A dice roller for the modern JavaScript developer
With many settings options and response types for full customization
View Docs
·
View GitHub
·
View npm
·
Report Bug
npm i @mateo-wallace/rpg-dice-js
Table of Contents
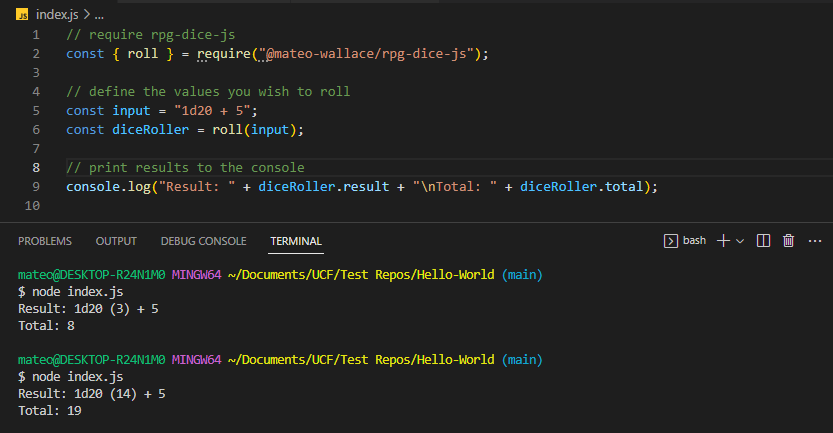
rpg-dice-js is an npm package that allows a user to send an input to a roll() function with no need to make random number logic. It was specifically built to comply with the dice of games such as Dungeons and Dragons or Pathfinder.
Main Features:
-
Settings adjustment within a
Dicemodel - User input of all kinds accepted
-
Dice response object with robust information such as
input,result,total, etc...
See the Quick Start guide to see how to implement rpg-dice-js into your code!
Visit the rpg-dice-js docs for in depth descriptions on requiring the package, customizing the Dice class, calling the roll() function, and more.
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag "enhancement". Don't forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
If all of this is new to you take a look at the GitHub Docs.
Distributed under the MIT License. See LICENSE for more information.
Mateo Wallace
- GitHub - github.com/Mateo-Wallace
- Email - mateo.t.wallace@gmail.com
- LinkedIn - linkedin.com/in/mateo-wallace/
- Portfolio - mateo-wallace.github.io/
I am appreciative for the source code, ideas, and inspiration that all of these repos and creators have provided to this project. If you see anything within my code that you recognize as yours and don't see yourself listed here please feel free to open an issue and I will add you!