vuetify-messenger
Installing
yarn add @perseu-vue/vuetify-messengerOr
npm install @perseu-vue/vuetify-messengerSetup
Register vuetify-messenger globally:
import Vue from "vue";
import VMessenger from "@perseu-vue/vuetify-messenger";
Vue.use(VMessenger);Changing default messages
import Vue from "vue";
import VMessenger from "@perseu-vue/vuetify-messenger";
Vue.use(VMessenger, {
texts: {
confirmTitle: "Confirmação",
successTitle: "Pronto",
errorTitle: "Ops",
closeText: "Fechar",
yesText: "Sim",
noText: "Não"
}
});Use the <v-messenger></v-messenger> component in the page that you want use it
If you're ussing SPA, use it on the SPA's default page. like
App.vueordefault.vue(for Nuxt)
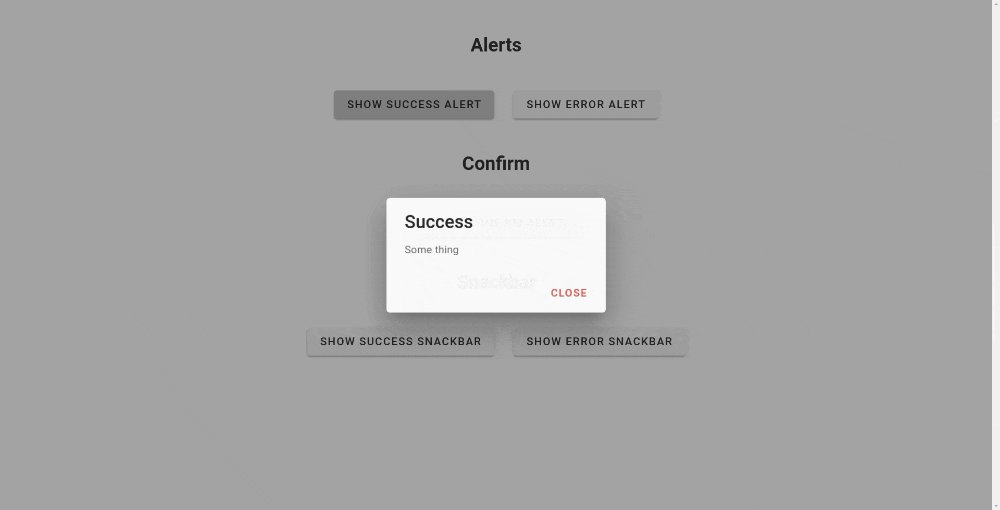
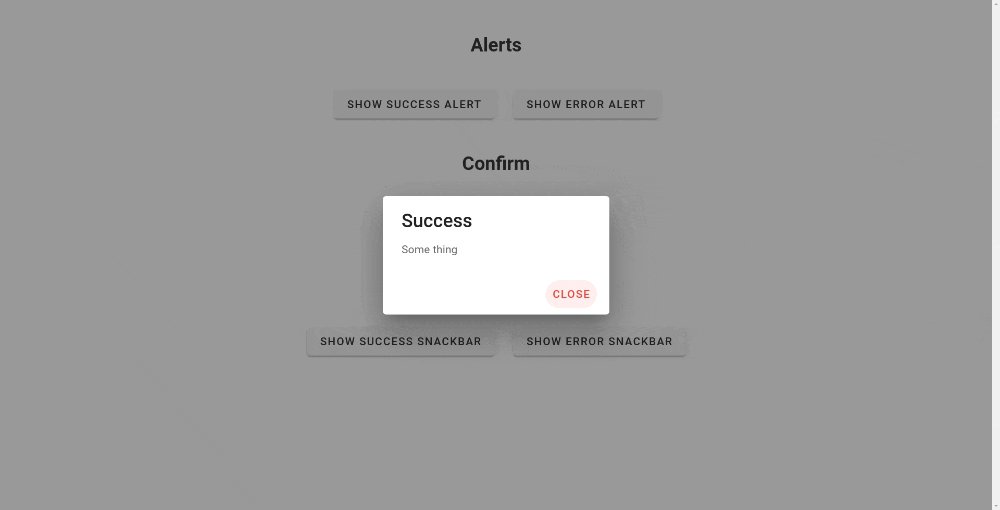
Alert usage
Sucess alert
this.$messenger.showSuccessAlert("Some message");Error alert
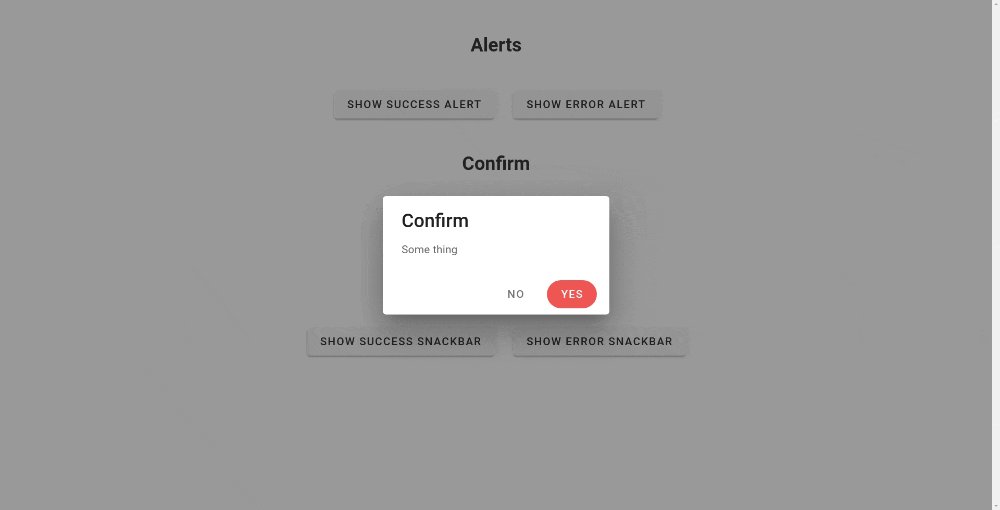
this.$messenger.showErrorAlert("Some message");Confirm usage
