#Setup Add debug sh1 keytool -keystore ~/.android/debug.keystore -list -v https://github.com/mkloubert/nativescript-social-login#setup-android-google-sign-in-for-debug-builds
Nativescript Google Login
Add Google SignIn to your Nativescript Application. This plugin provides an AuthCode for server-side authentication
It is inspired by the plugin nativescript-social-login
Works with Android X, iOS 13
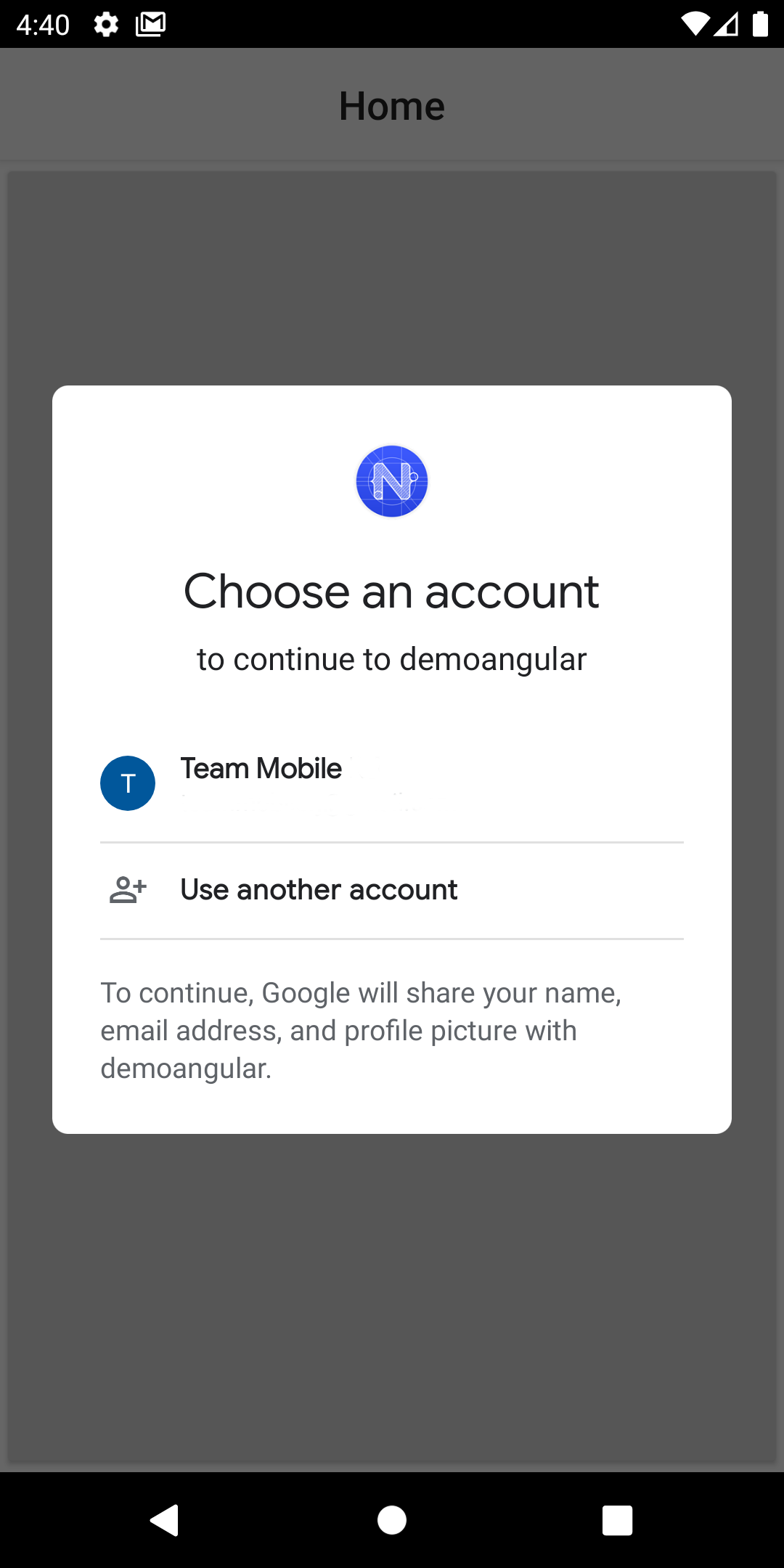
Screenshots
Android
iOS
Dependencies
iOS
pod 'GoogleSignIn', '~> 5.0'
Android
implementation 'com.google.android.gms:play-services-auth:17.0.0'
Installation
tns plugin add nativescript-google-loginiOS
Get an OAuth client ID
Get an Oauth client id from the Google website
Info.plist
Add the following to your Info.plist file located in app/App_Resources/iOS
<key>CFBundleURLTypes</key>
<array>
<dict>
<key>CFBundleTypeRole</key>
<string>Editor</string>
<key>CFBundleURLSchemes</key>
<array>
<string>com.googleusercontent.apps.123123123-172648sdfsd76f8s7d6f8sd</string>
<!-- It shoud look like this: com.googleusercontent.apps.123123123-172648sdfsd76f8s7d6f8sd -->
<!-- Get it from your GoogleService-Info.plist -->
<!-- Read more - https://developers.google.com/identity/sign-in/ios/start-integrating -->
</array>
</dict>
</array>
Usage
```javascript
import { Component, OnInit } from "@angular/core";
import { GoogleLogin } from 'nativescript-google-login';
import * as application from "tns-core-modules/application";
import { isIOS } from "tns-core-modules/platform/platform";
@Component({
selector: "Home",
moduleId: module.id,
templateUrl: "./home.component.html"
})
export class HomeComponent implements OnInit {
constructor() {
// Use the component constructor to inject providers.
}
ngOnInit(): void {
// Init your component properties here.
if(isIOS){
GoogleLogin.init({
google: {
initialize: true,
serverClientId: "",
clientId: "",
isRequestAuthCode: true
},
viewController: application.ios.rootController
});
} else {
GoogleLogin.init({
google: {
initialize: true,
serverClientId: "",
clientId: "",
isRequestAuthCode: true
},
activity: application.android.foregroundActivity
});
}
}
login(): void {
GoogleLogin.login(result=>{
console.dir(result);
});
}
}
```
Result
```
==== object dump start ====
authCode: 4/sQFws5V78SYGYHxhxxZcpfTUNdf4tzWNyWwTesopXrfTM1SH5txNoPkaQ11hTkXxw3IJqXQcBu5iT6zlPFm42qs
code: 0
displayName: Firstname Lastname
photo: https://lh4.googleusercontent.com/-bxWt9qbfGOw/AAAAAAAAAAI/AAAAAAAAAAA/TkXxw3IJqXQcBu5iT61trzDOW8S1tcCYM4Q/s100/photo.jpg
error: undefined
id: 153078403269102635592
userToken: user@gmail.com
provider: google
==== object dump end ====
```
License
Apache License Version 2.0, January 2004