





The English version of the documentation is available Here.
1- با استفاده از npm یا فولدر dist در همین مخزن آخرین نسخه را دریافت کنید
npm i @majidh1/jalalidatepickerOR
https://github.com/majidh1/JalaliDatePicker => /dist/2- دوفایل زیر را به پروژه اضافه کنید
<link type="text/css" rel="stylesheet" href="jalalidatepicker.min.css" />
<script type="text/javascript" src="jalalidatepicker.min.js"></script>یا استفاده از CDN
<link rel="stylesheet" href="https://unpkg.com/@majidh1/jalalidatepicker/dist/jalalidatepicker.min.css">
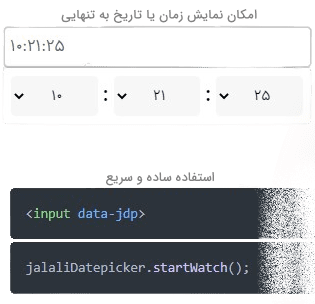
<script type="text/javascript" src="https://unpkg.com/@majidh1/jalalidatepicker/dist/jalalidatepicker.min.js"></script>     data-jdp
<input data-jdp>jalaliDatepicker.startWatch();بعد از لود فایل js یک object به نام jalaliDatepicker به صورت global که شامل 4 متد زیر است.ایجاد میشود
jalaliDatepicker.startWatch(options);
jalaliDatepicker.show(input);
jalaliDatepicker.hide();
jalaliDatepicker.updateOptions(options);-
startWatch(options)شروع کار و پردازش روی input ها -
show(input)نمایش روی یک input -
hideمخفی شدن -
updateOptionsآپدیت تنظیمات بعد از startWatch
| key | default | description |
|---|---|---|
date |
true | امکان انتخاب تاریخ |
time |
false | امکان انتخاب زمان |
hasSecond |
true | امکان ثانیه در انتخاب زمان |
initTime |
null | زمان پیشفرض |
autoShow |
true | نمایش خودکار |
autoHide |
true | مخفی شدن خودکار هنگام کلیک خارج دیتپیکر یا اینپوت |
hideAfterChange |
true | مخفی شدن بعد از انتخاب تاریخ |
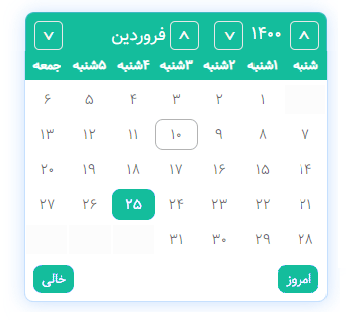
useDropDownYears |
true | انتخاب سال به صورت DropDown |
separatorChars(object) |
date: '/' between: ' ' time: ':'
|
جداکننده بین سال، ماه و روز جداکننده بین تاریخ و زمان جداکننده بین ساعت، دقیقه و ثانیه |
persianDigits |
false | استفاده از کارکترهای یونیکد فارسی به جای کارکترهای انگلیسی |
minDate |
null | مشخص کننده حداقل تاریخ. در صورتی که برابر با today باشد روز جاری است. در صورتی که برابر با attr باشد برابر با مقدار data-jdp-min-date attrubute است |
maxDate |
null | مشخص کننده حداکثر تاریخ. در صورتی که برابر با today باشد روز جاری است. در صورتی که برابر با attr باشد برابر با مقدار data-jdp-max-date attrubute است |
initDate |
null | برابر با آبجکت تاریخی که به صورت پیشفرض نمایش داده میشود در صورتی که تنظیم نشود برابر است با روز جاری. |
today |
null | برابر با آبجکت تاریخ برای تعیین روز جاری به صورت پیشفرض از تاریخ سیستم محاسبه میشود |
plusHtml |
"svg" |
html مربوط به دکمه افزایش سال و ماه |
minusHtml |
"svg" |
html مربوط به دکمه کاهش سال و ماه |
container |
"body" | datepicker در کجا ساخته شود |
selector |
"input[data-jdp]" | selector مربوط به autoShow |
zIndex |
1000 | zIndex مربوط به datepicker |
days |
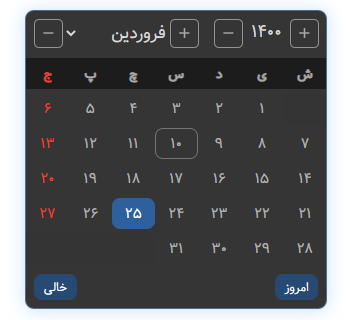
["ش", "ی", "د", "س", "چ", "پ", "ج"] | نام روزهای هفته |
months |
["فروردین", "اردیبهشت", "خرداد", "تیر", "مرداد", "شهریور", "مهر", "آبان", "آذر", "دی", "بهمن", "اسفند"] | نام ماههای موجود |
changeMonthRotateYear |
false | با تغییر ماه سال نیز کم یا زیاد شود |
showTodayBtn |
true | نمایش دکمه امروز |
showEmptyBtn |
true | نمایش دکمه پاکسازی |
showCloseBtn |
dynamic | نمایش دکمه بستن دیتپیکر |
autoReadOnlyInput |
dynamic |
فقط خواندنی شدن input دارای datePicker |
topSpace |
0 | فضای خالی بین بالای datePicker و input (زمانی که دیتپیکر در پایین اینپوت هست) |
bottomSpace |
0 | فضای خالی بین پایین datePicker و input (زمانی که دیتپیکر در بالای اینپوت هست) |
overflowSpace |
-10 | فضای خالی بین گوشه صفحه (window) و datePicker (زمانی که دیتپیکر بیرون از صفحه میرود) |
dayRendering |
- | متد رندر یک روز خروجی یک آبجکت از تنظیمات روز است |
برای نمایش تعطیلی 4 روز ابتدایی سال
jalaliDatepicker.startWatch({
dayRendering:function(dayOptions,input){
return {
isHollyDay: dayOptions.month==1 && dayOptions.day<=4,
// isValid = false, امکان غیر فعال کردن روز
// className = "nowruz" امکان افزودن کلاس برای درج استایل به روز
}
}
})data-jdp
data-jdp-min-date
data-jdp-max-date
data-jdp-only-date
data-jdp-only-time