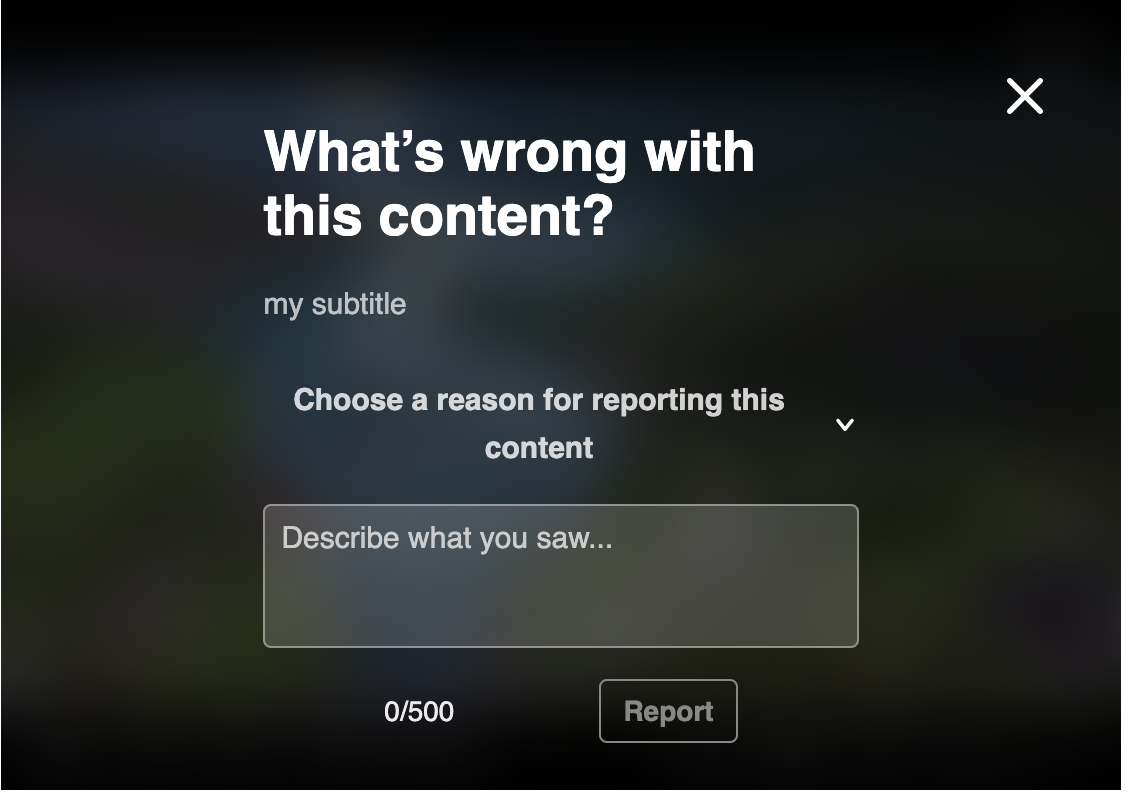
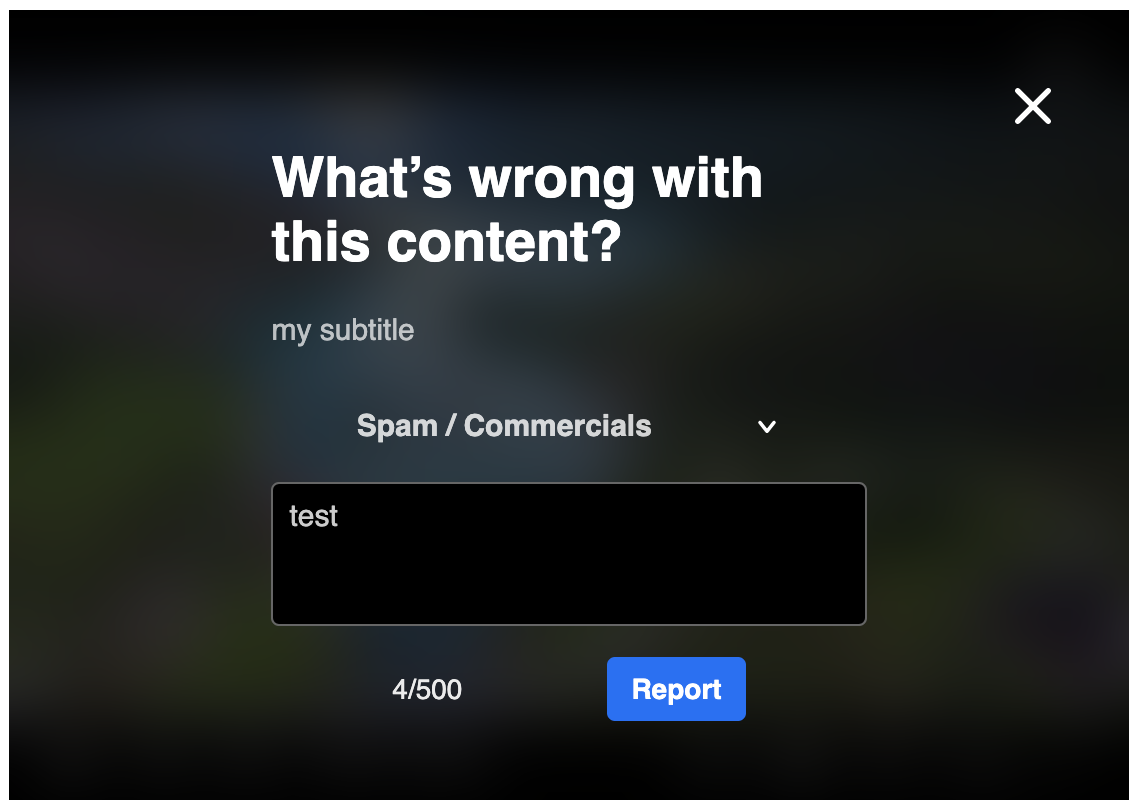
Moderation plugin provides applications ability to add reporting mechanisem for the content that being played in case users find it not appropriate.
PlayKit JS Moderation is written in ECMAScript6, statically analysed using Typescript and transpiled in ECMAScript5 using Babel.
The plugin requires Kaltura Player to be loaded first.
First, clone and run yarn to install dependencies:
git clone https://github.com/kaltura/playkit-js-moderation.git
cd playkit-js-moderation
yarn install
Then, build the plugin
yarn run buildThe plugin uses cypress tool for e2e tests
yarn run testUI conf file (cypress/public/ui-conf.js) contains Kaltura player and plugin dependencies.
Keep Kaltura player and dependency versions aligned to currently released versions.
Finally, add the bundle as a script tag in your page, and initialize the player
<script type="text/javascript" src="/PATH/TO/FILE/kaltura-player.js"></script>
<!--Kaltura player-->
<script type="text/javascript" src="/PATH/TO/FILE/playkit-moderation.js"></script>
<!--PlayKit moderation plugin-->
<div id="player-placeholder" style="height:360px; width:640px">
<script type="text/javascript">
var playerContainer = document.querySelector("#player-placeholder");
var config = {
...
targetId: 'player-placeholder',
