Handsontable for Angular is the official wrapper for Handsontable, a JavaScript data grid component with a spreadsheet look & feel. It easily integrates with any data source and comes with lots of useful features like data binding, validation, sorting or powerful context menu.
Table of contents
- Installation
- Getting Started
- Documentation
- What to use it for?
- Features
- Screenshot
- Resources
- Support
- Contributing
- Licensing
Installation
Use npm to download the project.
npm install handsontable @handsontable6/angularA package scope for Handsontable Pro users:
npm install handsontable-pro @handsontable-pro/angularGetting Started
Assuming that you have installed the wrapper with npm, now you just need to include Handsontable styles into your build system and use <hot-table> just like any other Angular component.
Handsontable Community Edition:
Styles
@import '~handsontable/dist/handsontable.full.css';Component
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { HotTableModule } from '@handsontable6/angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
HotTableModule.forRoot()
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Template
<hot-table></hot-table>Handsontable Pro:
Styles
@import '~handsontable-pro/dist/handsontable.full.css';Angular Component
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { HotTableModule } from '@handsontable-pro/angular';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
HotTableModule.forRoot()
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Template
<hot-table></hot-table>Documentation
Visit handsontable.com/docs to get more Handsontable for Angular examples and guides.
What to use it for?
The list below gives a rough idea on what you can do with Handsontable, but it shouldn't limit you in any way:
- Database editing
- Configuration controlling
- Data merging
- Team scheduling
- Sales reporting
- Financial analysis
Features
Some of the most popular features include:
- Sorting data
- Data validation
- Conditional formatting
- Freezing rows/columns
- Merging cells
- Defining custom cell types
- Moving rows/columns
- Resizing rows/columns
- Context menu
- Adding comments to cells
- Dragging fill handle to populate data
- Internationalization
- Non-contiguous selection
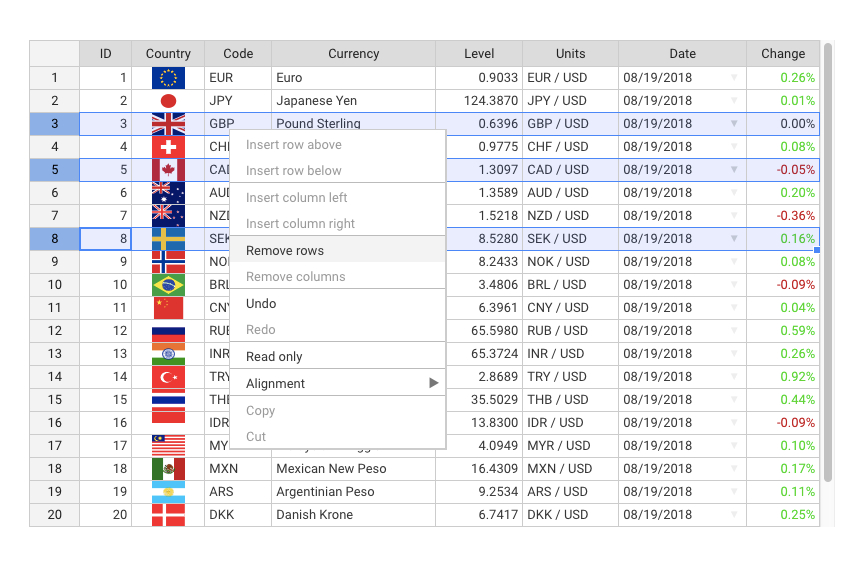
Screenshot
Resources
Support
You can report your issues here on GitHub.
An open source version of Handsontable doesn't include technical support. You need to purchase the Handsontable Pro license or contact us directly in order to obtain a technical support from the Handsontable team.
Contributing
If you would like to help us to develop this wrapper for Angular, please read the guide for contributors first.
Licensing
This wrapper is released under the MIT license.
Copyrights belong to Handsoncode sp. z o.o.