image2base64
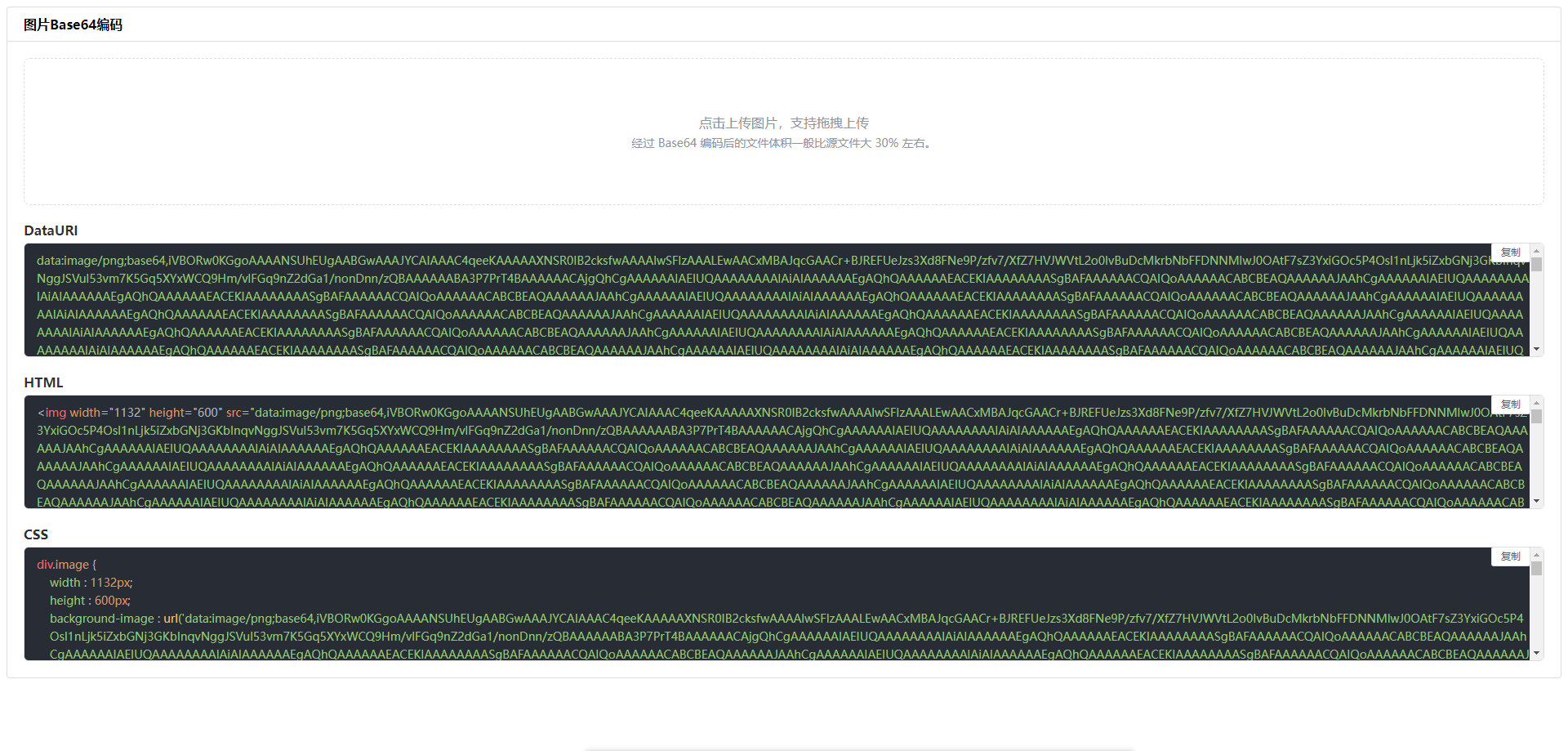
图片转base64编码格式,需要注意的是: 经过Base64编码后的文件体积一般比源文件大 30% 左右。
工具介绍
- 支持PNG、JPG、JPEG、GIF、ICO、SVG、WEBP图片格式。
- 将图片转换为Base64编码,可以让你快速地在没有上传文件的条件下将图片插入其它的网页、编辑器中。 这对于一些小的图片是极为方便的,因为你不需要再去寻找一个保存图片的地方。
- 假定生成的代码为
"data:image/jpeg;base64, .....",那么你只需要全部复制,然后在插入图片的时候,地址填写这段代码即可。 - CSS中使用:
background-image: url("data:image/png;base64,,/9j/4AAQSkZJRgABAgEAYABgAAD/7gAOQWRvYmUAZAAAAAAB..."); - HTML中使用:
<img src="data:image/png;base64,,/9j/4AAQSkZJRgABAgEAYABgAAD/7gAOQWRvYmUAZAAAAAAB..." /> - 将图片转换成base64编码的,在网页设计开发中,一般用于小图片上,不仅可以减少图片的请求数量(集合到js、css代码中),还可以防止因为一些相对路径等问题导致图片404错误。
使用说明
- 点击【选择图片...】按钮,上传要转换的图片,即可自动生成Base64编码.
- 当然也支持【拖拽】选择方式,拖拽要转换的图片,即可自动生成Base64编码.
- Base64编码完成后会自动生成DataURI、HTML、CSS三种模式,点击右上角复制即可将内容复制到剪切板中。