本项目基于 Wechaty Web Panel v1.6.59, 增加了本地文件作为配置平台,移除部分 vip 功能对微秘书平台的依赖。
# 'N' 表示不使用本地文件作为配置平台,其他表示优先使用本地文件作为配置平台
export USE_LOCAL_CONFIG=N创建一个 localConfigs.json 放在项目根目录下。
Wechaty Web Panel 插件,让你的 Wechaty 机器人快速接入 web 控制面板
本项目为插件源码,非直接运行的项目。如需可直接运行的项目,请直接拉取 https://github.com/leochen-g/wechat-assistant-pro 即可
git clone https://github.com/leochen-g/wechaty-web-panel.git
cd wechaty-web-panel
npm install # 可指定淘宝镜像源加速: --registry=https://registry.npmmirror.com在 test/wechat.js 文件中填入 apiKey 与 apiSecret,运行如下命令
npm run test:wechat需要有企业微信 token,在 test/wework.js 填入 workProToken、apiKey 与 apiSecret,运行如下命令
npm run test:wework- 定时提醒
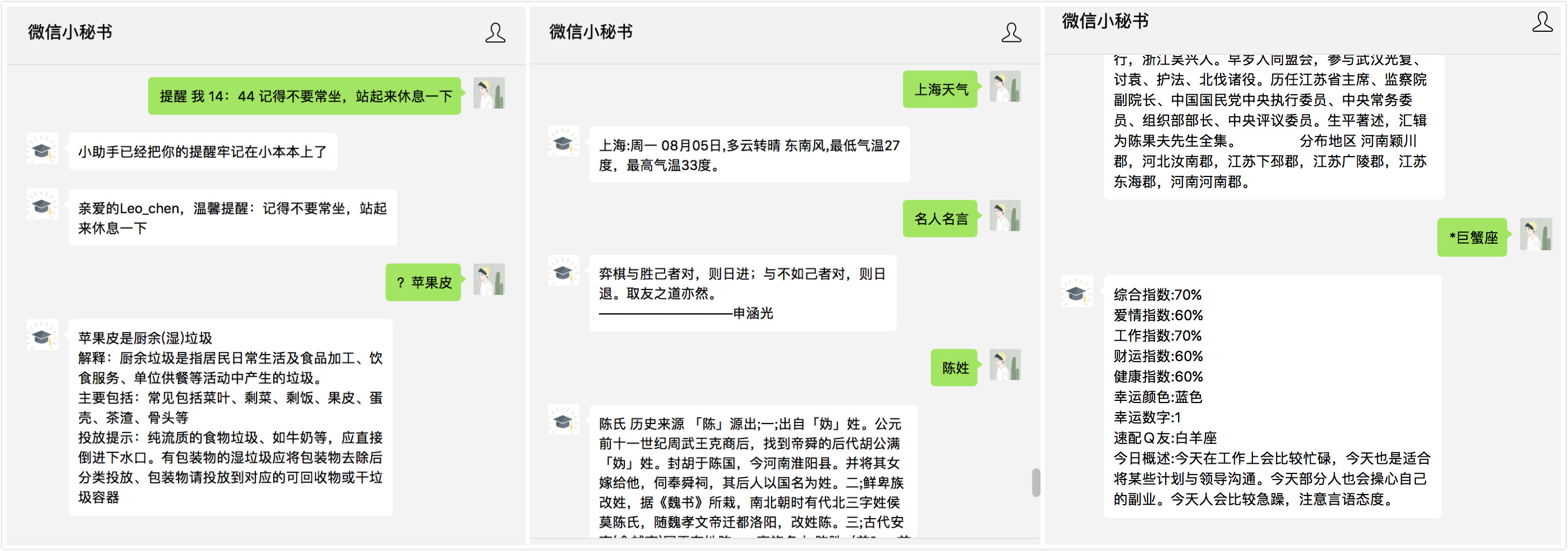
- [x] 当天定时提醒 例:"提醒 我 18:00 下班了,记得带好随身物品"
- [x] 每天定时提醒 例:"提醒 我 每天 18:00 下班了,记得带好随身物品"
- [x] 指定日期提醒 例:"提醒 我 2019-05-10 8:00 还有 7 天是女朋友生日了,准备一下"
- 智能机器人
- [x] 天行机器人
- [x] 图灵机器人
- [x] 腾讯闲聊机器人
- [x] ChatGPT api (支持切换模型)
- [x] ChatGPT 网页 hook
- [x] 微信对话开放平台
