NativeScript-PullToRefresh
NativeScript plugin to use Pull to Refresh on any view.
Installation
ns plugin add @nativescript-community/ui-pulltorefresh
Android - SwipeRefreshLayout
iOS - UIRefreshControl
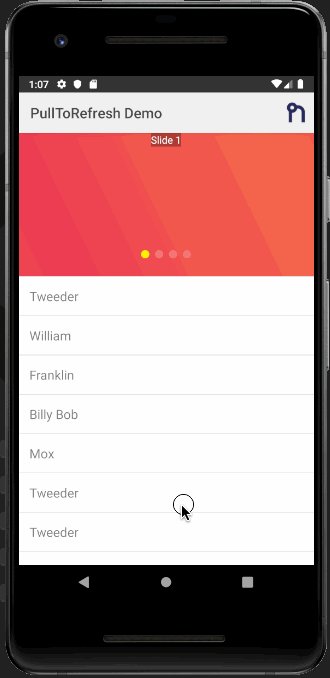
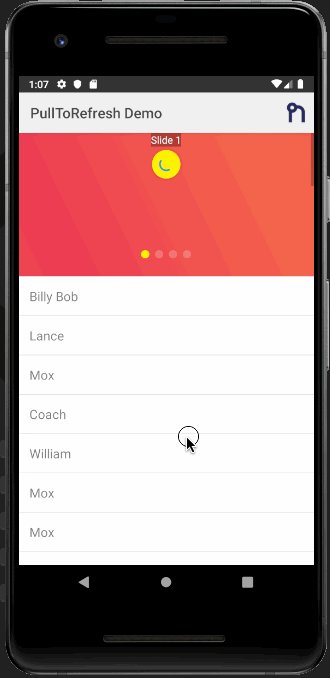
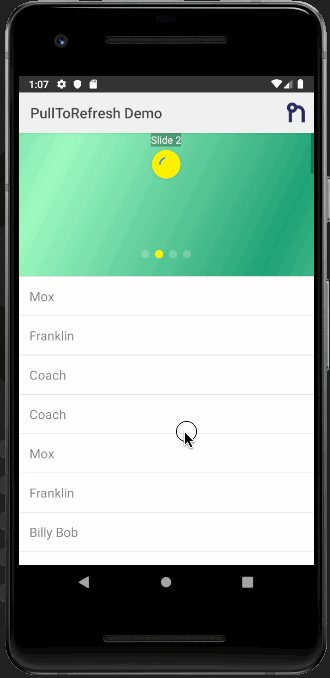
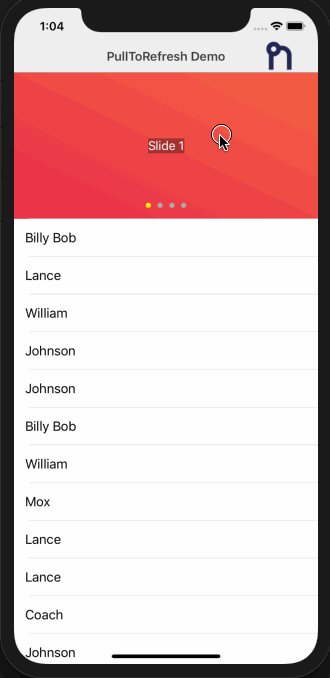
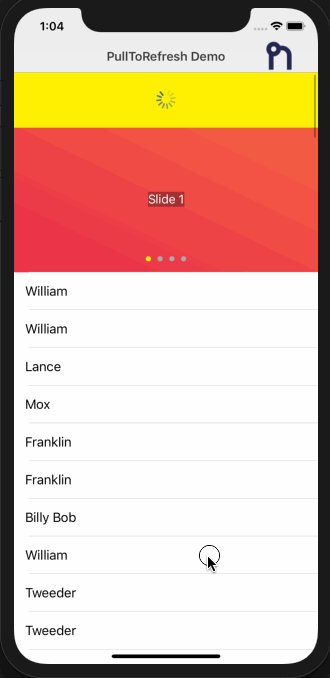
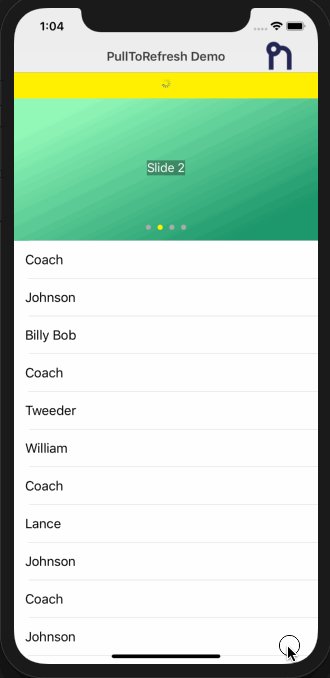
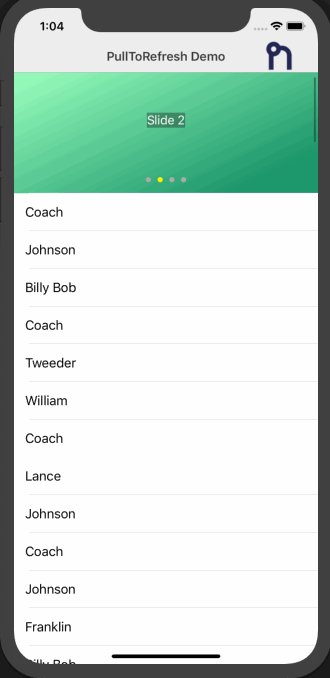
Sample Screen
| Android | iOS |
|---|---|
 |
 |
Usage
NativeScript Core
XML
<page xmlns="http://schemas.nativescript.org/tns.xsd"
xmlns:PullRefresh="@nativescript-community/ui-pulltorefresh"
loaded="pageLoaded">
<PullRefresh:PullToRefresh refresh="refreshList">
<list-view items="{{ users }}">
<list-view.itemTemplate>
<label text="{{ name }}" row="0" col="1" textWrap="true" class="message" />
</list-view.itemTemplate>
</list-view>
</PullRefresh:PullToRefresh>
</page>JS
function refreshList(args) {
// Get reference to the PullToRefresh component;
var pullRefresh = args.object;
// Do work here... and when done call set refreshing property to false to stop the refreshing
loadItems().then(
resp => {
// ONLY USING A TIMEOUT TO SIMULATE/SHOW OFF THE REFRESHING
setTimeout(() => {
pullRefresh.refreshing = false;
}, 1000);
},
err => {
pullRefresh.refreshing = false;
}
);
}
exports.refreshList = refreshList;Angular NativeScript