this.$messenger.showConfirmAlert(
"Some message",
() => {
console.log("Yes clicked");
},
() => {
console.log("No clicked");
}
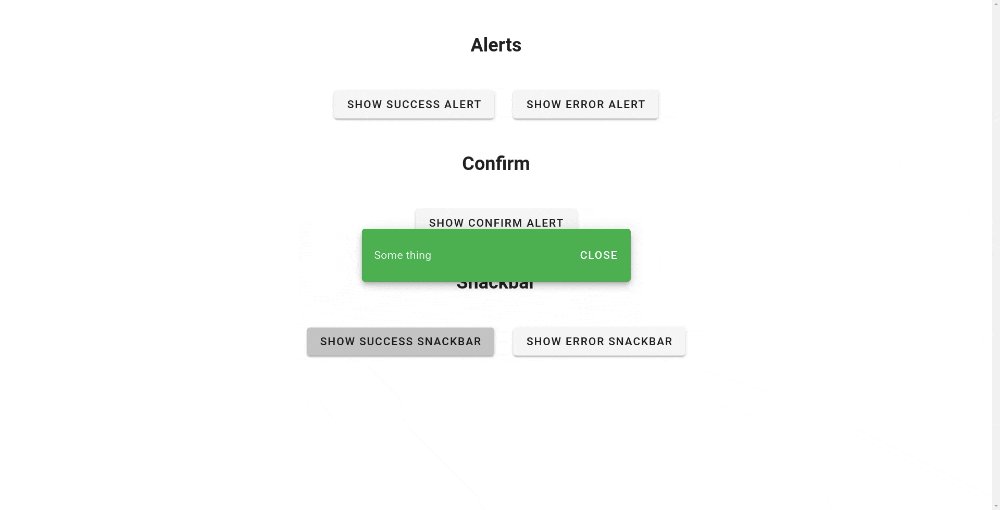
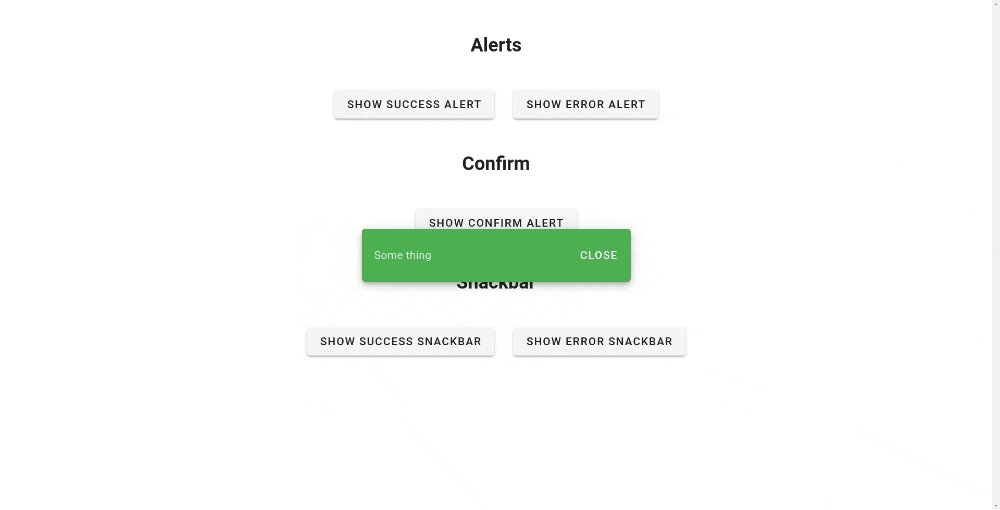
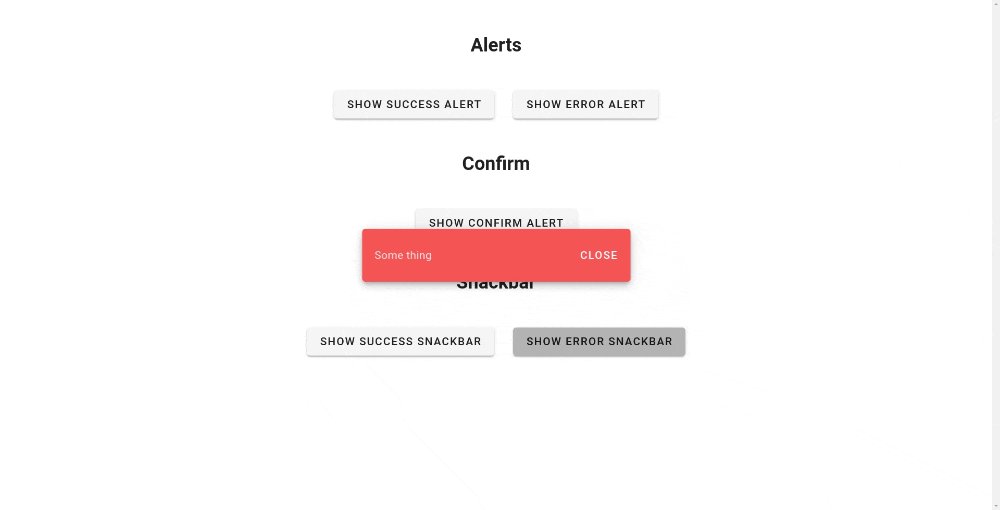
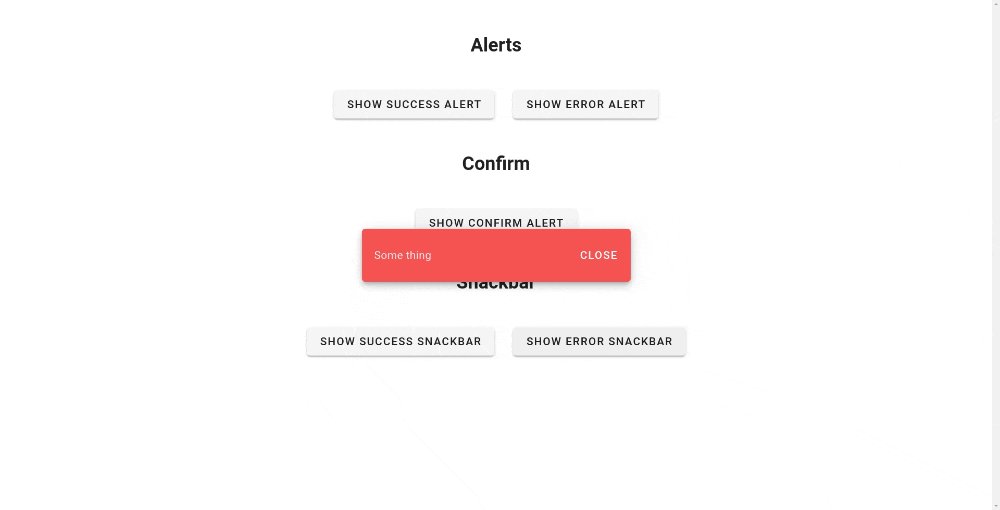
);Snackbar usage
Sucess snackbar
this.$messenger.showSuccessSnackbar("Some message");Error snackbar
this.$messenger.showErrorSnackbar("Some message");