- [x] Dify 平台和 FastGPT 无缝适配
- [x] GPT-4V 识图功能
- [ ] 更多
- 定时任务
- [x] 新闻定时发送
- [x] 倒计时提醒
- [x] 自定义内容定时发送
- [x] 个性化内容定制
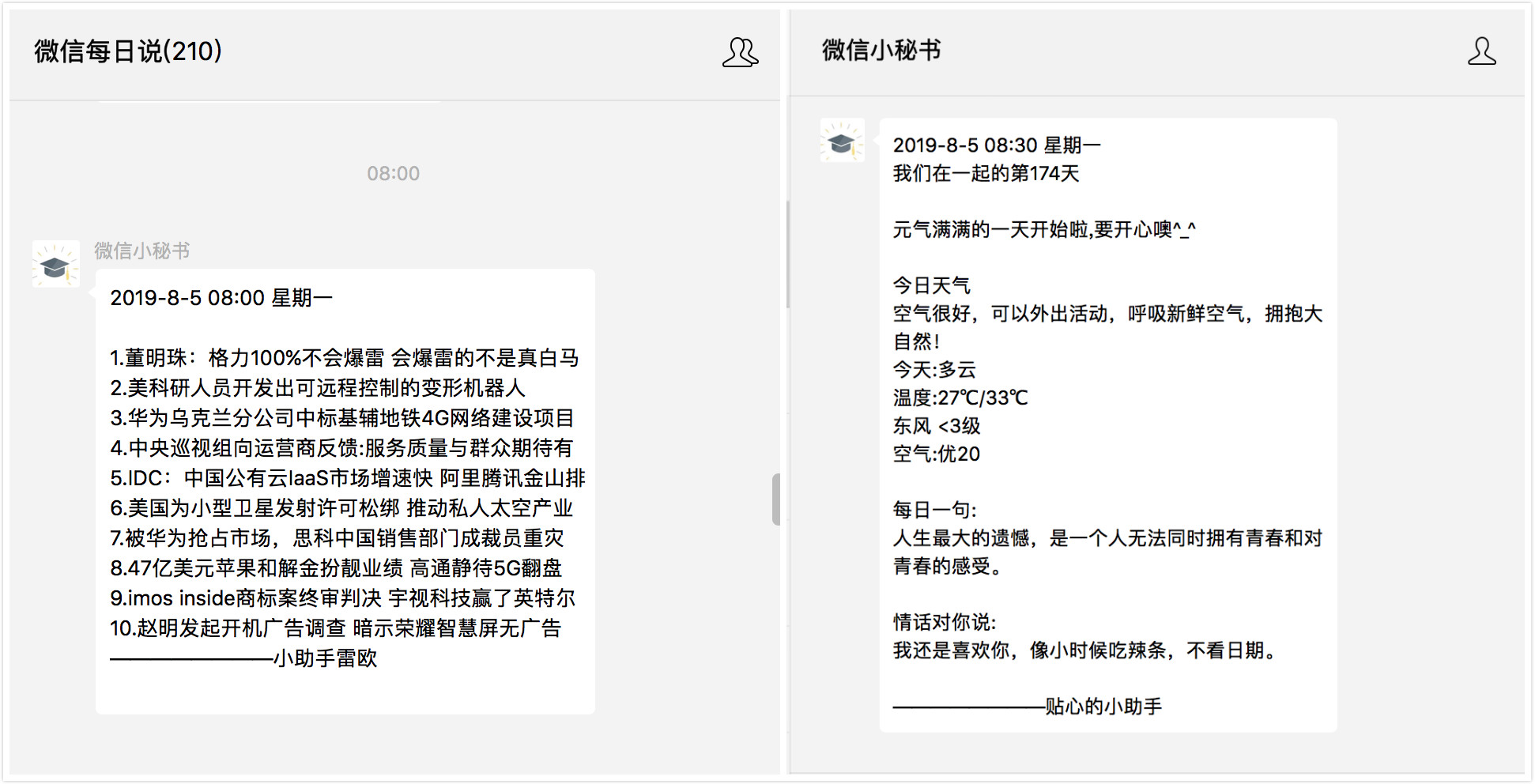
- [x] 微信每日说,定时给女朋友和群友发送每日天气提醒,以及每日一句
- [ ] 更多功能等你来 pr
- 技能中心
- [x] 关键词加好友
- [x] 关键词加群,群欢迎词设置
- [x] 关键词回复
- [x] 关键词事件
- [x] 天气查询 例:"上海天气"
- [x] 垃圾分类 例:"?香蕉皮"
- [x] 名人名言 例: "名人名言"
- [x] 老黄历查询 例: "黄历 2019-6-13"
- [x] 姓氏起源 例: "姓陈"
- [x] 星座运势 例: "*双子座"
- [x] 神回复 例: "神回复"
- [x] 获取表情包 例: "表情包你好坏"
- [x] 获取美女图 例: "美女图"
