@kefah/nativescript-otp
Social buttons
Repo metadata
A Nativescript plugin to auto fill the One Time Code OTP for IOS and Android
Documentation
Table of contents
Install
ns plugin add @kefah/nativescript-otpOR
npm i @kefah/nativescript-otpLimitations
IOS: This feature is available from IOS 12.0 it will not working with older versions
Setup
The only setup is for Android that need a hash code to be append to the sms, the procedure is a little complicated, this plugin has a helper getAppSignatures() on it that that can generate the hash code for the development, it is not sure that the same hash work for production, for that you need to generate it manually.
Get you development hash code by calling getAppSignatures() this will log the flowing into the console:
PS: please use
getAppSignatures()to get the hash code then comment it, it is not needed any more
JS: packageName: org.nativescript.plugindemo Hash: I+D7XdR0yWS- Google Docs
- Here is a
Pythonplugin to generate the hash, it work for all OS android-sms-hash-generator
Before start
An OTP in most case it is a
integersvalues, please avoid using alphabet characters if possible.
For some reason on IOS the OTP dectection not workin some time with a default keyboard type, if you experiencing a problem try to set the keyboard type to
integer
<notp:NativescriptOtp keyboardType="integer" hint="{{ L('activation_code') }}" text="{{ code }}" autocorrect="false" class="otp"/>Some best practice in order to successfully receive the SMS
- Try to use thoes keywords into your sms
CodePasscodePasswordis - begin your sms by
<#>I am not sure about this as it not on the docs - do not put multilines between the msg and the hash code
- use a short code
- use numbers and alphabetical characters only
<#> your code is: 1234988
I+D7XdR0yWSUsage
This plugin implement the Nativescript TextField, so you can use it instead of the regular TextField.
Begin by including the plugin in your page
<Page xmlns="http://schemas.nativescript.org/tns.xsd"
xmlns:notp="@kefah/nativescript-otp" navigatingTo="navigatingTo" class="page">Then use the plugin instead of the TextField
<notp:NativescriptOtp hint="OTP" class="otp" text="{{ otp }}"/>Full example
<Page xmlns="http://schemas.nativescript.org/tns.xsd"
xmlns:notp="@kefah/nativescript-otp" navigatingTo="navigatingTo" class="page">
<Page.actionBar>
<ActionBar title="otp" icon="" class="action-bar">
</ActionBar>
</Page.actionBar>
<StackLayout class="p-20">
<ScrollView class="h-full">
<StackLayout>
<Button text="Test otp >" tap="{{ testIt }}" class="btn btn-primary"/>
<notp:NativescriptOtp hint="OTP" class="otp" text="{{ otp }}"/>
</StackLayout>
</ScrollView>
</StackLayout>
</Page>
Register the plugin to watch the incoming SMS and passe a callback function ont it to receive the OTP, this callback will be filled once the plugin captured the SMS.
View Model
import {NativescriptOtp, OTPResultInterface} from '@kefah/nativescript-otp';
export class DemoSharedOtp extends DemoSharedBase {
constructor() {
super();
console.log('test nativescript-otp!');
let otp = new NativescriptOtp();
otp.registerForOTP((otp: OTPResultInterface) => {
if(otp) {
console.error("OTP", otp);
this.set("otp", otp.otp)
// do other staff
// trigger verify...
