🧩 Define complex geographic regions (geofences) by including and excluding country codes and GeoJSON shapes.
Location-conflation is a tool for generating GeoJSON features by including and excluding other locations and shapes.
It is useful for generating geofences in a declarative way, so your application doesn't need to bundle or fetch so much geodata.
⚡️ Try it now!: https://location-conflation.com/
You can define a locationSet as an Object with include and exclude properties:
const locationSet = {
include: [ Array of locations ],
exclude: [ Array of locations ]
};The "locations" can be any of the following:
-
Strings recognized by the country-coder library.
These include ISO 3166-1 2 or 3 letter country codes, UN M.49 numeric codes, and supported Wikidata QIDs.
Examples:"de","001","conus","gb-sct","Q620634"
👉 A current list of supported codes can be found at https://ideditor.codes -
Filenames for custom
.geojsonfeatures. If you want to use your own features, pass them to the LocationConflation constructor in aFeatureCollection
EachFeaturemust have anidthat ends in.geojson.
Examples:"de-hamburg.geojson","new_jersey.geojson" -
Circular areas defined as
[longitude, latitude, radius?]Array.
Radius is specified in kilometers and is optional. If not specified, it will default to a 25km radius.
Examples:[8.67039, 49.41882],[-88.3726, 39.4818, 32]
npm install @rapideditor/location-conflation
location-conflation is distributed in CJS and ESM module formats for maxmimum compatibility. (Read more about Javascript module formats)
const LocationConflation = require('@rapideditor/location-conflation').default; // require CJS
// or
