Platonic
General-purpose archetype directory reification
Platonic is a TypeScript library focused on general-purpose template reification applied to a directory tree.
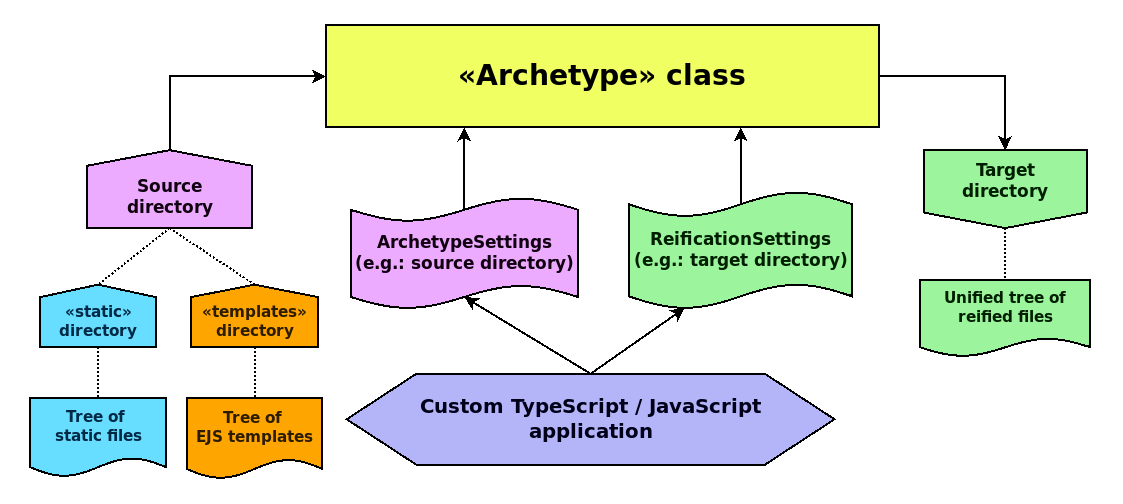
More precisely, it recursively copies all the files from a source directory to a target directory - creating the latter if it doesn't already exist and never deleting (at most replacing) its files. Furthermore, it applies selective metadata injection via EJS-based templating.
The source directory can contain one or both of the following subdirectories:
-
static: directory tree that will be copied unaltered to the target directory -
templates: directory tree that will be processed using the EJS template engine, injecting an arbitrary metadata object into each file
Such minimalism makes Platonic especially useful in the context of tools like npm/Yarn project generators and bulk file management apps, whenever expressive templating is required.
Installation
npm install @giancosta86/platonicor
yarn add @giancosta86/platonicThe public API entirely resides in the root package index, so one shouldn't reference specific modules.
Usage
Platonic provides the Archetype class, which includes:
-
the constructor, whose input is an
ArchetypeSettingsobject: in practice, itssourceDirectoryfield contains the path to the source directory - which, in turn, must contain one or more of thestaticandtemplatessubdirectories, as described above -
the
reify()method takes aReificationSettings<TMetadata>object, with the following fields:-
targetDirectory: the directory that will receive both the static files and the reified templates. Additionally:-
if it doesn't already exist, it will be created
-
if it already contains files, they won't be deleted - but they could be overwritten
-
-
metadata: arbitrary object - compatible with theDatainterface required by EJS - used to inject metadata into every file below thetemplatessubdirectory of the source directory. It is optional - especially when just using thestaticdirectory tree and no templates -
encoding: the source encoding for template files - and the related output files, too. Optional:utf8is the default value
The method returns a
Promise<void>that represents the reification process itself. -
In practice, you just need to create an Archetype instance and then call its reify() method as soon as you need it and as many times as you need it - always waiting for the resolution of the returned Promise.
//You can initialize the Archetype anywhere...
const archetype = new Archetype({
sourceDirectory: "..."
});
//...and you can call reify() whenever you need it!
await archetype.reify({
targetDirectory: "...",
metadata: {
name: "Yogi",
age: 36
},
encoding: "utf8"
});Further references
- create-marp-slides - dedicated to the creation of Marp-based projects with detached Sass stylesheets and dedicated lifecycle scripts, including a very effective watch feature