###Note: This is fork for adding crop functionality in android and added hide controls option. Also fixed input not showing and file save issue on android.
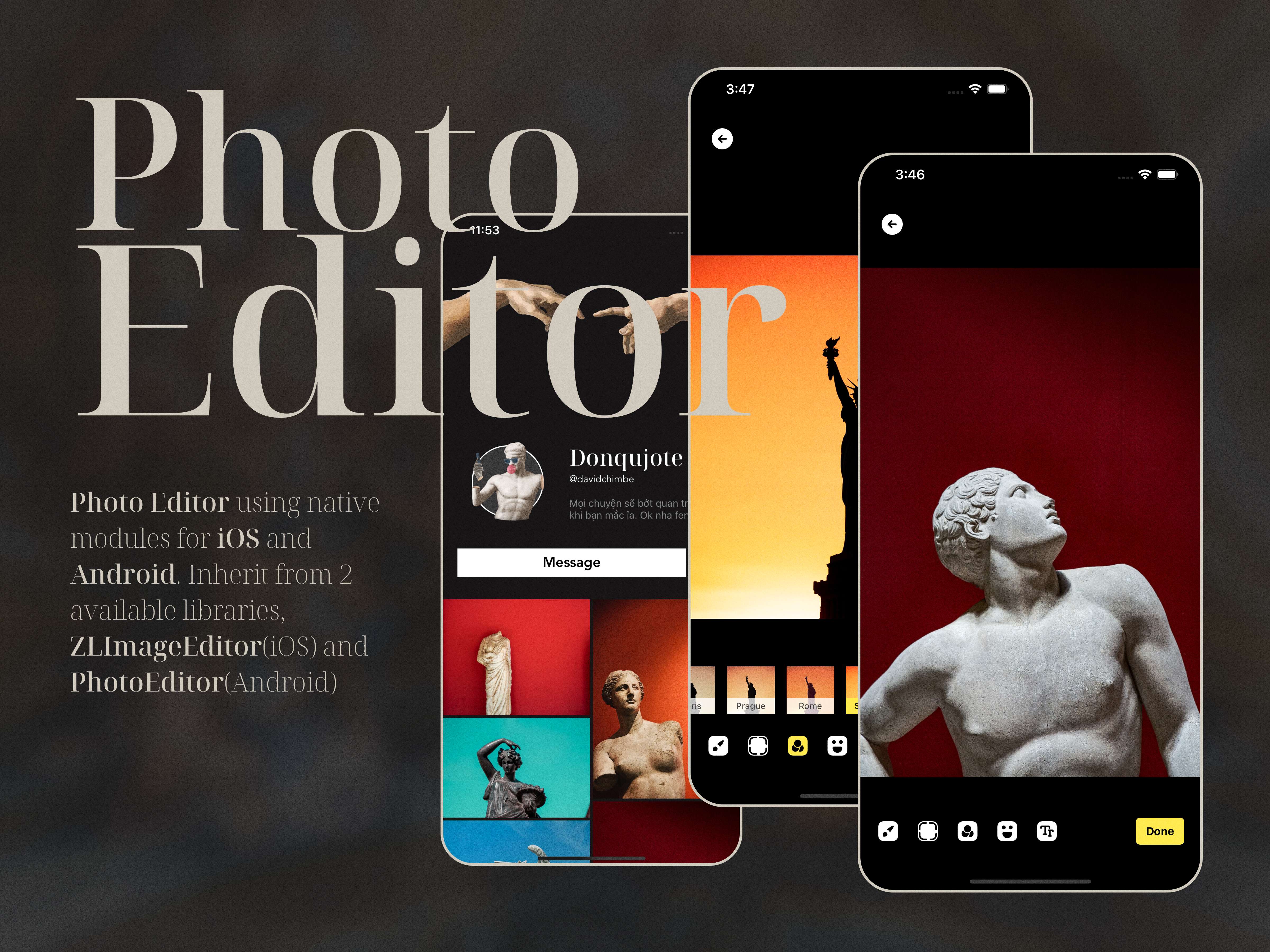
🌄 Image editor using native modules for iOS and Android. Inherit from 2 available libraries, ZLImageEditor (iOS) and PhotoEditor (Android)
The difference between the 2 platforms is huge - Be careful when using
This lib is for personal use, so if you customize your style or change something, Please fork this library and check the detailed documentation in the original library:
During the development of this package. I was thinking of moving it as part of an earlier library that I finished. If the support community for this library was large enough, I would have to dismiss this idea immediately.