import { registerElement } from '@nativescript/angular';
import { PullToRefresh } from '@nativescript-community/ui-pulltorefresh';
registerElement('PullToRefresh', () => PullToRefresh);
refreshList(args) {
const pullRefresh = args.object;
setTimeout(function () {
pullRefresh.refreshing = false;
}, 1000);
}HTML
<PullToRefresh (refresh)="refreshList($event)">
<ListView [items]="itemList">
<template let-item="item">
<label [text]="item.id"></label>
</template>
</ListView>
</PullToRefresh>NativeScript Vue
import Vue from 'nativescript-vue';
Vue.registerElement(
'PullToRefresh',
() => require('@nativescript-community/ui-pulltorefresh').PullToRefresh
);Component
<template>
<Page>
<PullToRefresh @refresh="refreshList">
<ListView for="item in listOfItems" @itemTap="onItemTap">
<v-template>
<!-- Shows the list item label in the default color and style. -->
<label :text="item.text" />
</v-template>
</ListView>
</PullToRefresh>
</Page>
</template>
<script>
export default {
methods: {
refreshList(args) {
var pullRefresh = args.object;
setTimeout(function() {
pullRefresh.refreshing = false;
}, 1000);
}
}
};
</script>Properties
- refresh : function required
- refreshing: boolean - Notifies the widget that the refresh state has changed.
- indicatorColor: Color - The color of the indicator icon.
- indicatorFillColor: Color - The background color of the indicator.


