imagery-index
Play with the data here: https://ideditor.github.io/imagery-index/
About the index
tl;dr
To add an imagery source to the index:
- Add source
.jsonfiles under thesources/folder- Each file contains info about the imagery source: name, url template, license requirements
- Each file also contains info about which locations the imagery covers. The locations can be country or region codes, or custom
.geojsonfiles in thefeatures/*folder. - You can copy and change an existing file to get started.
- Run
npm run build- This will check the files for errors and make them pretty.
- If you don't have Node installed, you can skip this step and we will do it for you.
- If there are no errors, submit a pull request.
Details
The goal of imagery-index is to collect public imagery sources useful for making maps. We use imagery-index in the iD editor.
This project evolved from a previous project called editor-layer-index. Thank you, editor-layer-index!
To avoid distributing redundant geojson data, imagery-index leverages several other projects:
- country-coder - a dataset of the world's country and region borders.
-
location-conflation - a library for defining complex geographic regions. Each
locationSetmay containincludeandexcluderegions.
Before: Include multiple redundant copies of a 5kb boundary of Slovakia
After: "locationSet": {"include": ["sk"]}
Before: Include 67kb outline of the contiguous United States
After: "locationSet": {"include": ["us"], "exclude": ["as", "um", "alaska_hawaii.geojson"]}
The space savings are significant:
| Project | Size |
|---|---|
| osmlab/editor-layer-index | 2.1Mb minified imagery.geojson
|
| @ideditor/imagery-index | 221kb features, 354kb sources (575kb total) |
It's also much easier to contribute to and maintain the index.
What's not included (yet):
- historic scanned imagery from the United Kingdom.
- sources that used
wmtsorwms_endpointtypes.
Source files
The source files for imagery-index are stored in two kinds of files:
- Under
sources/there are.jsonfiles to describe the imagery sources - Under
features/there are custom.geojsonfiles
Distributed Files
Several files are published under dist/. These are generated - do not edit them.
-
dist/-
featureCollection.json- A GeoJSON FeatureCollection containing only the custom features -
sources.json- An Object containing all of the sources -
combined.json- A "join" of every GeoJSON feature with the image sources stored in asourcesproperty. -
legacy/- Compatible editor-layer-index style files-
imagery.geojson- A GeoJSON FeatureCollection of all imagery sources (including from country-coder) -
imagery.json- An Array of all imagery sources and their properties -
imagery.xml- A JOSM-compatible imagery source XML file
-
-
images/- many of the source logos can be found here
-
.json instead of .geojson as the file extension for generated GeoJSON files?"