Previously this library used Brightroom as the native library for iOS. If you want to use Brightroom you can check it out here.
- Draw (Support custom line color).
- Adding/Editing Text with option to change its Color.
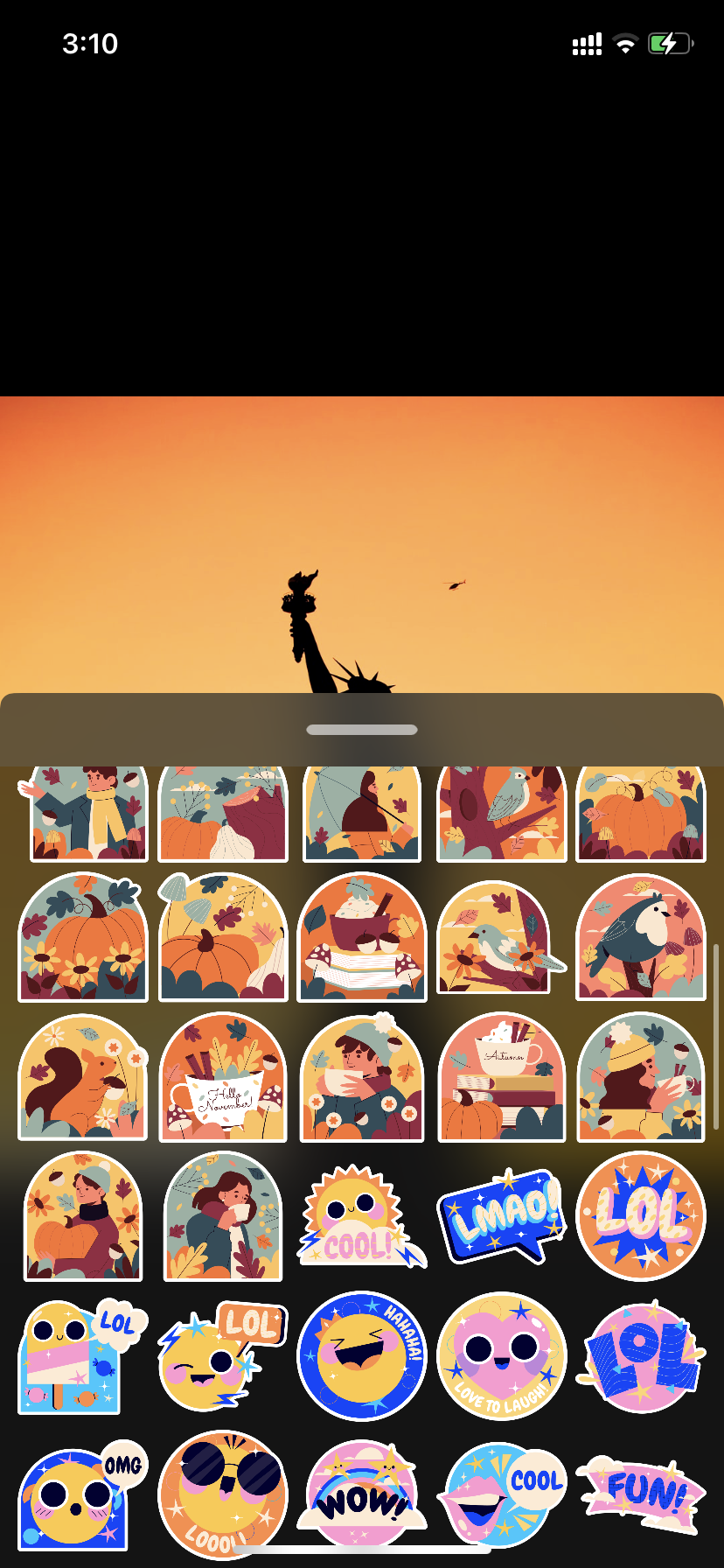
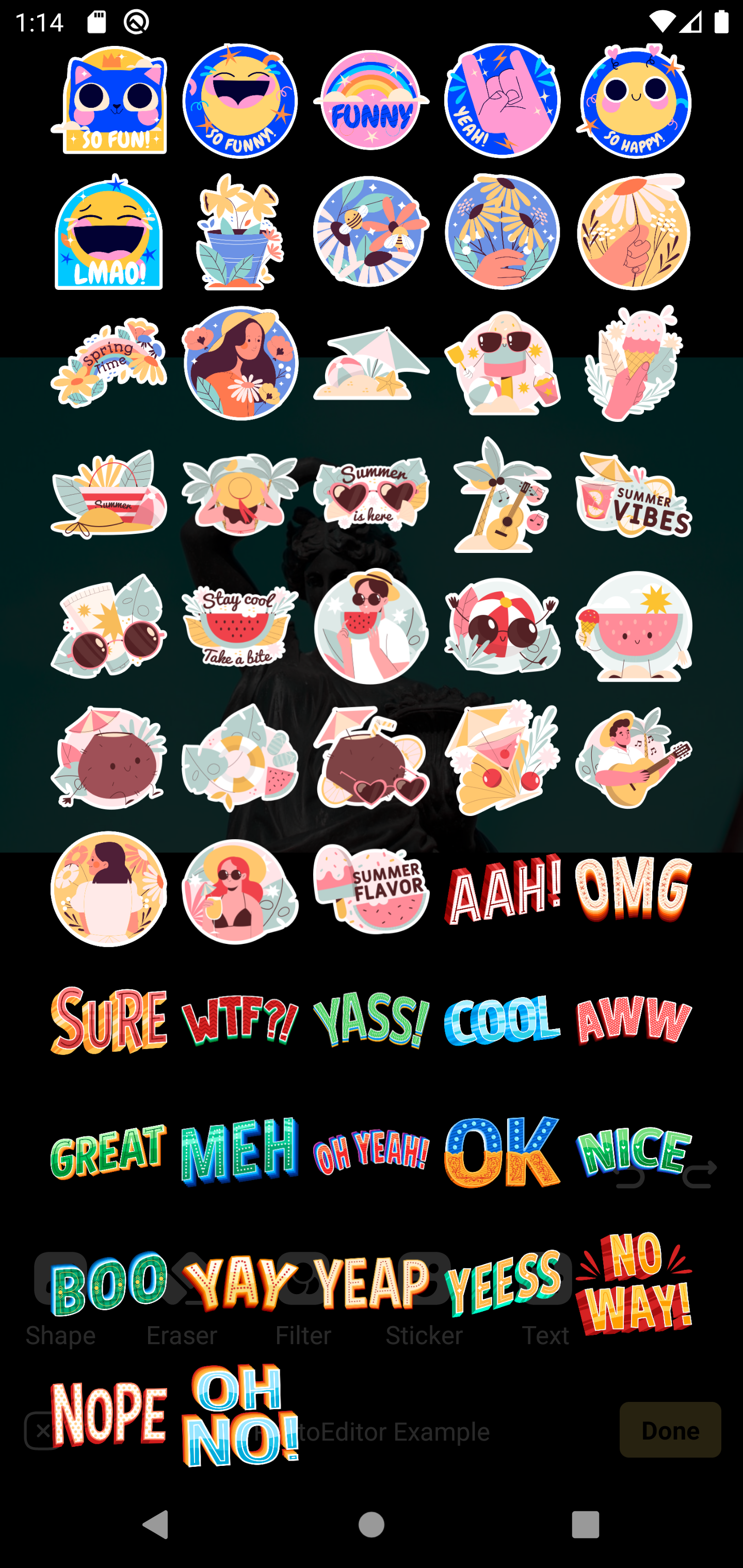
- Adding Images/Stickers
- Pinch to Scale and Rotate views.
