react-freshdesk-widget 
A component of React for use the Freshdesk Widget
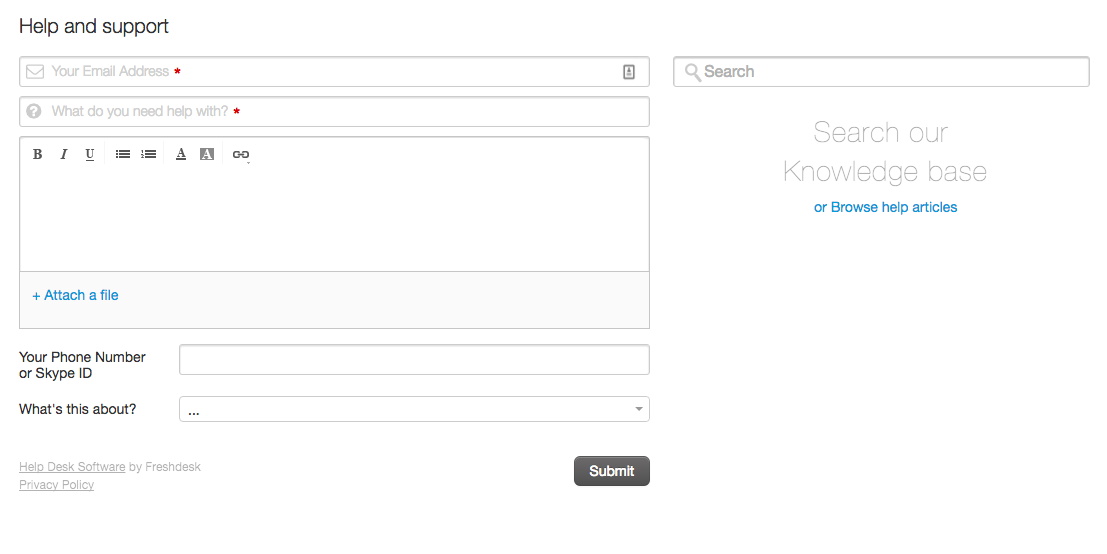
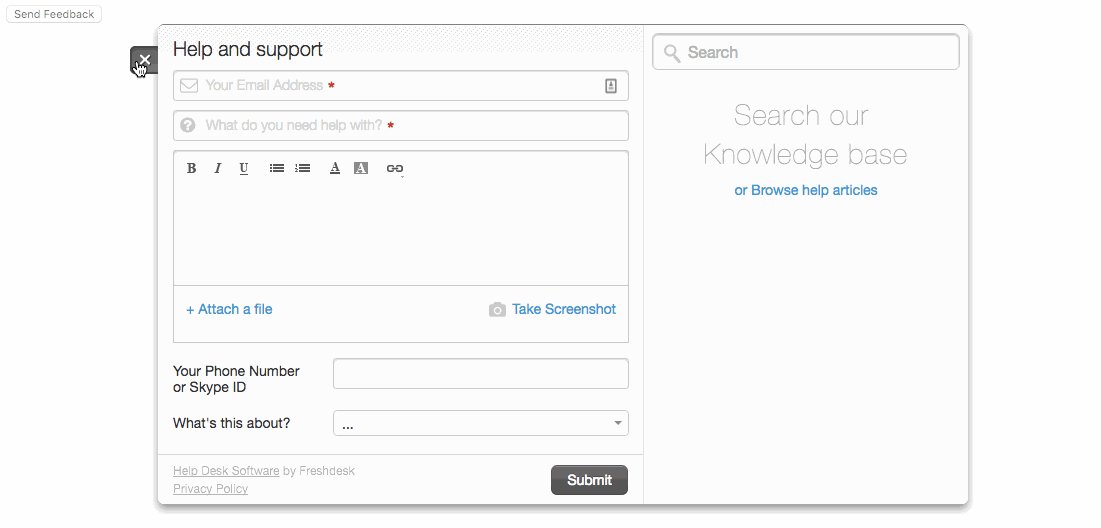
Demo
Installation
yarn add @personare/react-freshdesk-widgetBasic Usage
import FreshdeskWidget from '@personare/react-freshdesk-widget';
...
render() {
return (
<FreshdeskWidget url="https://support.freshdesk.com" />
);
}
...With custom button
import FreshdeskWidget from '@personare/react-freshdesk-widget';
...
