OmniCourse
Interactive, React-based drill-down analysis of your learning experience
Introduction
OmniCourse is a TypeScript library for React dedicated to the multi-level analysis of one's learning experience.
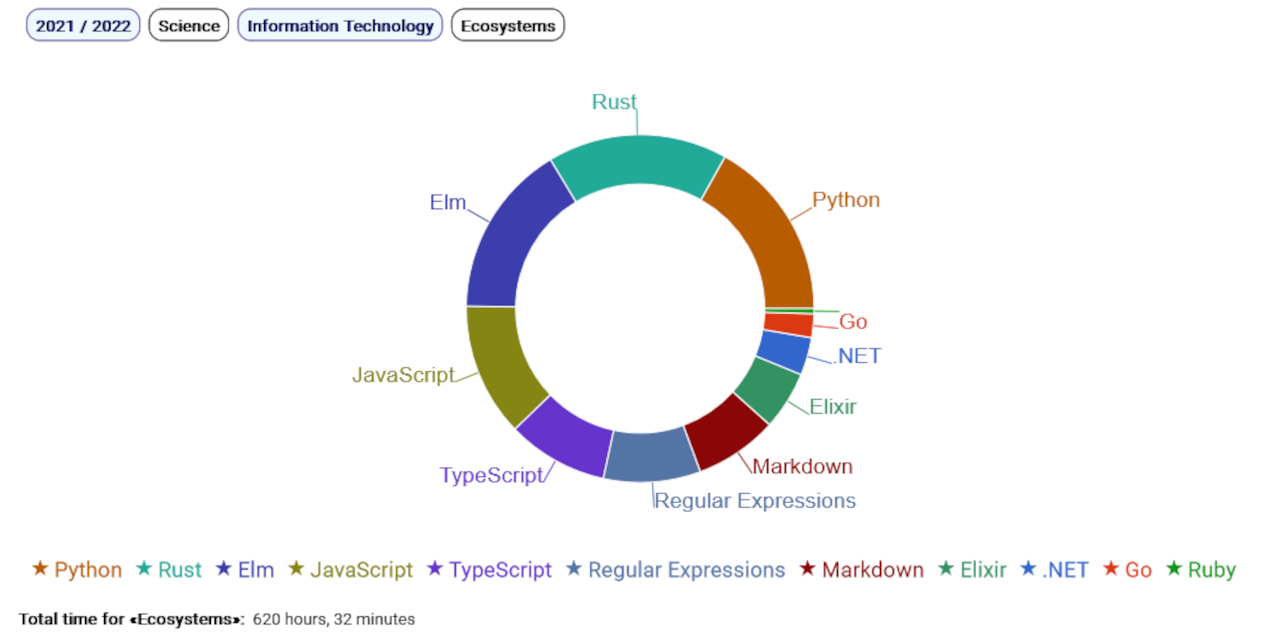
More precisely, its <OmniCourse> component displays pie charts and reports automatically generated from taxonomies of subjects that classify works (online courses, books, talks, ...).
Interactive drill-down is its core analytical feature: when the user selects a taxonomy or clicks on a pie slice, the component shows the subjects/works contained in the related taxonomy level; of course, a breadcrumb navigation bar enables arbitrary backtracking during the drill-down exploration.
OmniCourse is designed to be the kernel of the learning area on my personal website - but I wanted to package it as a library to make it accessible to everyone!
Installation
OmniCourse can be installed like any NPM package:
yarn add @giancosta86/omnicourseIt is written in TypeScript, so you can take advantage of type definitions & annotations.
The public API entirely resides in the root package index, so you shouldn't reference specific modules.
For details about installing and using OmniCourse, please consult the tutorial wiki page.
Alternatively, the lightweight kernel, focusing on just the core model - with no UI dependencies - is available as the OmniCourse-core project.
New features in OmniCourse 2
-
Well-defined model written in TypeScript, with remarkably high test coverage on the model
-
Default CSS stylesheet out of the box - as a working basis for further customization
-
Support for deferred loading from arbitrary data sources, with opt-in caching
-
Auto-drilldown: if the current taxonomy level only contains one subject (it is not meaningful), the React component automatically displays that subject's items by simulating a user click - recursively
-
Path continuity: when the user switches between taxonomies, OmniCourse tries to reuse as many breadcrumbs as possible from the current taxonomy path, by automatically diving into the new taxonomy
-
Download button - so that users can download either a PNG of the current chart or the current work report in JSON format
-
Almost identical raw descriptor format - with full backwards compatibility
-
Stricter input validation, including prevention of duplicate sibling works within a subject
-
Sorting algorithm, for both subjects and works
-
Advanced chart customization settings
-
On-demand asynchronous loading via web workers - to offload computation from the UI thread
-
Lightweight core model - in the OmniCourse-core TypeScript library
Using the library
OmniCourse is described in detail in its wiki; in particular, please refer to the core model and tutorial sections.
See also
-
OmniCourse-core - Lightweight core model
-
Ulysses - Simplified generation of OmniCourse descriptors