return;
}
// No OTP was found
})
}
}API
| Method | type | Description | IOS | Android |
|---|---|---|---|---|
| registerForOTP: (cb) | Function | register the plugin to watch the incoming SMS | x | x |
| unregisterForOTP | Function | Unregister the watch | x | x |
| parseMsg(msg, regex) | Function | this will parse the SMS to extract the code, you don't need to call it unless your code is special and you need a diffrent regex then pass your raged as second params |
x | |
| getAppSignatures() | Function | A helper to get a development hash code for Android | x |
Generate Android hash code
package=_yourp_package_name_
keystore=debug.keystore
keystorepass=android
alias=androiddebugkey
keytool -exportcert -alias $alias -keystore $keystore -storepass $keystorepass | xxd -p | tr -d "[:space:]" | echo -n $package `cat` | openssl sha256 test.txt | tr -d "[:space:]-" | xxd -r -p | base64 | cut -c1-11keytool -exportcert -alias androiddebugkey -keystore debug.keystore -storepass android | xxd -p | tr -d "[:space:]" | echo -n $package `cat` | openssl sha256 | tr -d "[:space:]-" | xxd -r -p | base64 | cut -c1-11How to test
IOS
Unfortunately an IOS You need to test the SMS on a real device, apple doesn't allow to simulate a incomming sms on the simulator.
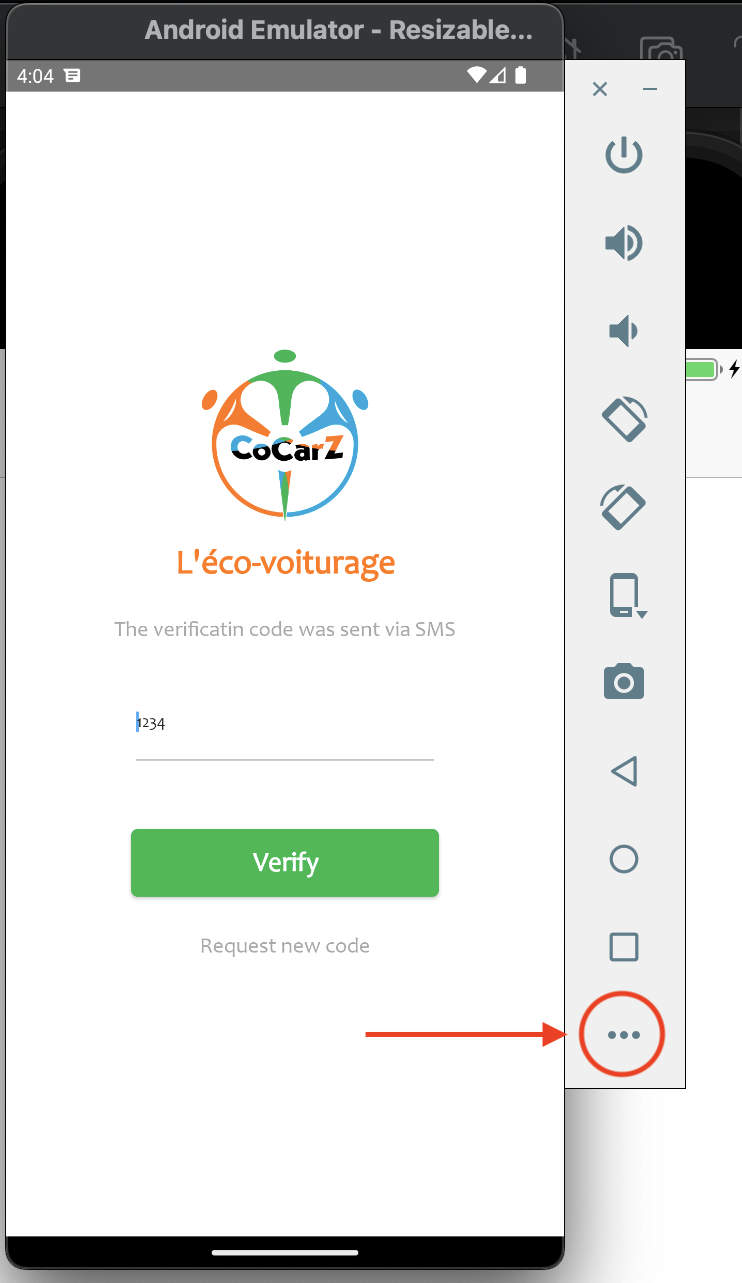
Android
It is very easy, please see the image below