plugins: {
'playkit-js-moderation': { ... }
}
...
};
var player = KalturaPlayer.setup(config);
player.loadMedia(...);
</script>
</div>Moderation plugin configuration can been found here:
Please read CONTRIBUTING.md for details on our code of conduct, and the process for submitting pull requests to us.
We use SemVer for versioning. For the versions available, see the tags on this repository.
This project is licensed under the AGPL-3.0 License - see the LICENSE.md file for details
//Plugin params
"playkit-js-moderation": {
reportLength?: number, // optional
subtitle?: string, // optional extra information to be displayed
notificatonDuration?: number, // miliseconds, optional
moderateOptions?: Array< {id: number, label: string} > // optional
}"playkit-js-moderation" = {};
"playkit-js-moderation": {
"reportLength": 500,
"subtitle": "",
"notificatonDuration": 5000,
"moderateOptions": [
{
"id": 1,
"label": "Sexual Content"
},
{
"id": 2,
"label": "Violent Or Repulsive"
},
{
"id": 3,
"label": 'Harmful Or Dangerous Act"
},
{
"id": 4,
"label": "Spam / Commercials"
},
{
"id": 5,
"label": "Copyright Violation"
},
{
"id": 6,
"label": "Terms of Use Violation"
}
]
}
moderateOptions = [
{id: 1, label: 'Sexual Content'},
{id: 2, label: 'Violent Or Repulsive'},
{id: 3, label: 'Harmful Or Dangerous Act'},
{id: 4, label: 'Spam / Commercials'}
]