import { LocationConflation } from '@rapideditor/location-conflation'; // import ESMYou can also use location-conflation directly in a web browser. A good way to do this is to fetch the "iife" bundle from the jsDelivr CDN, which can even deliver minified versions.
When you load this file in a <script> tag, you'll get a LocationConflation global to use elsewhere in your scripts:
<head>
<script src="https://cdn.jsdelivr.net/npm/@rapideditor/location-conflation@1.4/dist/location-conflation.iife.min.js"></script>
</head>
…
<script>
var loco = new LocationConflation.default();
</script>👉 This project uses modern JavaScript syntax for use in supported node versions and modern browsers. If you need support for legacy environments like ES5 or Internet Explorer, you'll need to build your own bundle with something like Babel.
import { LocationConflation } from '@rapideditor/location-conflation';
import myFeatures from './fixtures/features.json' assert {type: 'json'}; // optional
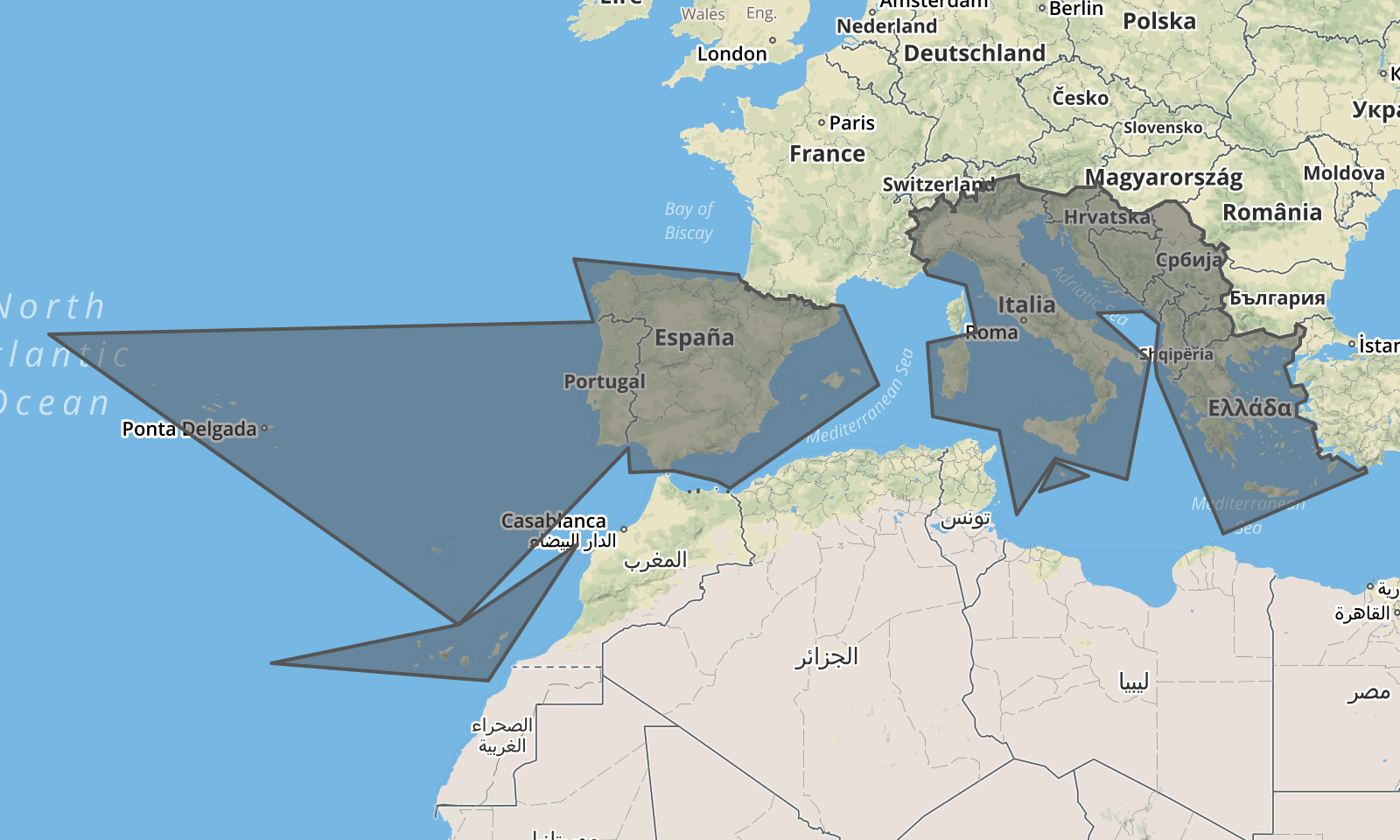
