npm i @lucifinil/luc-modal<template>
<div>
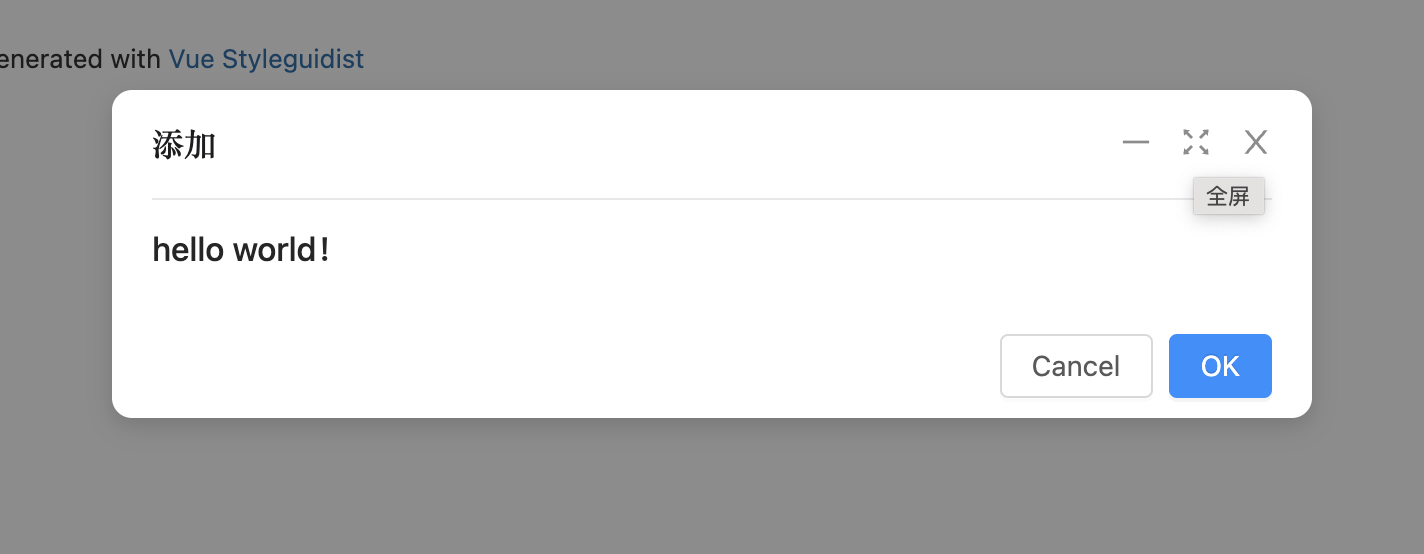
<luc-modal
:centered="true"
:maskClosable="false"
title="添加"
:visible="visible"
:width="600"
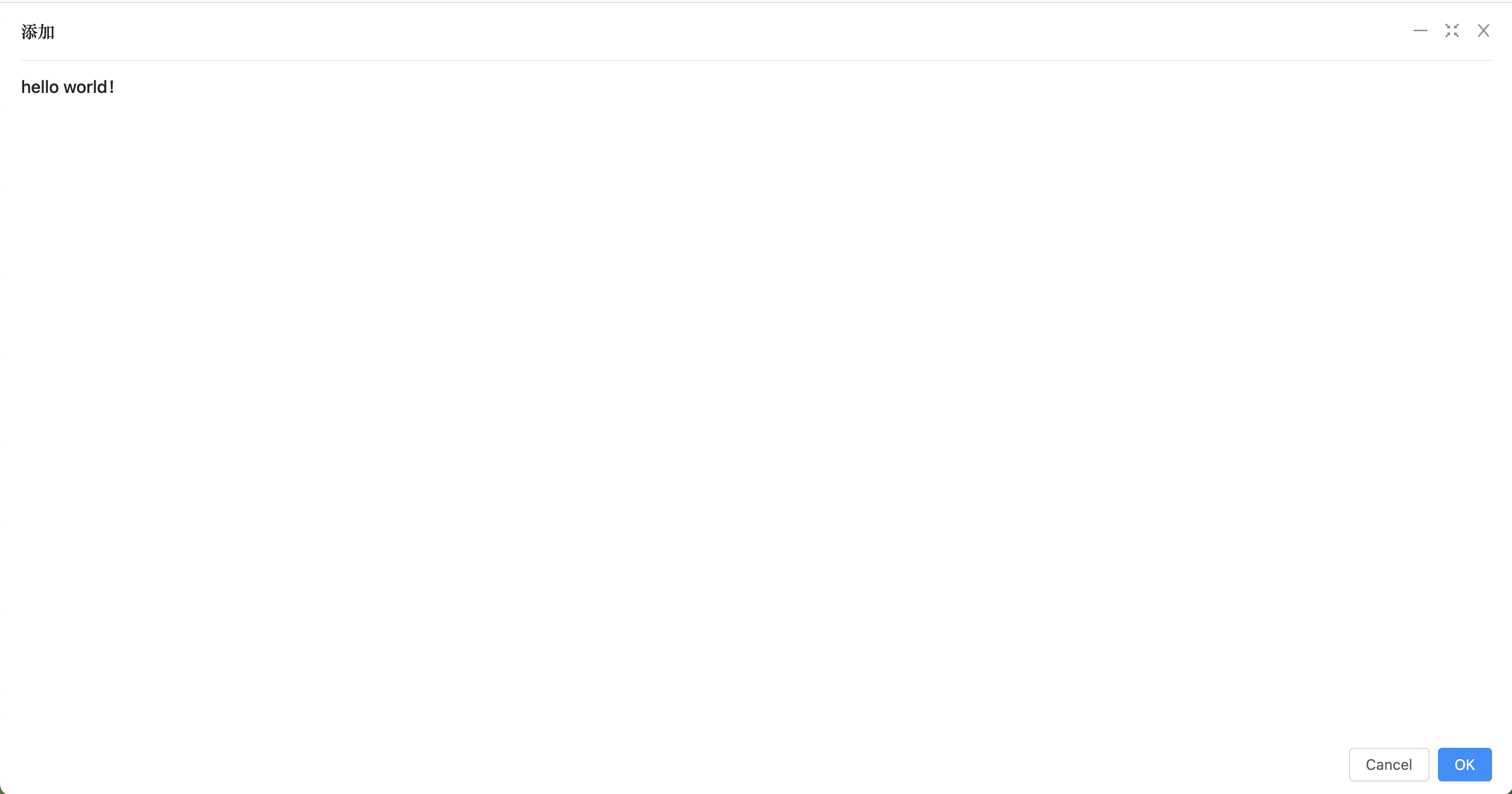
max
show-full-screen
@cancel="visible = false"
>
<h3>hello world!</h3>
</luc-modal>
<a-button type="primary" @click="openModal">打开</a-button>
</div>
</template>
<script>
export default {
data() {
return {
visible: false,
}
},
methods: {
openModal() {
this.visible = true;
}
}
}
</script>