Nightwatch Chrome Recorder
This repo provide tools to convert JSON user flows from Google Chrome DevTools Recorder to Nightwatch test scripts programmatically.
Alternatively, you can export JSON user flows as Nightwatch test scripts straight away from Chrome DevTools with our Nightwatch Recorder Chrome extension.
See Create Nightwatch test using Google Chrome DevTools Recorder to learn more.
📹 Demo
🏗 Installation
npm install -g @nightwatch/chrome-recorder🚀 Usage
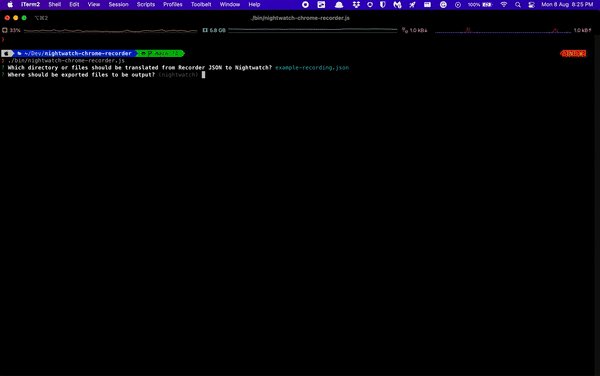
To quickly run the interactive CLI, run:
npx @nightwatch/chrome-recorderThe CLI will prompt you to enter the path of directory or file of the chrome devtool recordings that you will modify and path to write the generated Nightwatch tests
npx @nightwatch/chrome-recorder <path to the chrome devtools recording>npx @nightwatch/chrome-recorder <path to the chrome devtools recording>*.jsonnightwatch folder. If you don't have these folders, tool will create it for you or install nightwatch by running npm init nightwatch in your project.
You can specify different output directory, specify that via cli
npx @nightwatch/chrome-recorder <path to the chrome devtools recording> --output=<folder-name>⚙️ CLI Options
| Option | Description |
|---|---|
| -d, --dry | Dry run the output of the transformed recordings |
| -o, --output | Output location of the files generated by the exporter |
💻 Programmatic API
import { nightwatchStringifyChromeRecording } from '@nightwatch/chrome-recorder';
const recordingContent = {
title: 'recording',
steps: [
{
type: 'setViewport',
width: 1905,
height: 223,
deviceScaleFactor: 1,
isMobile: false,
hasTouch: false,
isLandscape: false,
},
],
};
const stringifiedContent = await nightwatchStringifyChromeRecording(
JSON.stringify(recordingContent),
);
console.log(stringifiedContent);
// Console Log output
//
// describe('recording', function () {
// it('tests recording', function (browser) {
// browser.windowRect({ width: 1905, height: 223 });
// });
// });📝 Documentation
You can find about more about Programmatic API here
🐛 Issues
Issues with this schematic can filed here
If you want to contribute (or have contributed in the past), feel free to add yourself to the list of contributors in the package.json before you open a PR!
👨💻 Development
Getting started
npm installnpm run build./bin/nightwatch-chrome-recorder.js🧪 Unit Testing
Run the unit tests using mocha as a runner and test framework
npm run test♻️ Clean build files
npm run cleanSupported Chrome Devtools Recorder Steps
We only support following steps:
setViewportnavigateclickchangekeyDownkeyUpscrolldoubleClickhoveremulateNetworkConditionswaitForElement
If the step type is not mentioned above, a warning will be shown.