Mapbox React Native SDKs enable interactive maps and real-time, traffic-aware turn-by-turn navigation, dynamically adjusting routes to avoid congestion.
🆕 Uses Mapbox navigation v3 SDK
📱 Supports iOS, Android
🌍 Various languages
🎨 Customizable
⛕ Multiple Waypoints
🚘 iOS CarPlay Support
 |

|
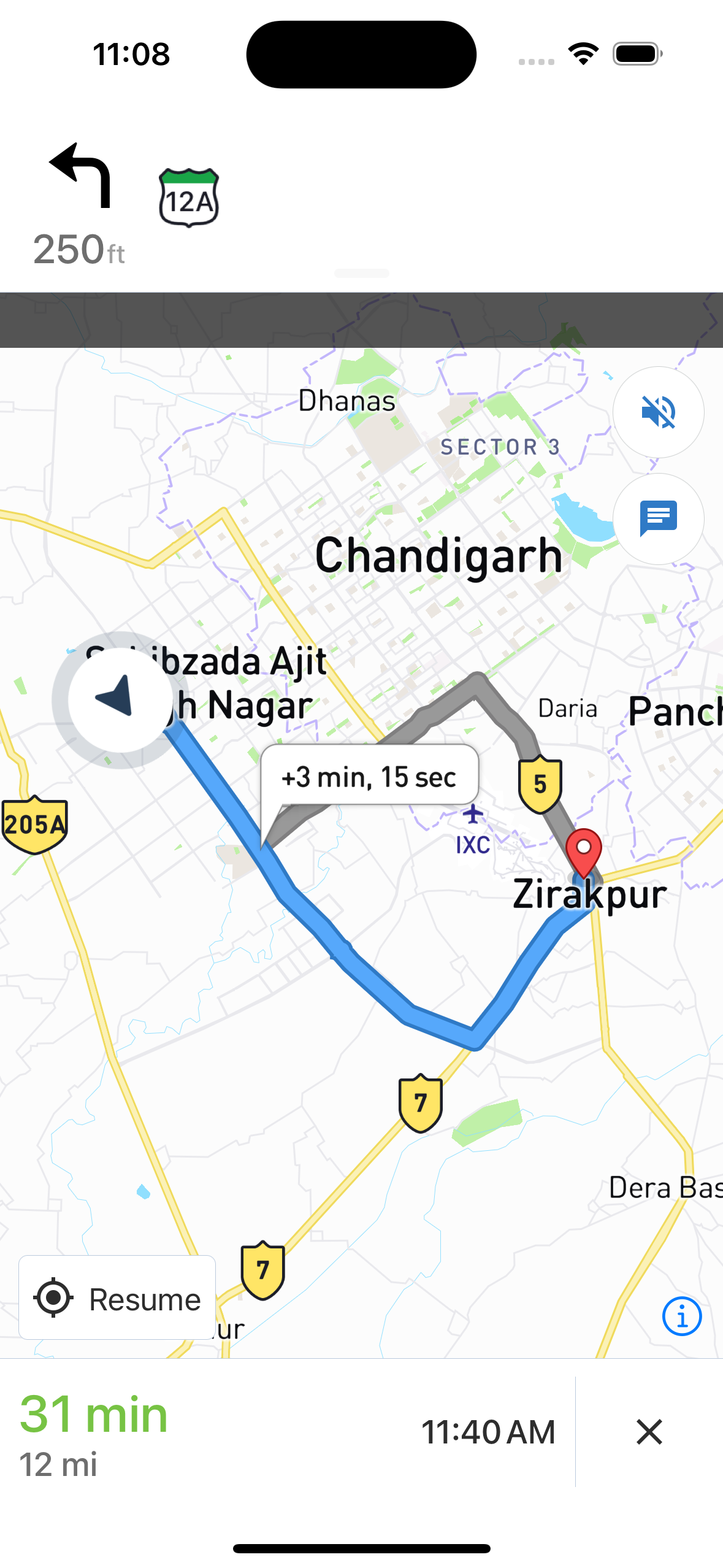
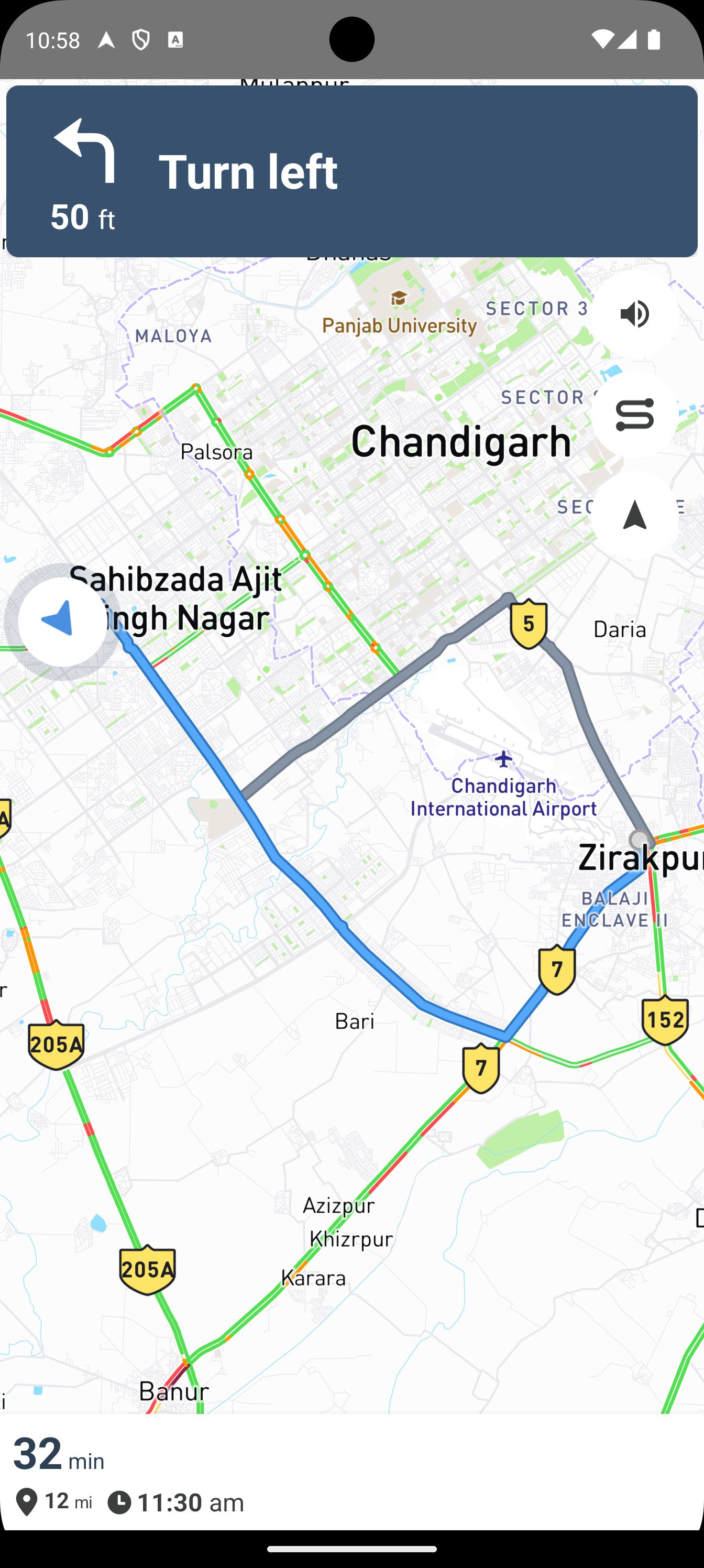
| iOS | Android |
 |

|
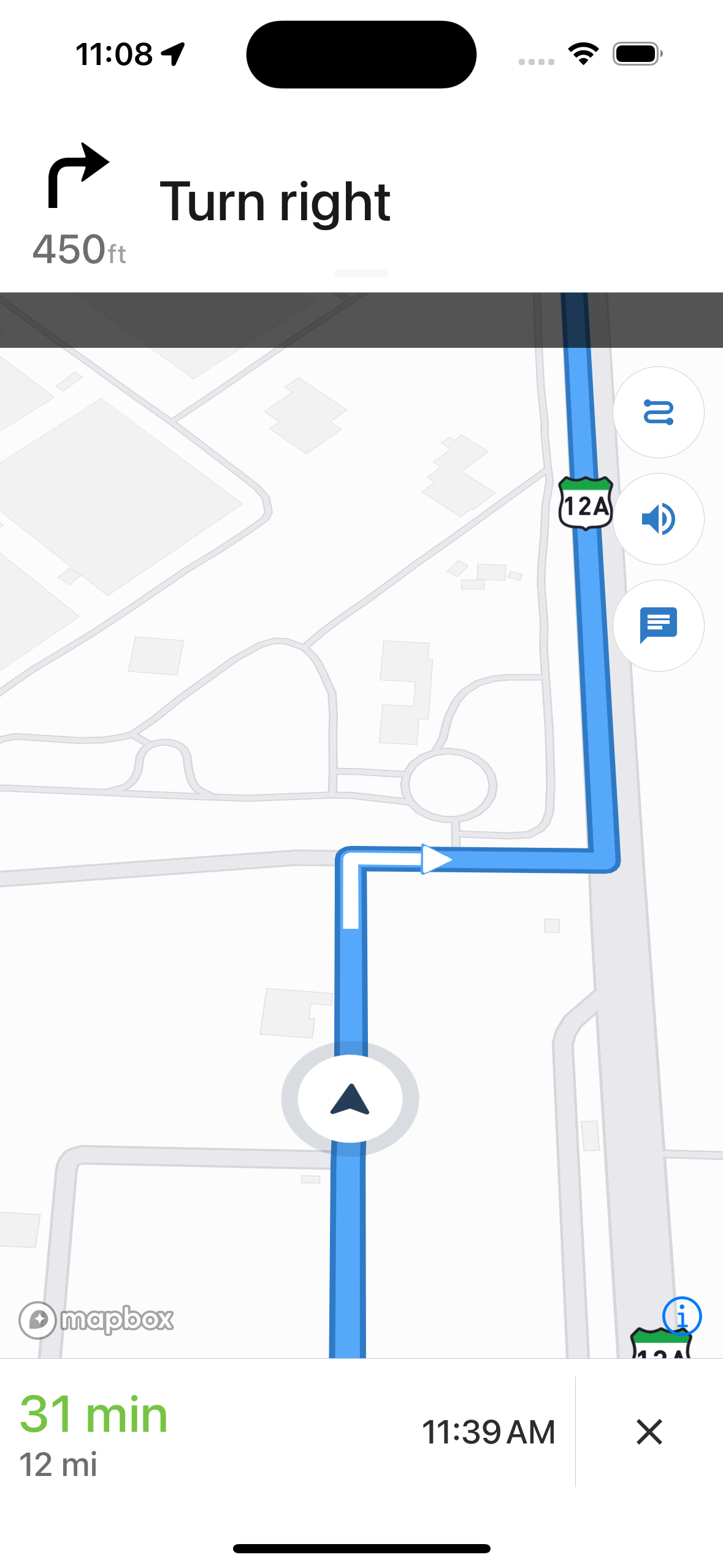