render() {
return (
<FreshdeskWidget url="https://support.freshdesk.com" type="pop-up">
<button>Send Feedback</button>
</FreshdeskWidget>
);
}
...Props
-
url- required -
type- one of ['pop-up', 'incorporated'] -
formTitle- default: Help and support -
formHeight- default: 500px -
submitThanks- default: Thank you, one of our representatives will respond to you soon! =) -
buttonType- only if the type property are equal 'pop-up' -
buttonText- only if the type property are equal 'pop-up' -
buttonColor- only if the type property are equal 'pop-up' -
buttonOffset- only if the type property are equal 'pop-up' -
buttonPosition- only if the type property are equal 'pop-up' -
buttonBackgroundColor- only if the type property are equal 'pop-up' -
buttonBackgroundImage- only if the type property are equal 'pop-up' -
autofill- allows autofilling fields
url (required)
An URL of the service of your Freshdesk
For example:
...
render() {
return (
<FreshdeskWidget url="https://support.freshdesk.com" />
);
}
...
type - one of ['pop-up', 'incorporated']
The type of widget you want to insert the page.
Currently you can perform through two ways:
- Through a pop-up where the user must click to display the widget.
- Incorporating direct in your HTML.
default: incorporated
For example:
...
render() {
return (
<FreshdeskWidget
url="https://support.freshdesk.com"
type="pop-up"
/>
);
}
...
formTitle (optional)
What will be the title of the form.
default: Help and support
For example:
...
render() {
return (
<FreshdeskWidget
url="https://support.freshdesk.com"
formTitle="This is a custom title"
/>
);
}
...
formHeight
The height of the form.
default: 500px
For example:
...
render() {
return (
<FreshdeskWidget
url="https://support.freshdesk.com"
formHeight="700px"
/>
);
}
...
submitThanks
The message that appears after the user send feedback.
default: Thank you, one of our representatives will respond to you soon! =)
For example:
...
render() {
return (
<FreshdeskWidget
url="https://support.freshdesk.com"
submitThanks="Thank you!!!"
/>
);
}
...
buttonType - one of ['text', 'image']
The type of button when use pop-up.
default: text
Note: When do you use an image type is necessary to pass buttonBackgroundImage property.
For example:
...
render() {
return (
<FreshdeskWidget
url="https://support.freshdesk.com"
type="pop-up"
buttonType="image"
buttonBackgroundImage="my-custom-button.png"
/>
);
}
...
buttonText - (optional)
The text of button.
default: Support
For example:
...
render() {
return (
<FreshdeskWidget
url="https://support.freshdesk.com"
type="pop-up"
buttonType="text"
buttonText="Send feedback!"
/>
);
}
...
buttonColor - (optional)
The font color of button text.
default: white
For example:
...
render() {
return (
<FreshdeskWidget
url="https://support.freshdesk.com"
type="pop-up"
buttonType="text"
buttonText="Send feedback!"
buttonColor="yellow"
/>
);
}
...
buttonBackgroundColor - (optional)
The background-color of button.
default: #015453
For example:
...
render() {
return (
<FreshdeskWidget
url="https://support.freshdesk.com"
type="pop-up"
buttonType="text"
buttonText="Send feedback!"
buttonColor="yellow"
buttonBackgroundColor="#012471"
/>
);
}
...
buttonPosition - one of ['left', 'right', 'top', 'bottom']
The position of button in the window.
default: top
For example:
...
render() {
return (
<FreshdeskWidget
url="https://support.freshdesk.com"
type="pop-up"
buttonType="text"
buttonText="Send feedback!"
buttonColor="yellow"
buttonBackgroundColor="#012471"
buttonPosition="bottom"
/>
);
}
...
buttonOffset - (optional)
The offset of button.
default: 235px
For example:
...
render() {
return (
<FreshdeskWidget
url="https://support.freshdesk.com"
type="pop-up"
buttonType="text"
buttonText="Send feedback!"
buttonColor="yellow"
buttonBackgroundColor="#012471"
buttonPosition="bottom"
buttonOffset="150px"
/>
);
}
...
buttonBackgroundImage - (optional)
When you use the buttonType with image, need to specify the URL and this property is for this.
default: 235px
For example:
...
render() {
return (
<FreshdeskWidget
url="https://support.freshdesk.com"
type="pop-up"
buttonType="image"
buttonBackgroundImage="http://localhost/my-custom-image.png"
buttonPosition="bottom"
buttonOffset="150px"
/>
);
}
...
autofill - (optional)
If you want to fill any of the fields in with data from your application you can do that here. This doesn't work for custom fields.
For example:
...
render() {
return (
<FreshdeskWidget
url="https://support.freshdesk.com"
type="pop-up"
autofill={{ requester: user.email }}
/>
);
}
...Development
To start developing in the project run:
yarn serveThen ready at http://localhost:9001.
Tests
Just run:
yarn testThis scaffolding will be generated by @Personare/react-component-generator