REACT-NATIVE-COMPRESSOR is a react-native package, which helps us to Compress Image, Video, and Audio before uploading, same like Whatsapp without knowing the compression algorithm
Why should we use react-native-compress over FFmpeg?
We should use react-native-compressor instead of FFmpeg because react-native-compressor gives you same compression of Whatsapp (Image, Video, and Audio) without knowing the algorithm of compression + it is lightweight only increase 50 KB Size Size in APK while FFmpeg increase ~> 9 MB Size in APK, and we have to give manual image/video/Audo size and quality as well as
If you find this package useful hit the star 🌟
See the Benchmarks
Open Table of Contents
yarn add react-native-compressorNew Architecture (Turbo Module) Supported
you can give feedback on Discord channel
expo install react-native-compressor
Add the Compressor plugin to your Expo config (app.json, app.config.json or app.config.js):
{
"name": "my app",
"plugins": ["react-native-compressor"]
}Finally, compile the mods:
expo prebuild
To apply the changes, build a new binary with EAS:
eas build
Automatic linking is supported for both Android and IOS
Note: If you are using react-native version 0.60 or higher you don't need to link this package.
react-native link react-native-compressor- In XCode, open Podfile
- paste this line
pod 'react-native-compressor', :path => '../node_modules/react-native-compressor'intoPodfile - run this command inside ios folder
pod install - Run your project (
Cmd+R)<
- Open up
android/app/src/main/java/[...]/MainActivity.java
- Add
import com.reactnativecompressor.CompressorPackage;to the imports at the top of the file - Add
new CompressorPackage()to the list returned by thegetPackages()method
- Append the following lines to
android/settings.gradle:include ':react-native-compressor' project(':react-native-compressor').projectDir = new File(rootProject.projectDir,'../node_modules/react-native-compressor/android') - Insert the following lines inside the dependencies block in
android/app/build.gradle:compile project(':react-native-compressor')
import { Image } from 'react-native-compressor';
const result = await Image.compress('file://path_of_file/image.jpg');
// OR