require or import them as modules into other JavaScript code if you want."
Examples
Let's create a LocationConflation instance and seed it with the featureCollection.json containing all the custom geojsons from imagery-index. We'll grab the imagery sources.json too.
const sources = require('@ideditor/imagery-index/dist/sources.json');
const features = require('@ideditor/imagery-index/dist/featureCollection.json');
const LocationConflation = require('@ideditor/location-conflation');
const loco = new LocationConflation(features);We can use these to get info about the imagery sources. A simple one might just be "include all of Croatia":
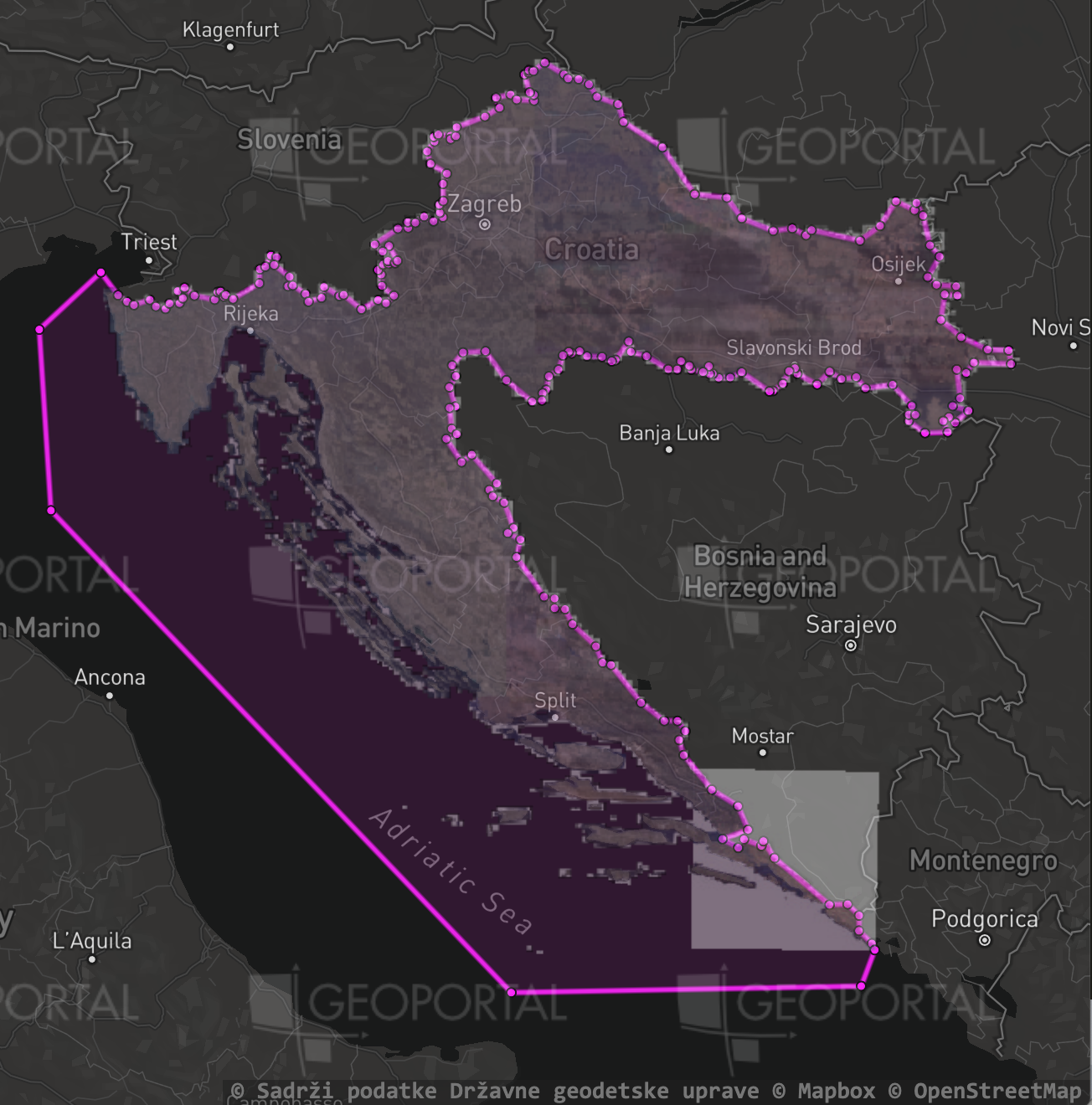
let source = sources['dgu-dof-2011'];
source.name;
// "dgu.hr: Croatia 2011 Aerial imagery"
source.locationSet;
// { include: [ 'hr' ] }
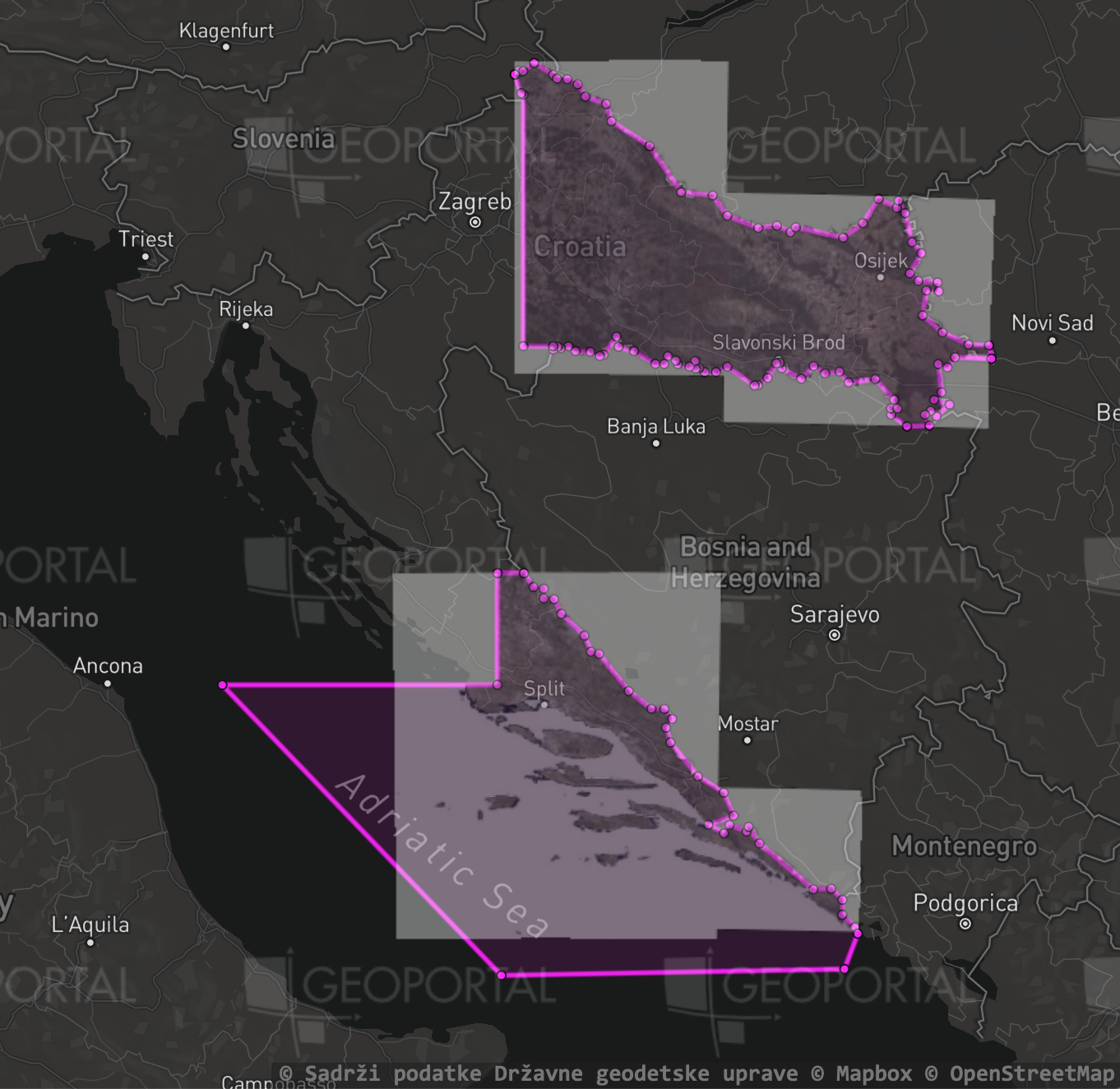
let feature = loco.resolveLocationSet(source.locationSet);But we're not limited only to country borders. For example in 2017, only portions of Croatia were imaged. The locationSet contains a custom .geojson to exclude a squarish region from the middle of the country:
let source = sources['dgu-dof-2017'];
source.name;
// "dgu.hr: Croatia 2017 Aerial imagery"
source.locationSet;
// {include: ['hr'], exclude: ['dgu-dof-exclude-2017.geojson']}
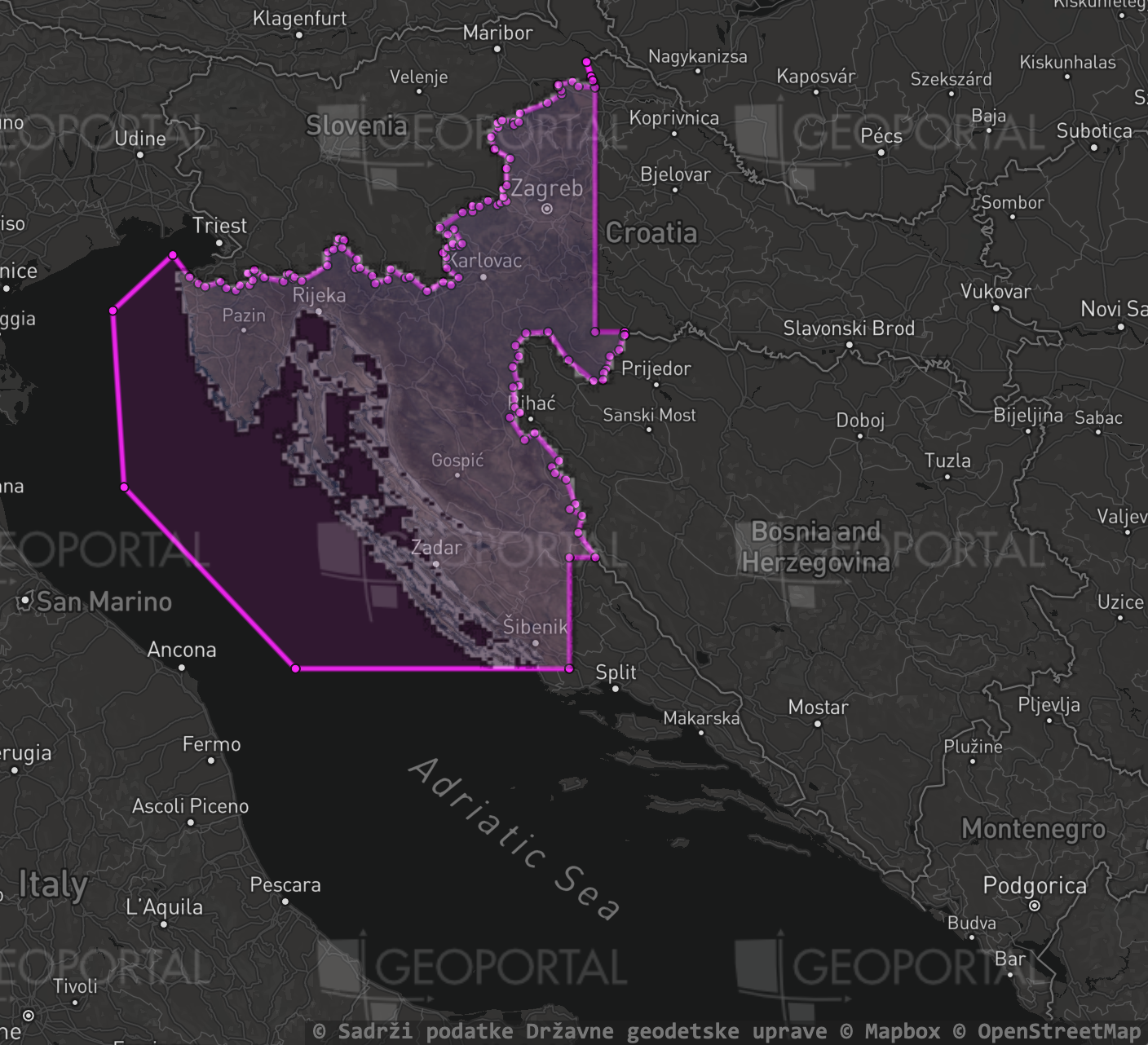
let feature = loco.resolveLocationSet(source.locationSet);In 2018, they imaged the rest of Croatia. A different .geojson file is used to exclude Croatia's outer regions:
let source = sources['dgu-dof-2018'];
source.name;
// "dgu.hr: Croatia 2018 Aerial imagery"
source.locationSet;
// {include: ['hr'], exclude: ['dgu-dof-exclude-2018.geojson']}
let feature = loco.resolveLocationSet(source.locationSet);Interactive Viewer
Try out the interactive source viewer at https://ideditor.github.io/imagery-index/ to inspect any of the imagery sources visually and to compare them to their boundary polygons. You can also test different locationSet values to see what they look like.
The viewer itself is just a single .html page using:
The code for the is in docs/index.html.
<img>-based slippy map code instead of adding a Mapbox GL raster layer?"
Prerequisites
Installing
- Clone this project, for example:
git clone git@github.com:ideditor/imagery-index.git -
cdinto the project folder, - Run
npm installto install dependencies
Building
For contributors:
-
npm run build- This will check the files and make them pretty
For maintainers:
-
npm run test- Same as "build" but also checks the source code -
npm run stats- Generate some statistics about the file sizes -
npm run dist- Generate distibuted and minified files underdist/ -
npm run appbuild- Generate the JavaScript bundle used by the preview site: https://ideditor.github.io/imagery-index/
License
imagery-index is available under the ISC License. See the LICENSE.md file for more details.