- Fork the repository and clone it locally from the
mainbranch. Before starting your work make sure it's up to date with currentmainbranch. - Pick an issue from here. Write in the issue comment that you want to pick it, if you can't assign yourself. Please stay assigned to one issue at a time to not block others.
- Create a branch for your edits. Use the following branch naming conventions: dxp-components/issue-number.
- Please add issue number to your commit message.
- Propose a Pull Request to
mainbranch containing issue number and issue title. - Use Pull Request template (it's automatically added to each PR) and fill as much fields as possible to describe your solution.
- Reference any relevant issues or other information in your PR.
- Wait for review and adjust your PR according to it.
- Congrats! Your PR should now me merged in!
If you can't handle some parts of the issue then please ask for help in the comment. If you have any problems during the implementation of some complex issue, feel free to implement just a part of it.
Always define the type of issue:
- Bug report
- Feature request
While writing issues, please be as specific as possible. All requests regarding support with implementation or application setup should be sent to.
If you have any questions or ideas feel free to join our Discord channel
DXP Components is completely free and released under the Apache v2.0 License. Check LICENSE for more details.
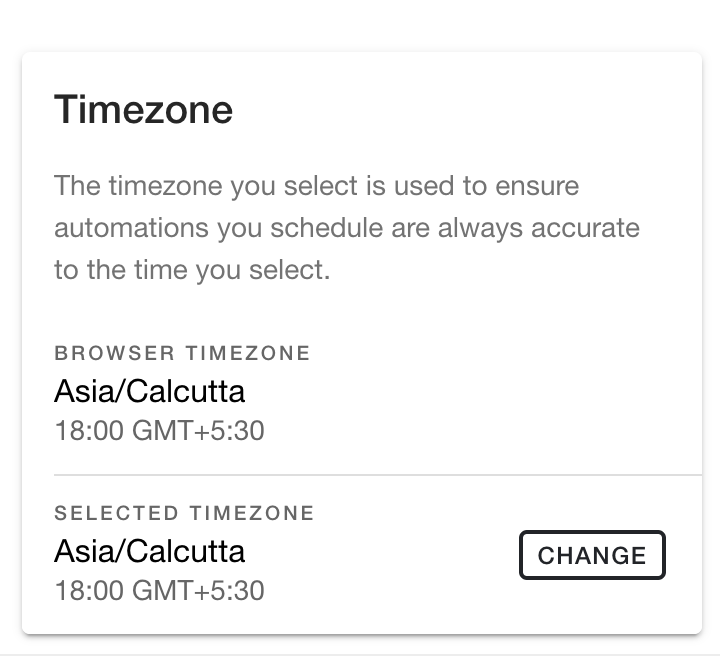
TimeZoneSwitcher provides support to select the timeZone for the application. The component uses luxon for managing the dateTime.
<DxpTimeZoneSwitcher />You can pass a specific token string in the dateTimeFormat to display the timeZone as per the app. For the possible values of dateTimeFormat, check here.
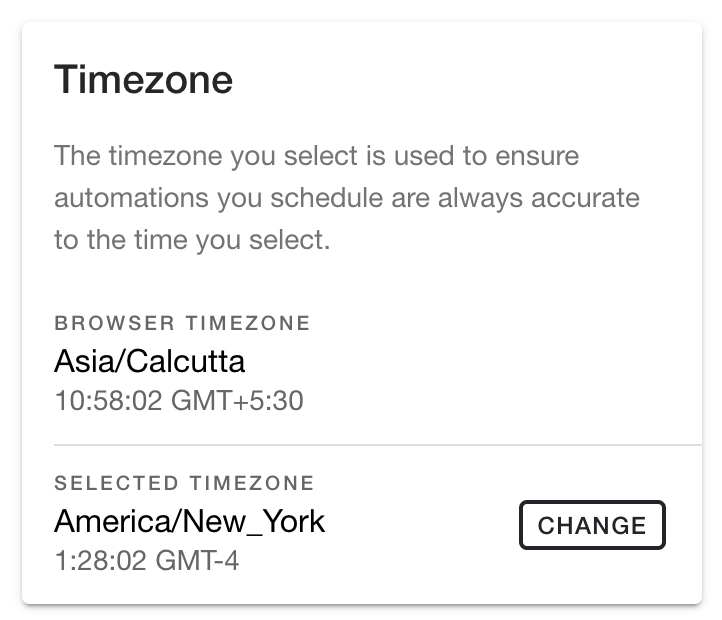
<DxpTimeZoneSwitcher dateTimeFormat="TTT" />No slots are available for this component.
| Name | Description | Default Value |
|---|---|---|
| showBrowserTimeZone | When true displays the timeZone of the browser in the timeZone selector |
true |
| showDateTime | When true will display the current dateTime as per the timeZone option in the format provided in dateTimeFormat
|
true |
| dateTimeFormat | Pass the specific format in which you want to display the dateTime for the timeZone options. Honored only when showDateTime is true. |
t ZZZZ |
No methods are available for this component
| Name | Description |
|---|---|
| timeZoneUpdated | Emitted when timeZone is changed |