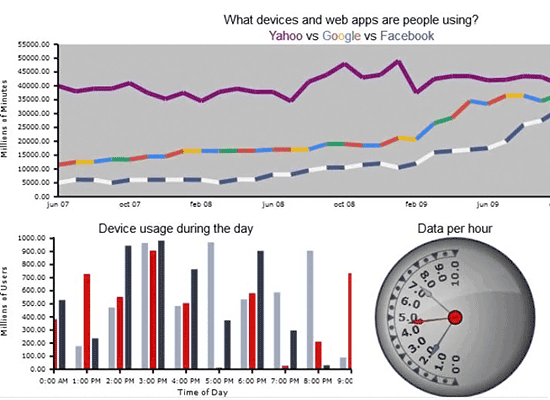
A chart library that supports a variety of chart types - line, area, bar, pie, radar, polar, scatter, bubble and much more. Includes a dashboard control and gauges.
For the latest stable version:
npm install i @mindfusion/charting
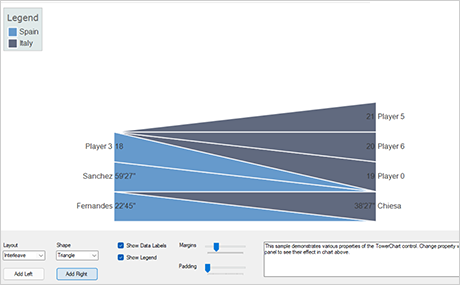
The TowerChart control and TowerRenderer component draw tower charts, rendering series side by side to allow comparing data sequence and sizes. Assign the series to compare to leftSeries and rightSeries properties of the chart. The chart segments are arranged according to the value of towerLayout property, and their shape is drawn as specified by segmentShape.
Tower charts require three-dimensional series. The first dimension specifies event order or timing and is used to sort or position segments. Second dimension specifies duration and is rendered as segment length along the main axis. Third dimension specifies a value rendered as segment width along the cross axis. You could use the stock EventSeries class as data container, or implement the (https://www.mindfusion.eu/onlinehelp/javascript.pack/index.htm?T_MindFusion_Charting_Series_0.htm)[Series] interface to provide data from your own data structures.
- ES6 modules, classes and properties
- FunctionSeries class
- Area charts are now rendered relatively to axis' Origin too
A variety of online samples are uploaded here. You can download an archive with all samples from here.
Learn more about JS Chart from the official product page. Stay in touch with MindFusion about our latest product announcements, tutorials and programming guidelines via Twitter or our company blog.
The end-user license agreement for JS Chart is here.