- [x] 群合影 例: "群合影"
- [x] 牛年头像 例: "牛气冲天"- [x] 国旗头像 例: "我要国旗"(下线) - [ ] 更多待你发现
- [x] 进群自动欢迎
- [x] 加好友自动回复
- [x] 自定义回调事件
- [x] 私聊消息同步到群或好友
- 自动更新配置文件,无需重启
- [x] 默认给机器人发送 ‘更新’ 触发拉取新配置文件操作,可在面板
小助手配置->关键词回复->关键词事件进行修改关键词
- 特色功能
- [x] 群合影(下线)
- [x] 主动发送消息
- [x] 主动更新配置
- [x] 主动同步好友和群列表
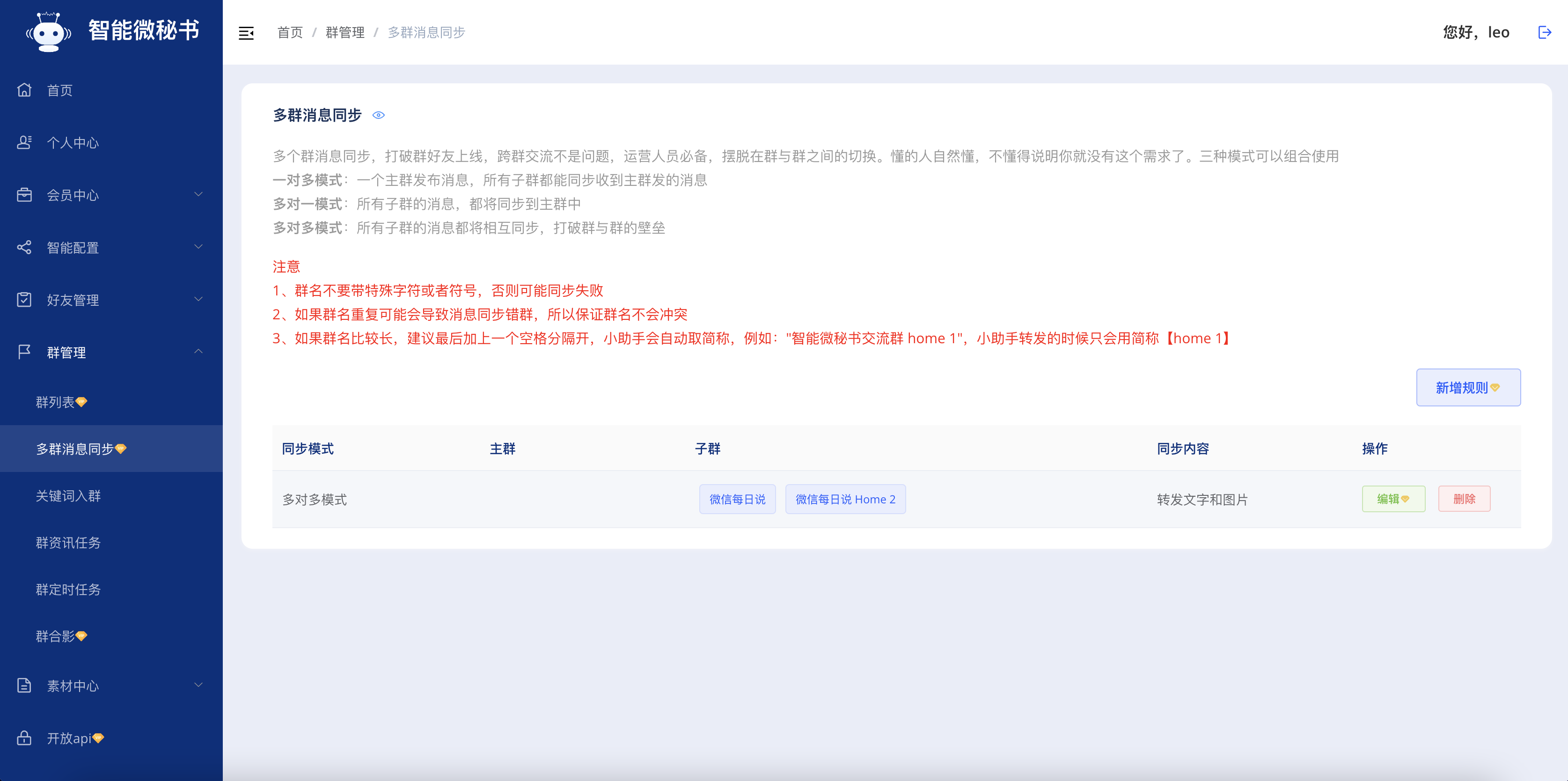
- [x] 跨群聊天,打通多群沟通
- [x] 回调事件
- [x] 群发助手,转发助手
- [x] openapi 请求
- [x] rss 订阅推送
更多详情介绍:传送门
-
注册:智能微秘书
-
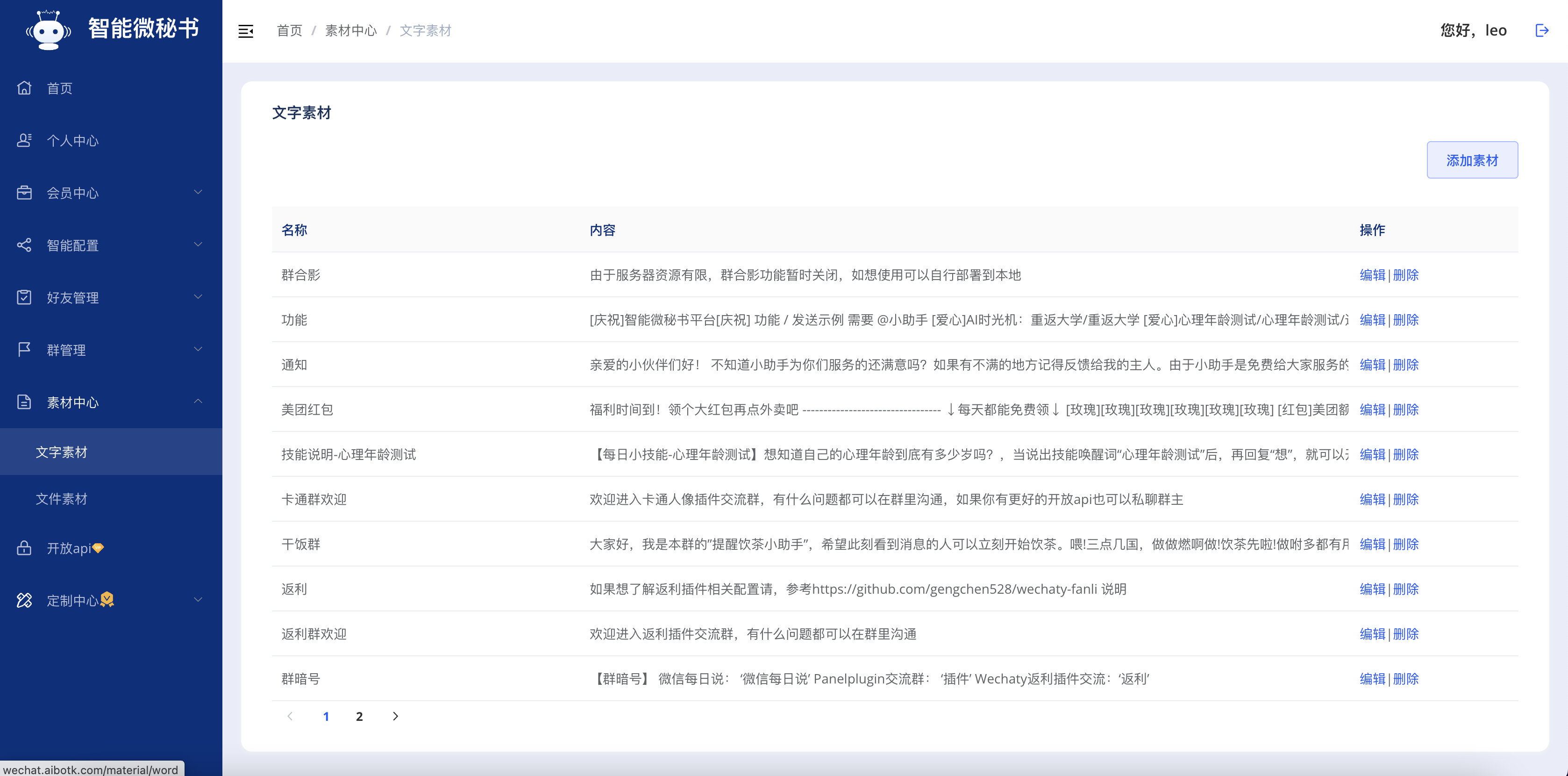
