color name.
- The byStr method creates a Color from an RGBA string.
- The byValues method creates a Color from individual RGBA values.
- The byObj method creates a Color from an RGBA object.
- The default method creates a Color using the default color (black, but can be modified).
Style
The Style class represents a style that can be applied to a canvas element. It has 5 main properties: fillStyle, strokeStyle, lineWidth, textAlign, and font:| Property | Type |
|---|---|
| fillStyle | SubStyle |
| strokeStyle | SubStyle |
| lineWidth | number |
| textAlign | string |
| font | string |
The SubStyle type is a union type that can be a Color, CanvasGradient, or CanvasPattern.
The Style class can also perform merge operations with other Style instances using the merge method: it is used to override the properties of the current Style with the properties of another Style. Undefined properties are not overridden, null properties set the merged property to undefind. The empty and default methods create an empty and default Style, respectively. These methods return the Style instance itself, allowing the methods to be chained together.
TODO
RenderAction
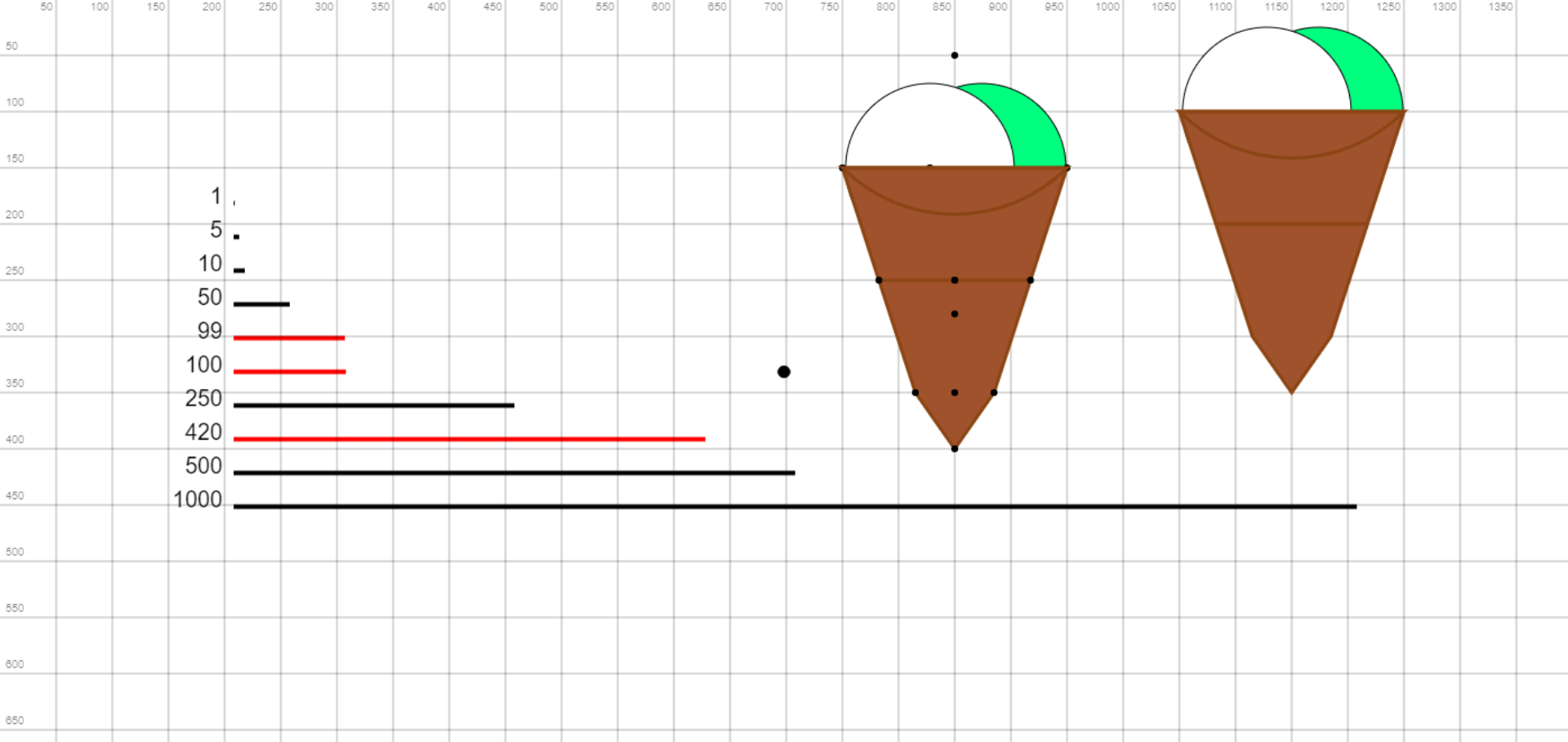
An enum used by every CnvElement toSize
Coord
Angle
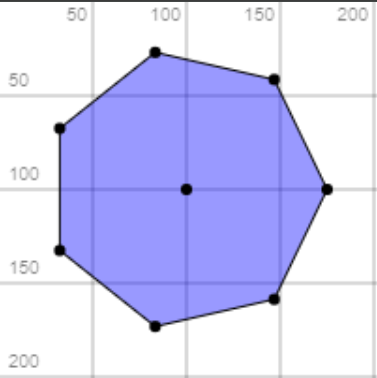
Mesh
A group of CnvElements with a user-defined center.CnvElement
CnvDrawing is an abstract child of CnvElement and is the parent of all of the following classes, Text excluded.Any contributions you make are greatly appreciated.
Feel free to assign yourself an open issue or create a new one.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag "enhancement". Don't forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Distributed under the MIT License. See LICENSE.txt for more information.