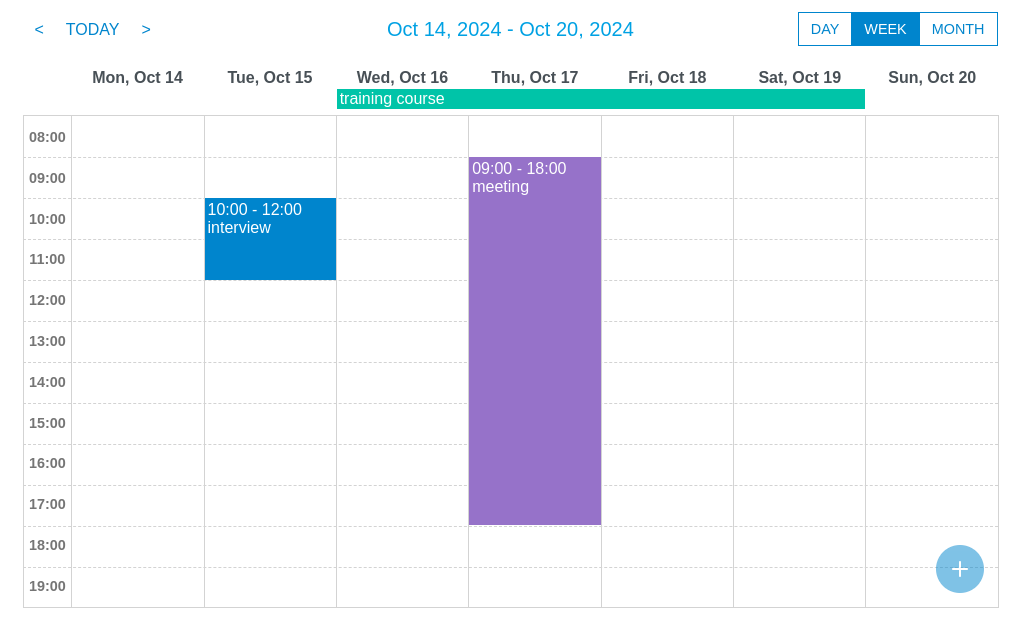
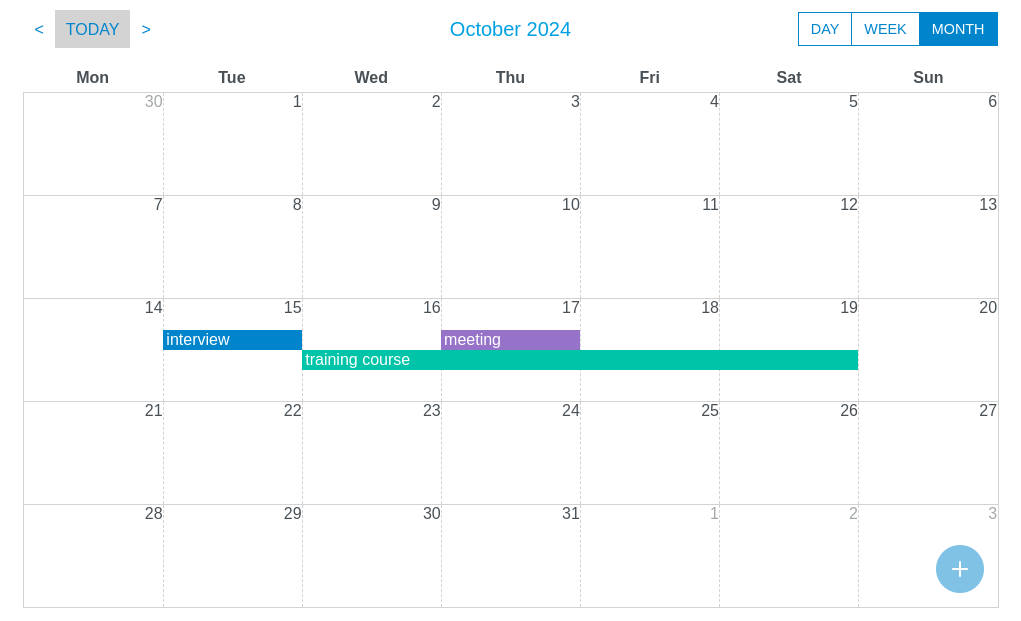
A google-like scheduler component for React
| week view | month view |
|---|---|
 |
 |
This is mostly a wrapper of this web component
Available features :
- switch between views
day,weekormonth - drag and drop events
- create/update/delete events
- few dependencies : only
React(>= 17.0.0) andReactDOM(>= 17.0.0) are required.
npm install @mormat/react-scheduler
The following line can be included in your src/index.js or App.js file
import '@mormat/react-scheduler/dist/react_scheduler.css'
The css can also be loaded using unpkg
<head>
<link
rel="stylesheet"
href="https://unpkg.com/@mormat/react-scheduler/dist/react_scheduler.css"
>
</head>import Scheduler from "@mormat/react-scheduler";import { render } from 'react-dom';
const currentDate = "2024-10-08";
const events = [
{ "label": "interview", "start": "2024-10-08 10:00", "bgColor": "#0288d1" },
{ "label": "conference", "start": "2024-10-09 14:00", "end": "2024-10-09 18:00", "bgColor": "#9575cd" },
{ "label": "meeting", "start": "2024-10-11 09:00", "end": "2024-10-11 18:00", "bgColor": "#0fc4a7" },
{ "label": "training course", "start": "2024-10-08 09:00", "end": "2024-10-11 18:00", "bgColor": "#856404" },
]
render(
<Scheduler
currentDate = { currentDate }
events = { events }
/>,
document.getElementById('scheduler')
);https://mormat.github.io/react-scheduler/examples.html
The events can be defined with a static array or a function for dynamic loading
#### Using an array of objects Each object should at least contains the attributes below:
| attr | type | description |
|---|---|---|
label |
string | Describe the event |
start |
string | integer |
end |
string | integer |
See example here : loading dynamic events
If defined, the scheduler will start displaying events from this date.
The value must be compliant with the constructor of Date()
If defined, the scheduler will start displaying events from this specific view mode.
Expected values are day, week, month
The i18n locale used to format dates.
For instances: en, it, es ...
A listener called when the user add a event on the scheduler
See example Creating event
A listener called when the user edit a event on the scheduler
See example Edit event
A listener called when the user drop on event on the scheduler
See example Drag and drop event
A listener called when the user resize an event on the scheduler
See example Drag and drop event