初始化配置文件
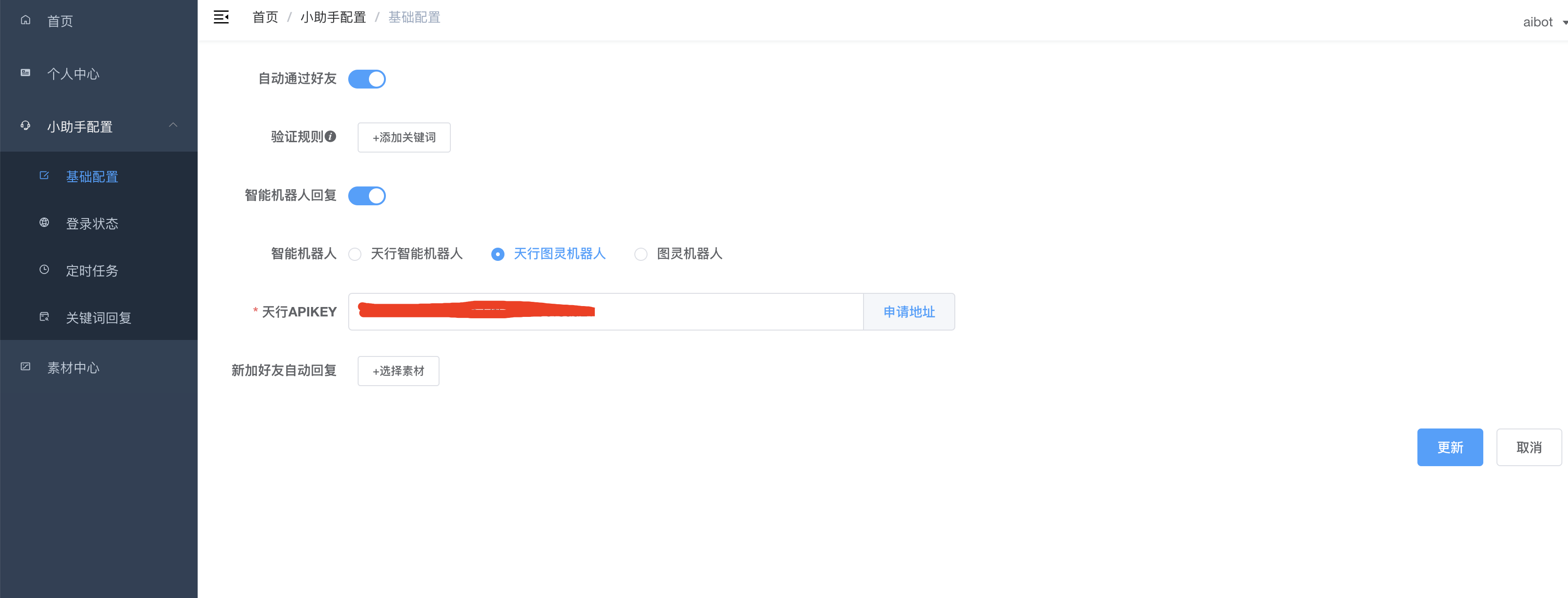
小助手配置->基础配置,修改后保存 -
个人中心获取
APIKEY和APISECRET,后续配置用到
由于本项目大部分定时资讯和一些天气接口来自于天行数据,所以需要提前准备好天行数据的账号,同时申请好相关接口的权限
1、注册: 天行数据
2、申请接口权限
必选接口
可选接口(如果想使用相应的功能还是必须申请的),但是如果默认使用了天行机器人,以下功能接口无需申请也可以,机器人会直接返回对应信息
环境 node > 16
$ npm install wechaty-web-panel@latest wechaty@latest --save
如果安装长时间没有反应,可以尝试
npm install wechaty-web-panel@latest wechaty@latest --save
$ vim mybot.js
const {WechatyBuilder} = require('wechaty')