const result = await Image.compress('https://path_of_file/image.jpg', {
progressDivider: 10,
downloadProgress: (progress) => {
console.log('downloadProgress: ', progress);
},
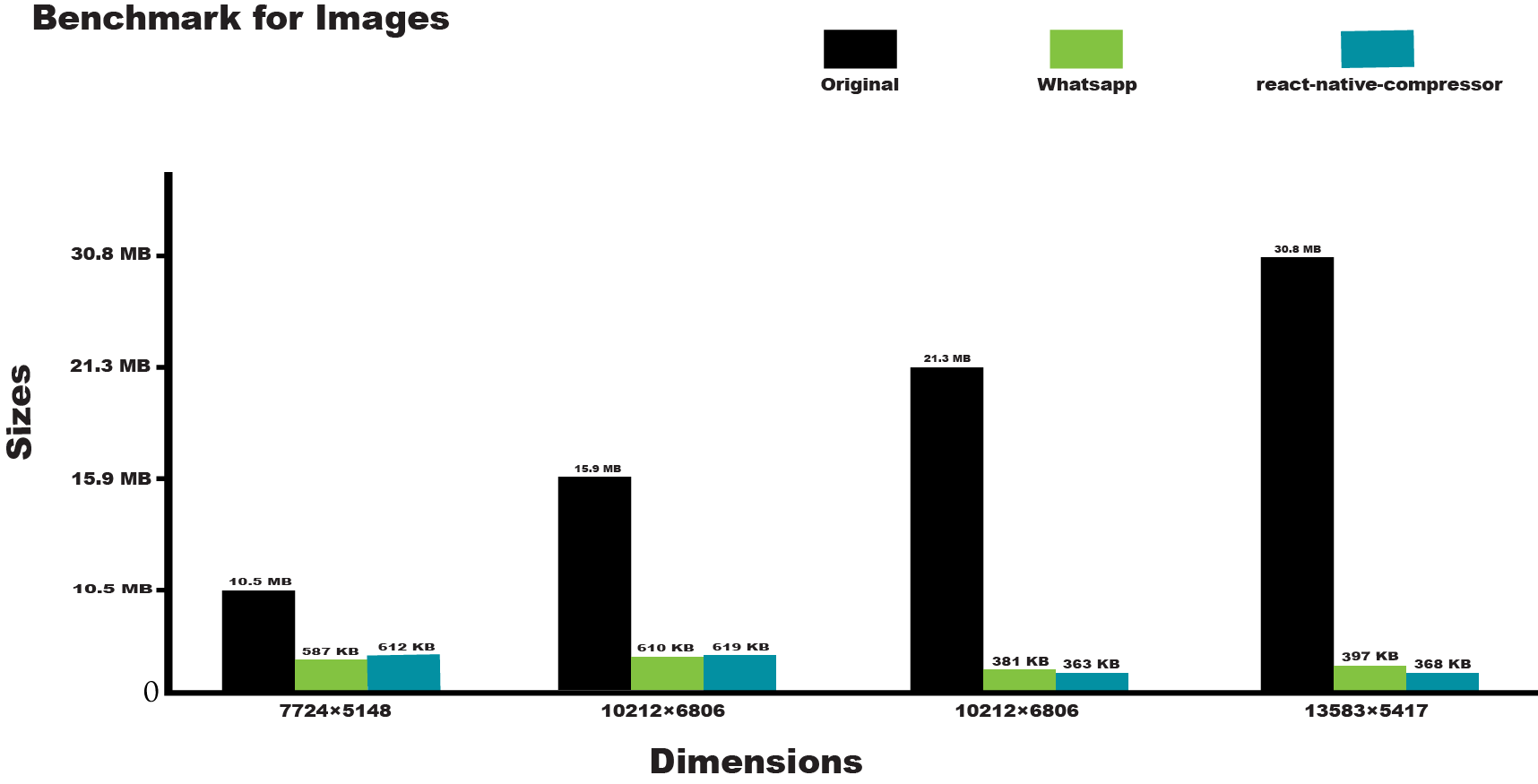
});Here is this package comparison of images compression with WhatsApp
import { Image } from 'react-native-compressor';
const result = await Image.compress('file://path_of_file/image.jpg', {
compressionMethod: 'manual',
maxWidth: 1000,
quality: 0.8,
});import { Video } from 'react-native-compressor';
const result = await Video.compress(
'file://path_of_file/BigBuckBunny.mp4',
{},
(progress) => {
console.log('Compression Progress: ', progress);
}
);
//OR
const result = await Video.compress(
'https://example.com/video.mp4',
{
progressDivider: 10,
downloadProgress: (progress) => {
console.log('downloadProgress: ', progress);
},
},
(progress) => {
console.log('Compression Progress: ', progress);
}
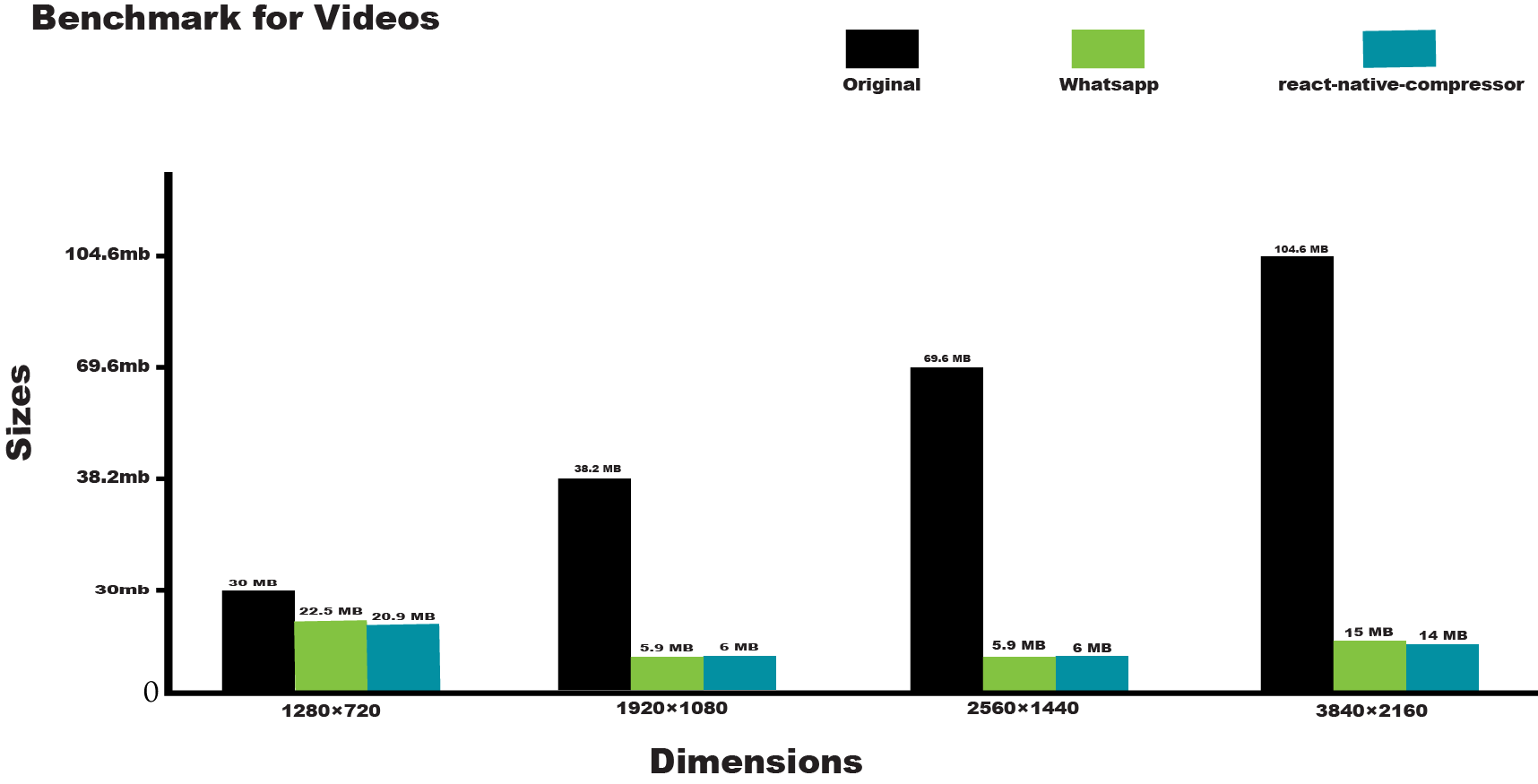
);Here is this package comparison of video compression with WhatsApp
import { Video } from 'react-native-compressor';
const result = await Video.compress(
'file://path_of_file/BigBuckBunny.mp4',
{
compressionMethod: 'manual',
},
(progress) => {
console.log('Compression Progress: ', progress);
}
);import { Video } from 'react-native-compressor';
let cancellationVideoId = '';
const result = await Video.compress(
'file://path_of_file/BigBuckBunny.mp4',
{
compressionMethod: 'auto',
// getCancellationId for get video id which we can use for cancel compression
getCancellationId: (cancellationId) =>
(cancellationVideoId = cancellationId),
},
(progress) => {
if (backgroundMode) {
console.log('Compression Progress: ', progress);
} else {
setCompressingProgress(progress);
}
}
);
// we can cancel video compression by calling cancelCompression with cancel video id which we can get from getCancellationId function while compression
Video.cancelCompression(cancellationVideoId);import { Audio } from 'react-native-compressor';
const result = await Audio.compress(
'file://path_of_file/file_example_MP3_2MG.wav', // recommended wav file but can be use mp3 file
{ quality: 'medium' }
);
// OR
const result = await Audio.compress(