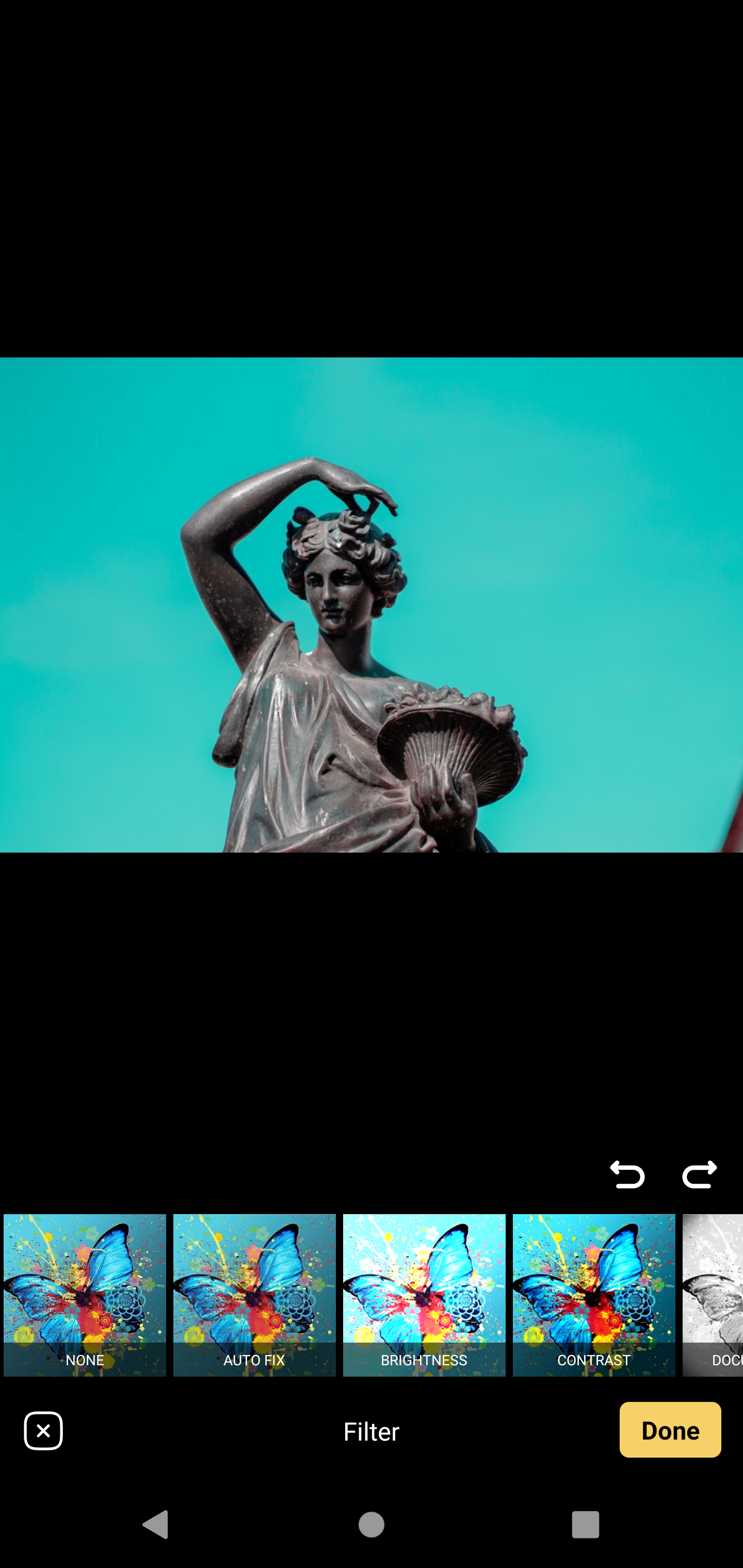
- Apply Filter Effect on image using LUT Color (Custom filter is simpler than android)
- Crop image.
