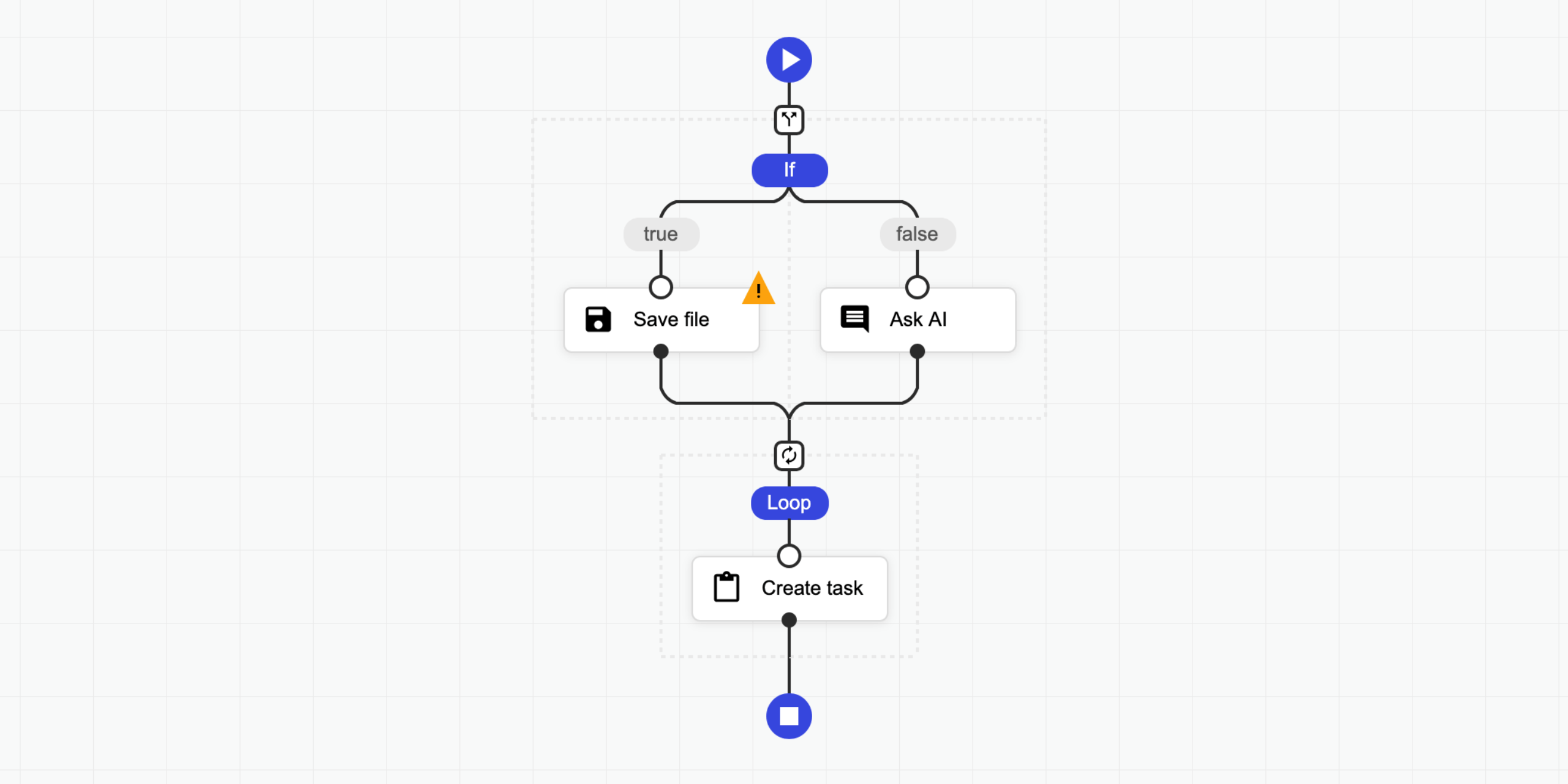
Sequential Workflow Designer for Angular
Angular wrapper for the Sequential Workflow Designer component.
🚀 Installation
Install the following packages by NPM command:
npm i sequential-workflow-designer sequential-workflow-designer-angular
Add CSS files to your angular.json file.
{
"projects": {
"YOUR_APP": {
"architect": {
"build": {
"styles": [
"./node_modules/sequential-workflow-designer/css/designer.css",
"./node_modules/sequential-workflow-designer/css/designer-light.css",
"./node_modules/sequential-workflow-designer/css/designer-dark.css"
]
}
}
}
}
}🎬 Usage
Import the module:
import { SequentialWorkflowDesignerModule } from 'sequential-workflow-designer-angular';
@NgModule({
imports: [
SequentialWorkflowDesignerModule,
// ...
],
// ...
})
export class AppModule {}Define a definition and a configuration.
export class AppComponent {
private designer?: Designer;
public definition: Definition = { /* ... */ };
public toolboxConfiguration: ToolboxConfiguration = { /* ... */ };
public stepsConfiguration: StepsConfiguration = { /* ... */ };
// ...
}Define the following methods to handle the designer's events.
export class AppComponent {
//...
public onDesignerReady(designer: Designer) {
this.designer = designer;
}
public onDefinitionChanged(definition: Definition) {
this.definition = definition;
}
}Additionally we need to define a few utils methods to handle the editor's logic.
export class AppComponent {
// ...
public updateName(step: Step, event: Event, context: StepEditorContext) {
step.name = (event.target as HTMLInputElement).value;
context.notifyNameChanged();
}
public updateProperty(properties: Properties, name: string, event: Event, context: GlobalEditorContext | StepEditorContext) {
properties[name] = (event.target as HTMLInputElement).value;
context.notifyPropertiesChanged();
}
}Create a template for the global editor. The value of the editor variable implements the GlobalEditorWrapper interface.
<ng-template #globalEditor let-editor>
<h2>Global Editor</h2>
<h3>Velocity</h3>
<input type="number"
[value]="editor.definition.properties.velocity"
(input)="updateProperty(editor.definition.properties, 'velocity', $event, editor.context)" />
</ng-template>interface GlobalEditorWrapper {
definition: Definition;
context: GlobalEditorContext;
}Create a template for the step editor. The value of the editor variable implements the StepEditorWrapper interface.
<ng-template #stepEditor let-editor>
<h2>Step Editor</h2>
<h3>Name</h3>
<input type="text"
[value]="editor.step.name"
(input)="updateName(editor.step, $event, editor.context)" />
<h3>Velocity</h3>
<input type="number"
[value]="editor.step.properties.velocity"
(input)="updateProperty(editor.step.properties, 'velocity', $event, editor.context)" />
</ng-template>interface StepEditorWrapper {
step: Step;
context: StepEditorContext;
}At the end attach the designer:
<sqd-designer
theme="light"
[undoStackSize]="10"
[definition]="startDefinition"
[toolboxConfiguration]="toolboxConfiguration"
[stepsConfiguration]="stepsConfiguration"
[controlBar]="true"
[areEditorsHidden]="false"
[globalEditor]="globalEditor"
[stepEditor]="stepEditor"
(onReady)="onDesignerReady($event)"
(onDefinitionChanged)="onDefinitionChanged($event)">
</sqd-designer>Check the demo project.
💡 License
This project is released under the MIT license.