const WechatyWebPanelPlugin = require('wechaty-web-panel')
const name = 'wechat-assistant'
const bot = WechatyBuilder.build({
name, // generate xxxx.memory-card.json and save login data for the next login
puppet: 'wechaty-puppet-wechat',
})
bot
.use(WechatyWebPanelPlugin({
apiKey: '',
apiSecret: ''
}))
.start()
.catch((e) => console.error(e))
$ node mybot.js
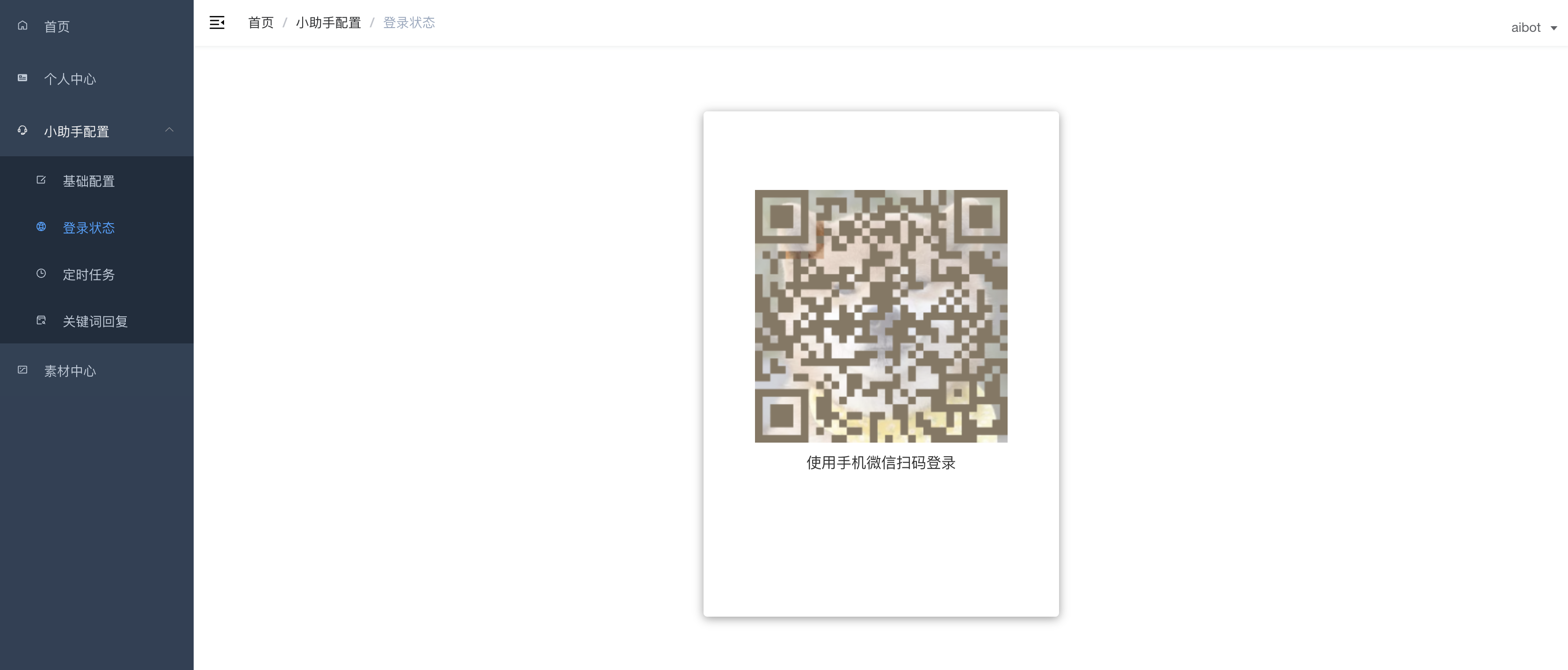
进入面板小助手配置->登录状态扫码登录,或直接扫码控制台二维码登录
个人定时与群定时任务
群消息同步