'file://path_of_file/file_example_MP3_2MG.wav', // recommended wav file but can be use mp3 file
{
bitrate: 64000,
samplerate: 44100,
channels: 1,
}
);import { backgroundUpload } from 'react-native-compressor';
const headers = {};
const uploadResult = await backgroundUpload(
url,
fileUrl,
{ httpMethod: 'PUT', headers },
(written, total) => {
console.log(written, total);
}
);
//OR
const uploadResult = await backgroundUpload(
url,
fileUrl,
{ uploadType: UploadType.MULTIPART, httpMethod: 'POST', headers },
(written, total) => {
console.log(written, total);
}
);for cancellation Upload, there is two ways
- by calling, cancelUpload function
- by calling abort function
import { cancelUpload, backgroundUpload } from 'react-native-compressor';
// if we will call without passing any param then it will remove last pushed uploading
cancelUpload()
// if you pass true as second param then it will cancel all the uploading
cancelUpload("",true)
// if there is multiple files are uploading, and you wanna cancel specific uploading then you pass specific video id like this
let videoId=''
const uploadResult = await backgroundUpload(
url,
fileUrl,
{ httpMethod: 'PUT', getCancellationId: (cancellationId) =>(videoId = cancellationId), },
(written, total) => {
console.log(written, total);
}
);
cancelUpload(videoId)import { backgroundUpload } from 'react-native-compressor';
const abortSignalRef = useRef(new AbortController());
const uploadResult = await backgroundUpload(
url,
fileUrl,
{ httpMethod: 'PUT' },
(written, total) => {
console.log(written, total);
},
abortSignalRef.current.signal
);
abortSignalRef.current?.abort(); // this will cancel uploadingimport { download } from 'react-native-compressor';
const downloadFileUrl = await download(url, (progress) => {
console.log('downloadProgress: ', progress);
});import { createVideoThumbnail, clearCache } from 'react-native-compressor';
const thumbnail = await createVideoThumbnail(videoUri);
await clearCache(); // this will clear cache of thumbnails cache directory-
Compresses the input file URI or base-64 string with the specified options. Promise returns a string after compression has completed. Resizing will always keep the original aspect ratio of the image, the