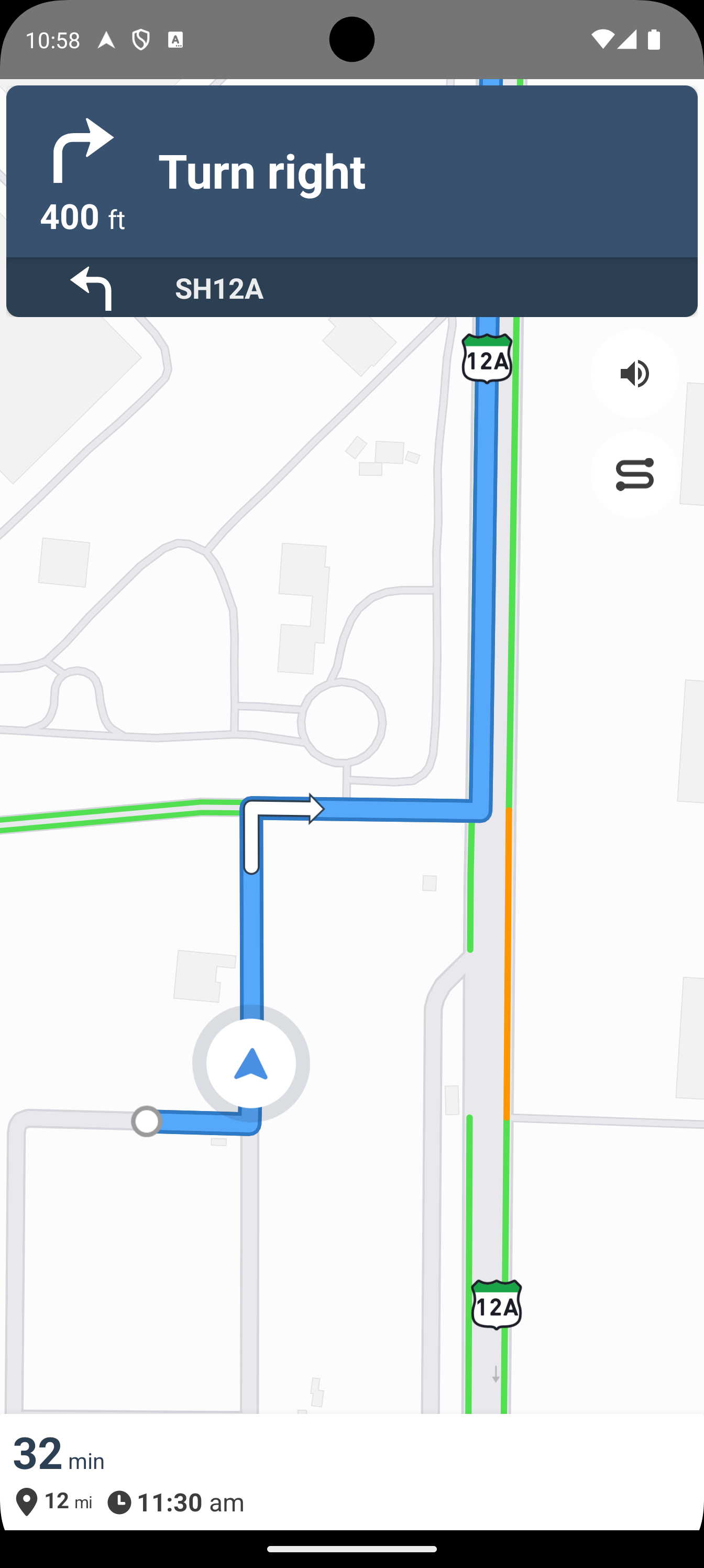
| iOS | Android |
# yarn
yarn add @pawan-pk/react-native-mapbox-navigation
# npm
npm install @pawan-pk/react-native-mapbox-navigation-
Place your secret token in a .netrc file in your OS root directory.