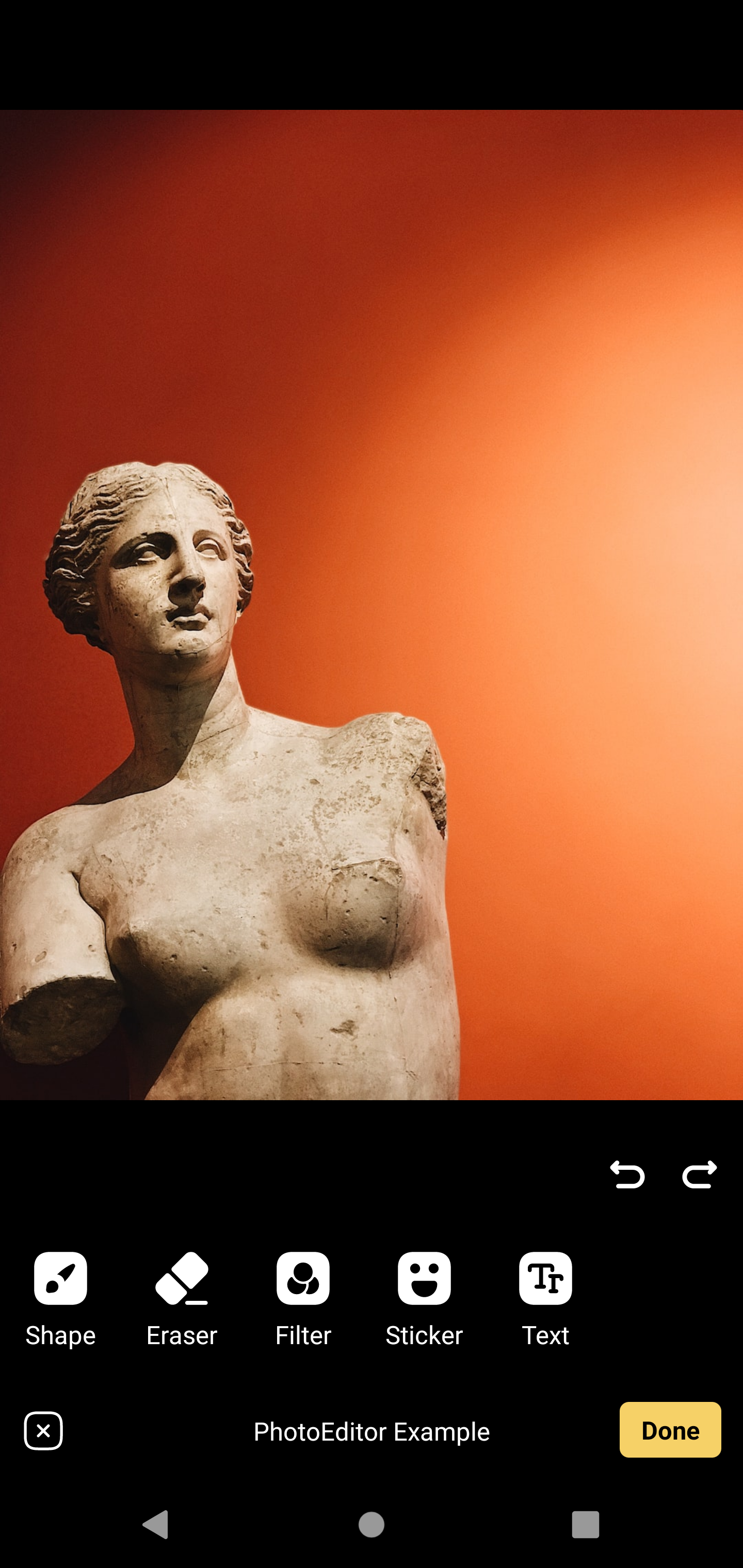
- Drawing on image with option to change its Brush's Color, Size, Opacity, Erasing and basic shapes.
- Apply Filter Effect on image using MediaEffect. But in the future will change to LUT color.
- Crop image added using uCrop library thanks to uCrop library
| iOS | Android |
|---|---|
- Swift 5.1+ (Xcode12.4+)
- iOS 12+
yarn add @baronha/react-native-photo-editorThe Swift pod @baronha/react-native-photo-editor depends upon SDWebImage and SDWebImageWebPCoder, which do not define modules. To opt into those targets generating module maps (which is necessary to import them from Swift when building as static libraries), you may set use_modular_headers! globally in your Podfile, or specify :modular_headers => true for particular dependencies:
pod 'SDWebImage', :modular_headers => true
pod 'SDWebImageWebPCoder', :modular_headers => true
Then run cd ios/ && pod install
Don't forget add file .swift in your project (and create bridging header file swift).
import PhotoEditor from "@baronha/react-native-photo-editor";
// ...
const result = await PhotoEditor.open(Options);| Property | Type | Default value | Platform | Description |
|---|---|---|---|---|
| path | string | required | both | Local/remote image path |
| stickers | Array | [] | both | An array of paths containing sticker images |
| hideControls | Array | [] | both | An array of control values that need to be hidden. Options are 'Shape', 'Eraser' , 'Crop' , 'Filter' , 'Sticker' , 'Text' , 'Mosaic' |
| iOS | Android |
|---|---|
 |
 |
How to create cube data from LUT Image
We can download the neutral LUT image from lutCreator.js.