maxWidthandmaxHeightare used as a boundary.
-
if you want to compress images like whatsapp then make this prop
auto. Can be eithermanualorauto, defines the Compression Method. -
it is callback, only trigger when we pass image url from server
-
we uses it when we use downloadProgress
-
The maximum width boundary used as the main boundary in resizing a landscape image.
-
The maximum height boundary used as the main boundary in resizing a portrait image.
-
The quality modifier for the
JPEGandPNGfile format, if your input file isJPEGand output file isPNGthen compressed size can be increase -
Can be either
uriorbase64, defines the contentents of thevalueparameter. -
The quality modifier for the
JPEGfile format, can be specified when output isPNGbut will be ignored. if you wanna apply quality modifier then you can enabledisablePngTransparency:true, Note: if you png image have no transparent background then enabledisablePngTransparency:truemodifier is recommended -
when user add
output:'png'then by default compressed image will have transparent background, and quality will be ignored, if you wanna apply quality then you have to disablePngTransparency likedisablePngTransparency:true, it will convert transparent background to white -
Can be either
uriorbase64, defines the Returnable output image format.
if you wanna get image metadata (exif) then read this
-
we can get cancellationId from
getCancellationIdwhich is the callback method of compress method options -
if you wanna compress video while app is in backgroup then you should call this method before compression
-
if you call
activateBackgroundTaskmethod, then after video compression, you should calldeactivateBackgroundTaskfor disable background task mode. -
getCancellationIdis a callback function that gives us compress video id, which can be used inVideo.cancelCompressionmethod to cancel the compression
-
if you want to compress videos like whatsapp then make this prop
auto. Can be eithermanualorauto, defines the Compression Method. -
it is callback, only trigger when we pass image url from server
-
we uses it when we use downloadProgress/onProgress
-
The maximum size can be height in case of portrait video or can be width in case of landscape video.