const loco = new LocationConflation(myFeatures);const locationSet = { include: ['039'] }; // 039 = Southern Europe
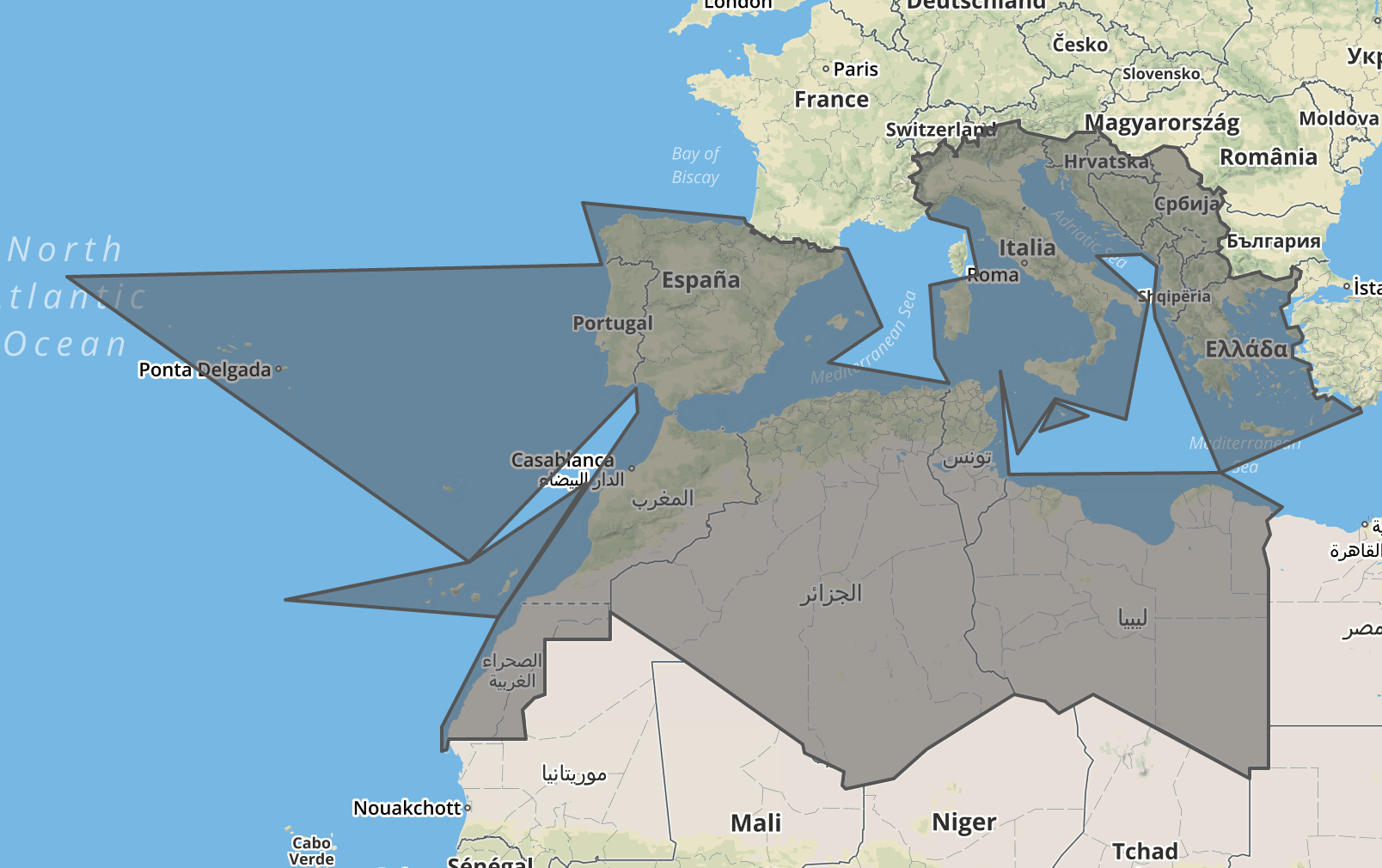
const result = loco.resolveLocationSet(locationSet);const locationSet = { include: ['039','015'] }; // 015 = Northern Africa
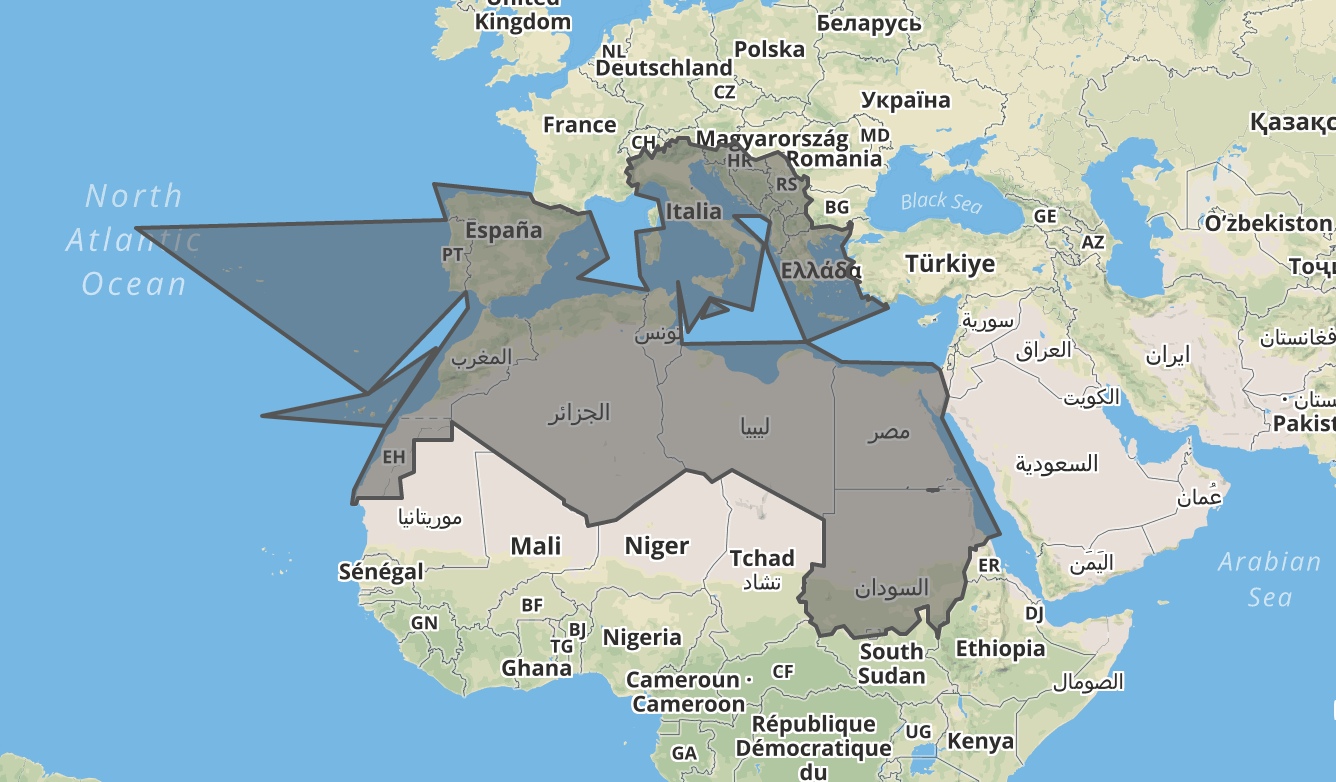
const result = loco.resolveLocationSet(locationSet);const locationSet = { include: ['039','015'], exclude: ['eg','sd'] };
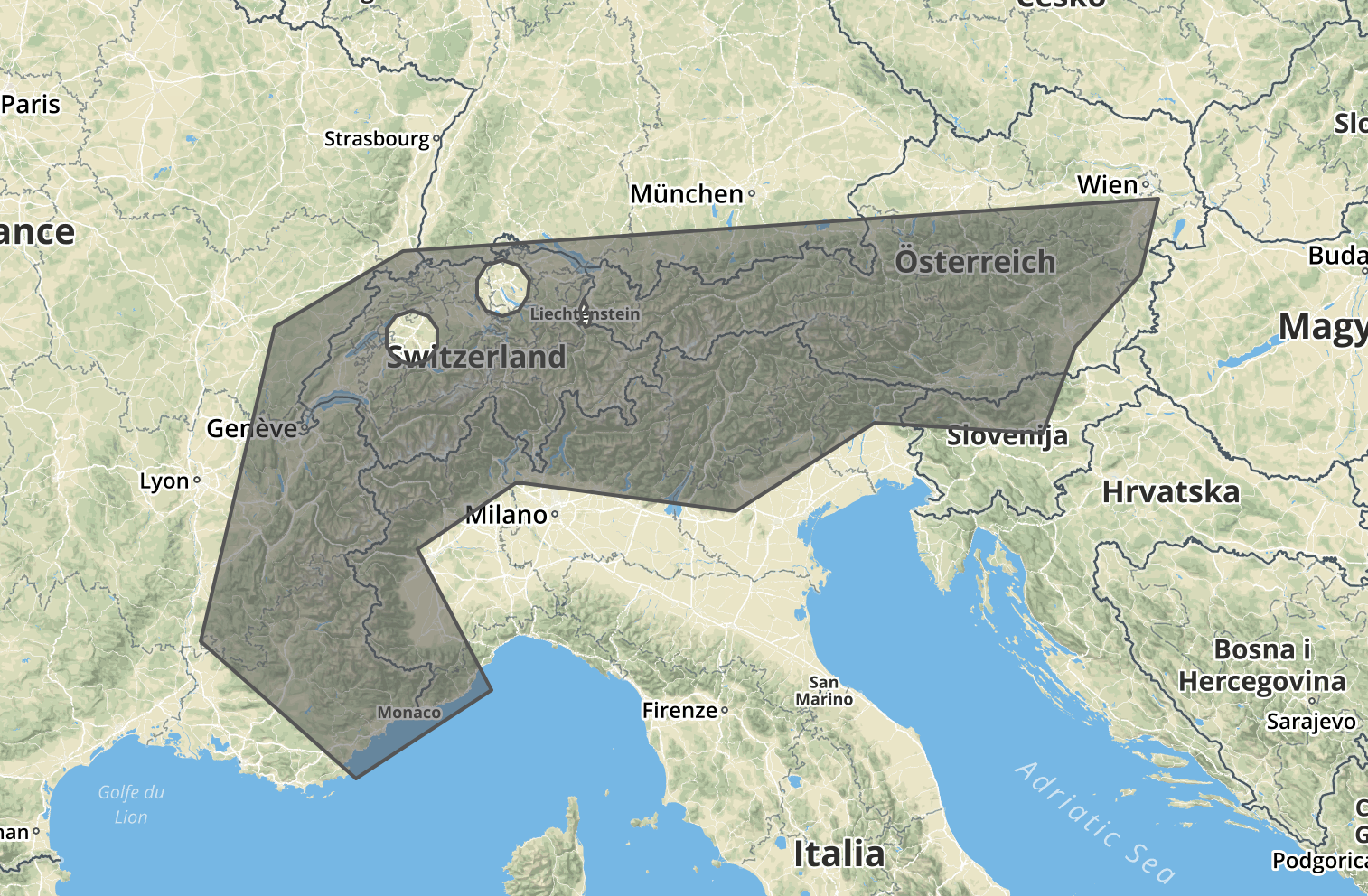
const result = loco.resolveLocationSet(locationSet);const result = loco.resolveLocationSet({ include: ['alps.geojson'], exclude: ['li', [8.55,47.36], [7.45,46.95]] });
- constructor
- validateLocation
- validateLocationSet
- resolveLocation
- resolveLocationSet
- strict
- stringify
# const loco = new LocationConflation(featureCollection)
Constructs a new LocationConflation instance.