machine api.mapbox.com login mapbox password <INSERT SECRET TOKEN> -
Install pods
cd ios && pod install -
Place your public token in your Xcode project's
Info.plistand add aMBXAccessTokenkey whose value is your public access token. -
Add the
UIBackgroundModeskey toInfo.plistwithaudioandlocationif it is not already present. This will allow your app to deliver audible instructions while it is in the background or the device is locked.<key>UIBackgroundModes</key> <array> <string>audio</string> <string>location</string> </array>
-
Place your secret token in your android app's top level
gradle.propertiesor«USER_HOME»/.gradle/gradle.propertiesfileMAPBOX_DOWNLOADS_TOKEN=<YOUR_MAPBOX_DOWNLOADS_TOKEN> -
Open up your project-level
build.gradlefile. Declare the Mapbox Downloads API'sreleases/mavenendpoint in the allprojectsrepositoriesblock.allprojects { repositories { maven { url 'https://api.mapbox.com/downloads/v2/releases/maven' authentication { basic(BasicAuthentication) } credentials { // Do not change the username below. // This should always be `mapbox` (not your username). username = "mapbox" // Use the secret token you stored in gradle.properties as the password password = project.hasProperty('MAPBOX_DOWNLOADS_TOKEN') ?: "" } } } }
-
Add Resources
To do so create a new string resource file in your app module(e.g. app/src/main/res/values/mapbox_access_token.xml)with your public Mapbox API token:<?xml version="1.0" encoding="utf-8"?> <resources xmlns:tools="http://schemas.android.com/tools"> <string name="mapbox_access_token" translatable="false" tools:ignore="UnusedResources">YOUR_MAPBOX_ACCESS_TOKEN</string> </resources>
For more details installation you can read the Official docs of Mapbox.
import MapboxNavigation from '@pawan-pk/react-native-mapbox-navigation';
import { StyleSheet } from 'react-native';
export default function App() {
return (
<MapboxNavigation
startOrigin={{ latitude: 30.699239, longitude: 76.6905161 }}
destination={{ latitude: 30.6590196, longitude: 76.8185852 }}
waypoints={[
{ latitude: 30.726848, longitude: 76.733758 },
{ latitude: 30.738819, longitude: 76.757902 },
]}
style={styles.container}
shouldSimulateRoute={false}
showCancelButton={false}
language="en"
/>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
},
});-
startOrigin(Required)(object): The starting point of the navigation. Should contain latitude and longitude keys. -
destination(Required)(object): The destination point of the navigation. Should contain latitude and longitude keys. -
waypoints(array): The waypoints for navigation points between startOrigin and destination. Should contains array of latitude and longitude keys. -
style(StyleObject): Custom styles for the navigation mapview. -
shouldSimulateRoute(boolean): [iOS Only] If true, simulates the route for testing purposes. Defaults tofalse. -
showCancelButton(boolean): [Android Only] If true, shows a cancel button on the navigation screen. Defaults tofalse. -
language(string): The language for the navigation instructions. Defaults toen. -
distanceUnit('metric' | 'imperial'): Unit of direction and voice instructions (default is 'imperial') -
onLocationChange: Function that is called frequently during route navigation. It receiveslatitude,longitude,headingandaccuracyas parameters that represent the current location during navigation. -
onRouteProgressChange: Function that is called frequently during route navigation. It receivesdistanceTraveled,durationRemaining,fractionTraveled, anddistanceRemainingas parameters. -
onError: Function that is called whenever an error occurs. It receives amessageparameter that describes the error that occurred. -
onCancelNavigation: Function that is called whenever a user cancels navigation. -
onArrive: Function that is called when you arrive at the provided destination.
See the contributing guide to learn how to contribute to the repository and the development workflow.
MIT
Made with create-react-native-library