Hald is a graphical representation of 3D LUT in a form of a color table which contains all of the color gradations of 3D LUT. If Hald is loaded into editing software and a color correction is applied to it, you can use 3D LUT Creator to convert your Hald into 3D LUT and apply it to a photo or a video in your editor.
Detailed documentations are available on here
IMPORTANT
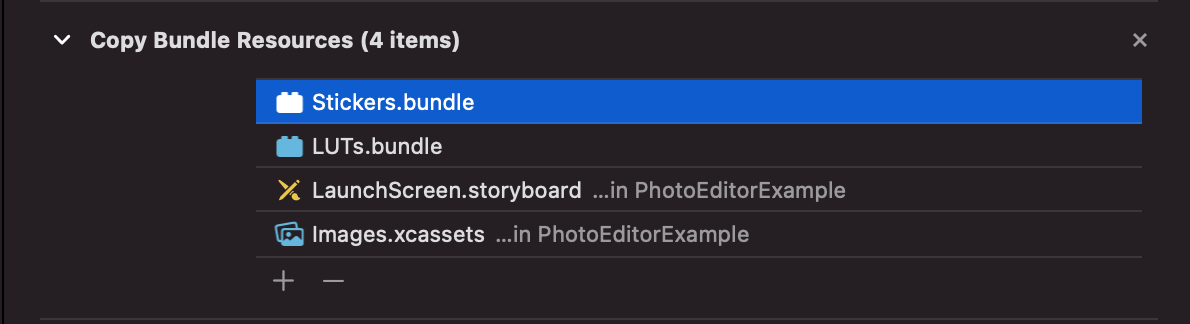
You have to create LUTs.bundle and add all your LUT Photo(Re-name your LUT Photo follow this format: LUT_64_FILTER_NAME) into LUTs.bundle. Then add LUTs.bundle into Copy Bundle Resources. See detail
You need to pass an array of image urls to the sticker parameter in options Example:
[
"https://cdn-icons-png.flaticon.com/512/5272/5272912.png",
"https://cdn-icons-png.flaticon.com/512/5272/5272913.png",
"https://cdn-icons-png.flaticon.com/512/5272/5272916.png",
...
]
You have to create Stickers.bundle and add all your sticker into Stickers.bundle. Then add Stickers.bundle into Copy Bundle Resources.
See detail

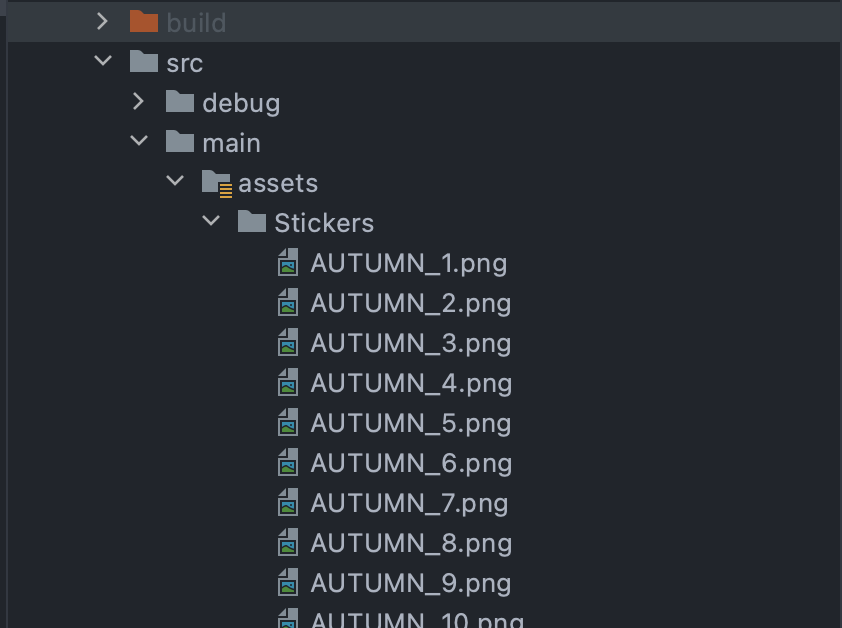
You have to create Stickers folder inside assets folder. Then drag or copy all sticker in to Sticker folder.
See detail

- [ ] Lut Color in android.
- [ ] Crop Image in android.
We're trying to improve performance. If you have a better solution, please open a issue or pull request. Best regards!
See the contributing guide to learn how to contribute to the repository and the development workflow.
MIT