Optionally pass a GeoJSON FeatureCollection of custom features which can be referred to later as locations.
Each feature must have a filename-like id, for example: new_jersey.geojson
{
"type": "FeatureCollection"
"features": [
{
"type": "Feature",
"id": "new_jersey.geojson",
"properties": { … },
"geometry": { … }
}
]
}
# loco.validateLocation(location)
Validates a given location. The "locations" can be:
-
Strings recognized by the country-coder library.
👉 A current list of supported codes can be found at https://ideditor.codes
Examples:"de","001","conus","gb-sct","Q620634" -
Filename-like identifiers of custom
.geojsonfeatures.
Examples:"de-hamburg.geojson","new_jersey.geojson" -
Circular areas defined as
[longitude, latitude, radius?]Array.
Radius is specified in kilometers and is optional. If not specified, it will default to a 25km radius.
Examples:[8.67039, 49.41882],[-88.3726, 39.4818, 32]
If the location is valid, returns a result Object like:
{
type: 'point', 'geojson', or 'countrycoder'
location: the queried location
id: the stable identifier for the feature
}If the location is invalid,
- in strict mode, throws an error
-
in non-strict mode, returns
null
# loco.validateLocationSet(locationSet)
Validates a given locationSet. Pass a locationSet Object like:
{
include: [ Array of locations ],
exclude: [ Array of locations ]
}If the locationSet is valid, returns a result Object like:
{
type: 'locationset'
locationSet: the queried locationSet
id: the stable identifier for the feature
}If the locationSet is invalid or contains any invalid locations,
- in strict mode, throws an error
-
in non-strict mode, invalid locations are quietly ignored. A locationSet with nothing included will be considered valid, and will validate as if it were a locationSet covering the entire world.
{ type: 'locationset', locationSet: ['Q2'], id: +[Q2] }
# loco.resolveLocation(location)
Resolves a given location into a GeoJSON feature. This is similar to validateLocation, but runs slower and includes the actual GeoJSON in the result. Results are cached, so if you ask for the same thing multiple times we don't repeat the expensive clipping operations.
The returned GeoJSON feature will also have an area property containing the approximate size of the feature in km². (This is helpful for sorting features)
If the location is valid, returns a result Object like:
{
type: 'point', 'geojson', or 'countrycoder'
location: the queried location
id: the stable identifier for the feature
feature: the resolved GeoJSON feature
}If the location is invalid,
- in strict mode, throws an error
-
in non-strict mode, returns
null
# loco.resolveLocationSet(locationSet)
Resolves a given locationSet into a GeoJSON feature. This is similar to validateLocationSet, but runs slower and includes the actual GeoJSON in the result. Results are cached, so if you ask for the same thing multiple times we don't repeat the expensive clipping operations.
The returned GeoJSON feature will also have an area property containing the approximate size of the feature in km². (This is helpful for sorting features)
If the locationSet is valid, returns a result Object like:
{
type: 'locationset'
locationSet: the queried locationSet
id: the stable identifier for the feature
feature: the resolved GeoJSON feature
}If the locationSet is invalid or contains any invalid locations,
- in strict mode, throws an error
-
in non-strict mode, invalid locations are quietly ignored. A locationSet with nothing included will be considered valid, and will validate as if it were a locationSet covering the entire world.
{ type: 'locationset', locationSet: ['Q2'], id: +[Q2] }
# loco.strict(val)
Getter/setter for "strict mode". Current versions of LocationConflation start out in strict mode by default.
- In strict mode, any invalid location or locationSet throws an error.
- In non strict mode, invalid locations are ignored, and locationSets that include nothing are assumed to include the entire world.
loco.strict = false; // setter: pass a true/false value to set the strict mode
const isStrict = loco.strict; // getter: return the current value
# loco.stringify(object, options)
Convenience method that wraps json-stringify-pretty-compact to stringify the given object. Optional options parameter gets passed through to json-stringify-pretty-compact.
loco.stringify(someGeoJson, { maxLength: 100 }); // Make it pretty!
- Clone this project, for example:
git clone git@github.com:rapideditor/location-conflation.git -
cdinto the project folder, - Run
npm installto install libraries
npm run build
location-conflation is really just a wrapper around these other great projects:
- country-coder for world boundaries, and
- polygon-clipping for union/difference functions
This project is available under the ISC License. See the LICENSE.md file for more details.