-
bitrate of video which reduce or increase video size. if compressionMethod will auto then this prop will not work
-
previously default was 16 but now it is 0 by default. 0 mean 0mb. This is an offset, which you can set for minimumFileSizeForCompress will allow this package to dont compress less than or equal to
minimumFileSizeForCompressref #26
if you wanna get video metadata then read this
-
Android: recommended to use
wavfile as we convert mp3 to wav then apply bitrate
-
we can also control bitrate through quality. qualityType can be
low|medium|high -
we can control bitrate of audio through bitrate, it should be in the range of
64000-320000 -
we can control samplerate of audio through samplerate, it should be in the range of
44100 - 192000 -
we can control channels of audio through channels, Typically 1 or 2
export enum UploadType {
BINARY_CONTENT = 0,
MULTIPART = 1,
}
export enum UploaderHttpMethod {
POST = 'POST',
PUT = 'PUT',
PATCH = 'PATCH',
}
export declare type HTTPResponse = {
status: number;
headers: Record<string, string>;
body: string;
};
export declare type HttpMethod = 'POST' | 'PUT' | 'PATCH';
export declare type UploaderOptions = (
| {
uploadType?: UploadType.BINARY_CONTENT;
mimeType?: string;
}
| {
uploadType: UploadType.MULTIPART;
fieldName?: string;
mimeType?: string;
parameters?: Record<string, string>;
}
) & {
headers?: Record<string, string>;
httpMethod?: UploaderHttpMethod;
getCancellationId?: (cancellationId: string) => void;
};Note: some of the uploader code is borrowed from Expo I tested file uploader on this backend Nodejs-File-Uploader
for cancellation Upload, there is two ways, you can use one of it
-
- If we call without passing any param then it will remove the last pushed uploading
- If you pass true as the second param then it will cancel all the uploading
- if there is multiple files are uploading, and you wanna cancel specific uploading then you pass a specific video ID like this
-
we can use AbortController in backgroundUpload Usage
const abortSignalRef = useRef(new AbortController());abortSignalRef.current?.abort();
-
createVideoThumbnail( fileUrl: string, options: {header:Object} ): Promise<{ path: string;size: number; mime: string; width: number; height: number; }>
it will save the thumbnail of the video into the cache directory and return the thumbnail URI which you can display
-
it will clear the cache that was created from createVideoThumbnail, in future this clear cache will be totally customized
if you want to get metadata of video than you can use this function
import { getVideoMetaData } from 'react-native-compressor';
const metaData = await getVideoMetaData(filePath);{
"duration": 20.11,
"extension": "mp4",
"height": 1080,
"size": 16940.0,
"width": 1920
}
if you want to get metadata of video than you can use this function
import { getImageMetaData } from 'react-native-compressor';
const metaData = await getImageMetaData(filePath);{
"ImageWidth": 4032,
"ImageHeight": 3024,
"Orientation": 3,
"size": 4127057,
"extension": "jpg",
"exif":{...}
}
if you want to convert
-
content://tofile:///for android -
ph://tofile:///for IOS
then you can call getRealPath function like this
import { getRealPath } from 'react-native-compressor';
const realPath = await getRealPath(fileUri, 'video'); // file://file_path.extensionif you wanna make random file path in cache folder then you can use this method like this
import { generateFilePath } from 'react-native-compressor';
const randomFilePathForSaveFile = await generateFilePath('mp4'); // file://file_path.mp4![]() Whatsapp: compresses Images,Videos and Audios in every effect way
Whatsapp: compresses Images,Videos and Audios in every effect way
See the contributing guide to learn how to contribute to the repository and the development workflow.
MIT