useReactiveState(🔥 )
Data binding incorporation in React world.
How to install
npm install @halfeld/use-reactive-stateHow to use
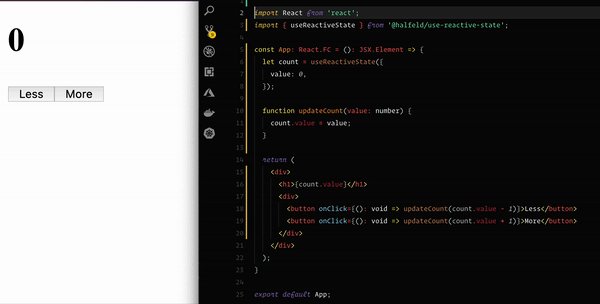
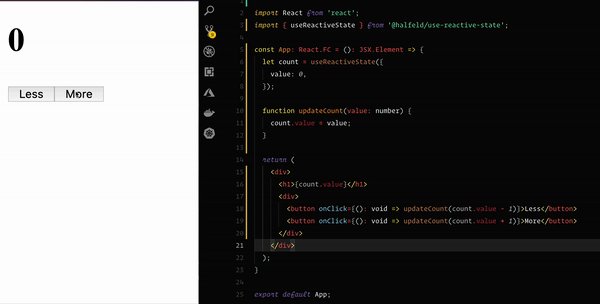
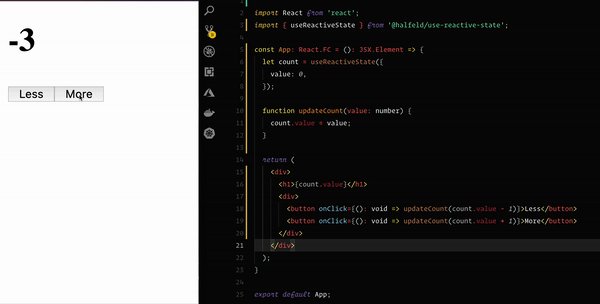
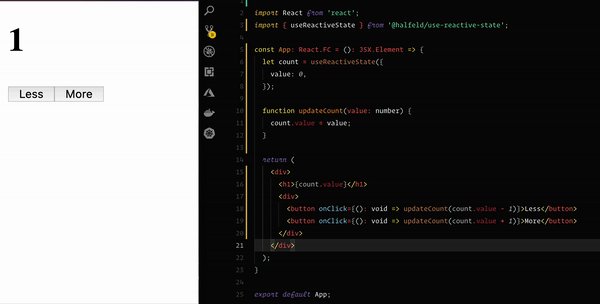
import React from 'react';
import { useReactiveState } from '@halfeld/use-reactive-state';
const App = () => {
let count = useReactiveState({ value: 0 });
function updateCount(value: number) {
count.value = value;
}
return (
<div>
<h1>{count.value}</h1>
<div>
<button onClick={(): void => updateCount(count.value - 1)}>Less</button>
<button onClick={(): void => updateCount(count.value + 1)}>More</button>
</div>
</div>
);
}